Merge tabs and address bar
-
As addition to the code above, I wrote this JS mod to dynamically adjust the padding of the tabs to the extensions as soon as the number of visible extensions changes:
/* adjusts the padding of the tabs container to the extensions if the number of visible extension changes */ setTimeout(function waitMergeTabbar() { const browser = document.getElementById('browser'); if (browser) { observeExtensionsWidth(); } else { setTimeout(waitMergeTabbar, 300); } }, 300); function observeExtensionsWidth() { let toolