Vivaldi Forum mod
-
@Ornorm So, the initial mod has been updated several times since the "first shot".
If someone wants to use it, enhance it and/or tweak it a bit to fulfill its own needs, just copy/paste the following code and have fun! :{"themeName":"SeaCountrySide","colorBg":"#358FBC","colorFg":"#005ec1","colorHi":"#9c515c","colorBtn":"#71afc4","colorDrop":"#99c6db","colorLi":"#9CB6BE","colorLi2":"#0078f4"} /** Theme based on the community theme "Mod" by luetage **/ /** Global theme background and colors **/ /* set background image of theme, the main panel part handles background with narrow screen widths */ body, main#panel.slideout-panel { background-image: url("https://media.giphy.com/media/xTiQykLdYMyX2UAxj2/giphy.gif") !important; color: #2a363b; background-repeat: no-repeat; background-attachment: fixed; background-position: center center; background-size: 100% 100%; } /* Panel color - applicable for tiled forum tabs where one tab is too small to display the background image or when window width is smaller than 1199px */ @media (max-width: 1199px) { body, main#panel.slideout-panel { background-color: transparent; background-image : url("https://external-content.duckduckgo.com/iu/?u=https%3A%2F%2Ftse1.mm.bing.net%2Fth%3Fid%3DOIP.o5YXHARzLud2KBeUpC_5ZQHaNK%26pid%3DApi&f=1") !important; background-repeat: no-repeat; background-attachment: fixed; background-position: center; background-size: cover; } } /* transparency setting for the content + adjusted spacing */ #content { background-color: rgba(217,247,249,0.55); padding-right: 25px !important; padding-left: 25px !important; } .topic .posts>li a:hover { color: white; } /* category + various other hover backgrounds */ .categories>li:hover, .category>ul>li:hover, .notifications-list li:nth-child(even), #content .nav>li:not(.active)>a:focus, #content .nav>li:not(.active)>a:hover { background-color: rgba(20,139,224,0.35) !important; } .notification-list li.unread { background-color: rgba(20,139,224,0.35) !important; } .table-striped>tbody>tr:nth-of-type(even):hover { background-color: transparent; } /* change color of grey text */ .timeago { color: #e0f3f9; } .stats small { color: #e0f3f9; } .tag-item { color: #e0f3f9; } .tag-topic-count { color: #750750; } /* buttons */ #new_topic { background-color: #338dba; } #new_topic.active, #new_topic.focus, #new_topic:active, #new_topic:focus, #new_topic:hover { background-color: #71afc4; border-color: #0a7193; } .btn-default, .btn-primary { color: #edf6f9; background-color: #71afc4; border-color: #0a7193; position: relative; } .btn-default.active, .btn-default.focus, .btn-default:active, .btn-default:focus, .btn-default:hover, .open>.dropdown-toggle.btn-default { color: #edf6f9; background-color: #0bb2ea; border-color: #0bea86; } /* Ripple effect */ button.btn.btn-default:after, .btn-primary:after { content: ''; position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; background-color: white; border-radius: 100%; opacity: 0; transform: scale(1, 1); transition: transform 0.5s, opacity 0.8s; } button.btn.btn-default:active:after, .btn-primary:active:after { opacity: 0.8; transform: scale(0, 0); transition: 0s; } /* Menu (resized window) */ /* Menu background color and transparency */ @media (max-width: 1199px) { .slideout-menu { background-color: transparent; background-image: linear-gradient(145deg,rgba(11,70,165,0.9),rgba(41,111,146,0.7)); } /* Menu profile cover added at the top of the menu - update the number before "-profilecover.jpeg" with the number of your user ID */ .menu-profile { background-image: url("https://forum.vivaldi.net/assets/uploads/profile/110234-profilecover.jpeg"); background-repeat: no-repeat; background-size: 100% 100%; background-color: transparent; } /* Change icons of menu */ /* Browser */ .fa-rss:before { content: "\f2d0"; } .fa-envelope:before { content: "\f1fa"; } .fa-fire:before { content: "\f0e7"; } } /** Header **/ /* Header gradient */ #vivaldi-header { background: linear-gradient(to bottom, #ebf1f6 0%,#abd3ee 50%,#89c3eb 51%,#d5ebfb 100%); } /* Vivaldi Logo */ #vivaldilogo { background: url("https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/bc6b7c24-7748-4c6c-9171-107578bb927d/dakqp9y-ff2b13b5-2b08-4b9b-8c35-85fa6bdaebcb.png?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOiIsImlzcyI6InVybjphcHA6Iiwib2JqIjpbW3sicGF0aCI6IlwvZlwvYmM2YjdjMjQtNzc0OC00YzZjLTkxNzEtMTA3NTc4YmI5MjdkXC9kYWtxcDl5LWZmMmIxM2I1LTJiMDgtNGI5Yi04YzM1LTg1ZmE2YmRhZWJjYi5wbmcifV1dLCJhdWQiOlsidXJuOnNlcnZpY2U6ZmlsZS5kb3dubG9hZCJdfQ.gjR74Q2IzDqZU9SoX9Lr4BcSxvl3ILlsiVF5n0ZFBjI") no-repeat; background-size: 50px 50px; position: inherit; margin-top: 5px; } #vivaldilogo:hover{ border-top-left-radius: 10px; border-top-right-radius: 10px; animation-name: HoverMove; animation-duration: 0.45s; border-top: 8px solid red; box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22); } @keyframes HoverMove { 0% {border-top: 2px solid #ffffff;} 25% {border-top: 4px solid #ffe6e6;} 50% {border-top: 6px solid #ff8080;} 100% {border-top: 8px solid #ff0000;} } #vivaldi-header #vivaldilogo, #vivaldi-header #vivaldilogo img { position: absolute; display: block; width: 50px; height: 50px; z-index: 98; } #vivaldilogo img { display: none !important; } /* Active notifications background color */ .navbar-default .navbar-nav>.open>a { background: linear-gradient(to bottom, rgba(184,225,252,1) 0%,rgba(169,210,243,1) 10%,rgba(144,186,228,1) 25%,rgba(144,188,234,1) 37%,rgba(144,191,240,1) 50%,rgba(107,168,229,1) 51%,rgba(162,218,245,1) 83%,rgba(189,243,253,1) 100%); color: white; } /* #vivaldilogin>a:active>i */ #vivaldi-header a:active, #vivaldi-header a:focus { color: white } /* Navigation bar */ #vivaldi-header>.row { padding: 0px 20px; width: 1200px; max-width: 100%; margin: auto; } /* Position adjustment of login menu in the header */ #vivaldilogin { top: 10px; } /* Adjustment of Vivaldimenu position and size */ #vivaldimenu a, #vivaldimenu li, #vivaldimenu a:hover, #vivaldimenu a:visited, #vivaldimenu a:focus, #vivaldimenu a:active { padding: 0px 15px 0px 15px; font-size: 15px; line-height: 64px; } #vivaldimenu li a:hover { background: linear-gradient(to bottom, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%); color: white; } #submenu li.active>a { background: linear-gradient(to bottom, rgba(206,219,233,1) 0%,rgba(97,153,199,1) 24%,rgba(58,132,195,1) 42%,rgba(65,154,214,1) 61%,rgba(75,184,240,1) 76%,rgba(58,139,194,1) 87%,rgba(38,85,139,1) 100%); color: white; } /* Submenu hover animation */ #submenu li>a:hover { border-top-left-radius: 10px; border-top-right-radius: 10px; animation-name: HoverMove; animation-duration: 0.45s; border-top: 8px solid red; box-shadow: 0 3px 5px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22); z-index: 999; background-color: transparent; background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(255,255,255,0.2) 100%); } /* Submenu click animation */ #submenu li>a:active { background: radial-gradient(white, transparent); background-size: 100%; } /* Add background image to submenu */ #submenu { background-color: transparent; background-image: url("https://external-content.duckduckgo.com/iu/?u=http%3A%2F%2Fwww.xenosysusa.com%2Fimages%2Fhome%2Funder.png&f=1&nofb=1"),linear-gradient(rgba(35,111,219,0), rgba(120,181,201,1)) !important; background-blend-mode: darken; background-repeat: no-repeat; background-attachment: scroll; background-position: center center; background-size: cover; } /* Modify background color of quick search drop-down */ #quick-search-results.dropdown-menu.quick-search-results { background-color: #99c6db; } /* Modify background color of quick search drop-down */ .dropdown-menu { background-color: transparent; background: linear-gradient(to bottom, rgba(205,231,250,1) 0%,rgba(205,231,250,0.5) 100%); } /* Modify background of notifications on hover */ ul.notification-list li:hover { background-color: #99c6db; } /** Icons **/ .fa-fire:before { content: "\f0e7"; } /** Miscellaneous **/ /* New topics alert */ .alert-warning { background-color: transparent; background: linear-gradient(to bottom, rgba(184,225,252,1) 0%,rgba(169,210,243,1) 10%,rgba(144,186,228,1) 25%,rgba(144,188,234,1) 37%,rgba(144,191,240,1) 50%,rgba(107,168,229,1) 51%,rgba(162,218,245,1) 83%,rgba(189,243,253,1) 100%); color: white; border-radius: 10px; } /* Avatar tooltips */ .tooltip.top .tooltip-arrow { border-top-color: #338DBA; } .tooltip.bottom .tooltip-arrow { border-bottom-color: #338DBA; } .tooltip-inner { background-color: #338DBA; /* background: linear-gradient(to top, white 0%, rgba(255, 255, 255, 0.3)); */ color: white; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22); } /* Bottom chat profile picture */ .taskbar .navbar-nav li.taskbar-chat a, .taskbar .navbar-nav li.taskbar-chat a:hover { background-size: contain; } /* Pages */ .ul.pagination, .pagination li, .pagination li>a { background-color: transparent; background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(255,255,255,0.2) 100%); } .pagination li>a:hover { border-top-left-radius: 10px; border-top-right-radius: 10px; animation-name: HoverMove; animation-duration: 0.45s; border-top: 8px solid red; box-shadow: 0 3px 5px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22); z-index: 999; background-color: transparent; background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(255,255,255,0.2) 100%); } .pagination li.active>a { background: linear-gradient(to bottom, rgba(206,219,233,1) 0%,rgba(97,153,199,1) 24%,rgba(58,132,195,1) 42%,rgba(65,154,214,1) 61%,rgba(75,184,240,1) 76%,rgba(58,139,194,1) 87%,rgba(38,85,139,1) 100%); color: white; } .pagination li>a:active { color: black; background: radial-gradient(white, transparent); background-size: 100%; } /* User details */ .persona-usercard { background: linear-gradient(to bottom, #338DBA, RGBA(51, 141, 186, 0.5)); border-top-right-radius: 30px; border-bottom-right-radius: 30px; box-shadow: 0 25px 10px 0 rgba(0,0,0,.25), 0 2px 10px 0 rgba(0,0,0,.25) } .usercard-name, .usercard-username { color: white; } .avatar.avatar-rounded { border-radius: 15px !important; } .account .cover .avatar-wrapper { position: center; border-radius: 15% !important; border: 4px solid #337AB7; animation: avatargrow 2s 1; } @keyframes avatargrow { 50%{border: 10px solid white;} } /* Status */ .fa.fa-circle.status.online { background: -webkit-radial-gradient(circle, #2cd81b, #135f0b); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } .fa.fa-circle.status.offline { background: -webkit-radial-gradient(circle, grey, black); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } .fa.fa-circle.status.dnd { background: -webkit-radial-gradient(circle, red, #600a0e); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } .fa.fa-circle.status.away { background: -webkit-radial-gradient(circle, orange, #aa4009); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } /* Necro posts color change */ .topic .necro-post { color: rgba(17,127,127,.5); } /* Panels (search results) */ .panel { background: linear-gradient(rgba(255,255,255,0.5), transparent); }It's certainly not perfect and might still be a work in progress but I think I will calm down a bit for the moment...
-
@Ornorm Wow! Impressive!


-
@Ornorm said in Vivaldi Forum mod:
I think I will calm down a bit for the moment...
Yeah, otherwise you'll end up to do a whole Forum CSS theme

-
@Hadden89 Isn't it the purpose?

-
@hlehyaric It was indeed what I intended to do with my little fingers

-
@Ornorm I guess writing a whole theme is a whole different affair than modding it. At least, it's beyond my skills
 .
. -
@hlehyaric Not necessarily. I remember when I first had to use css it was for fixing and finishing up a theme of well over 1000 lines of code. Took ages and figuring out what code was needed and what was simply broken was painful. After that writing a new theme for the same site was a breeze. The only thing that takes time with a new theme is making sure you really theme the whole site. Depending on the site that can be complicated and time intensive.
-
@TbGbe Take it this way:
- the
/api/topic/19728(& the like; e.g./api/topic/19728/something-nodebb-doesnt-really-care-about/19gives (almost?) the same) content shows you how many pages & posts there are in total, & also includes first portion of posts - you can parse all posts from one page from a single request. Why not? (Just clearing this up for you)
/api/topic/19728?page=5gives you all posts from 5th page of this thread (you don’t have to worry about post number), so it’s really as easy as adding to the page number til it reaches the last page
- the
-
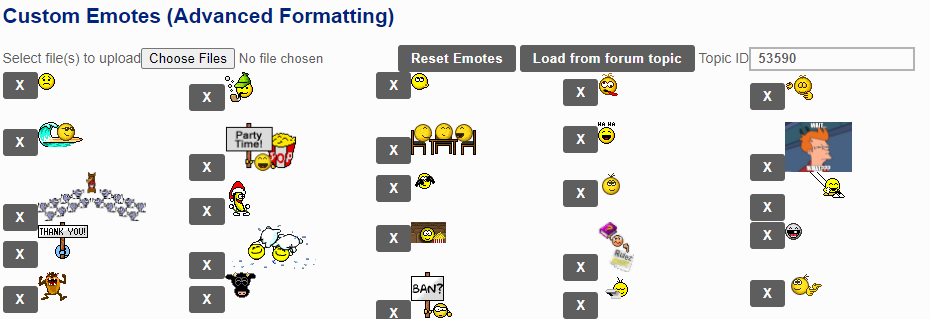
I got it working via the API, no extra permissions needed:

Just uses URLs, so very little space ends up being used. You can also upload your own if you want. Still lots of work to make it usable, but I'll get it done eventually.
-
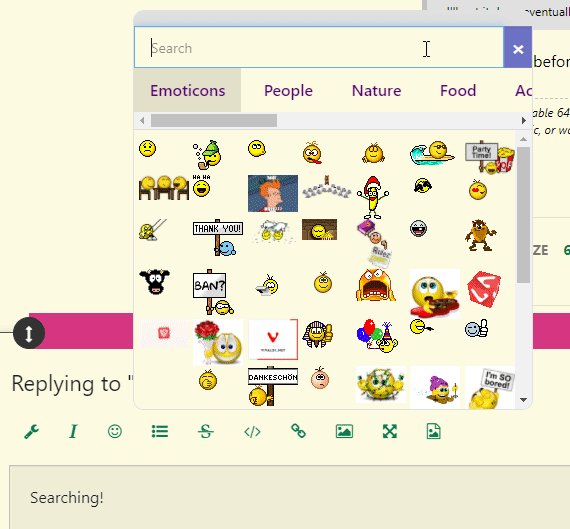
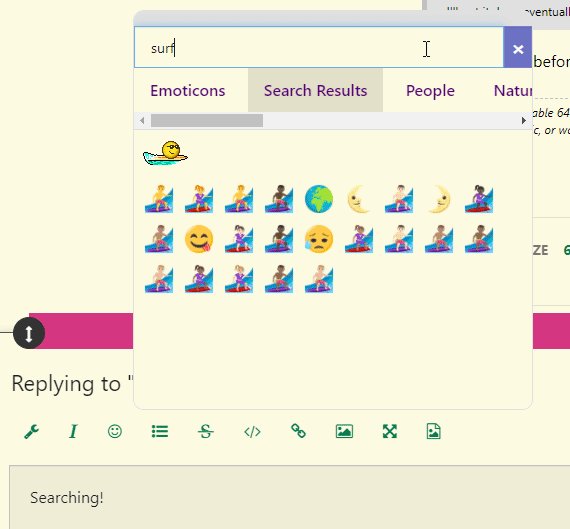
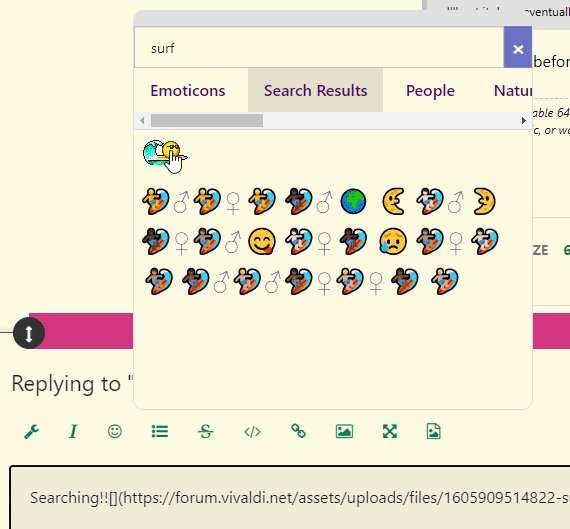
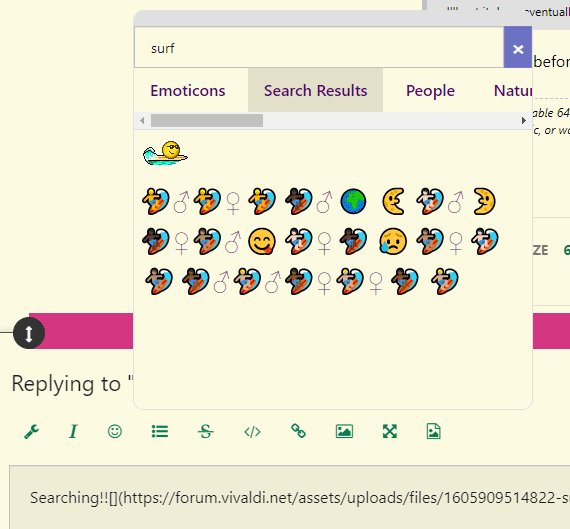
Searching!


-
@LonM Is everything in the main emoji menu now? That would probably be the cleaner solution anyway.
-
@LonM Wonderful!
-
-
-
@guigirl https://github.com/LonMcGregor/vivaldi_forum_mod/tree/moreEmotes (as unpacked i guess)
Soon or later will be merged back to the luetage repo and thus on chrome store version
Testing...
 ...but not as
...but not as 
@LonM It seems to have some troubles loading the overloaded emoji thread.
Maybe "a clear list" setting will help to see if are displayed or not. But a nice set is already there
I suppose that "reset" just remove any custom emoticon add?
Lets see who will be the first to fill the extension storage. Unsure if @Ornorm or @Zalex108

-
-
-
@luetage Right now all the emotes are in the emoji picker. The custom toolbar button sorting thingy is still separate.
@guigirl Yes, still being worked on, though if you load directly from my github fork you can access it early.
@Hadden89 What issues are you seeing with the import? And yes, reset just resets to the default emote set that is currently used.
@all I'm thinking maybe of getting rid of uploading files via the extension, so everything would be done via already user-uploaded emotes. This would make the code vastly simpler. Does this sound usable:
- You first have to upload any emotes you want to a thread about emotes
- Then the extension loads everything from that thread
- Then you can use the emote wherever you want
-
@LonM said in Vivaldi Forum mod:
Then the extension loads everything from that thread
With the possibility to remove the ones we're not interested in afterwards?
Seems to be awesome!
-
Any option to integrate the new GBoard feature to create custom emojis?
 People face emojis?
People face emojis? 






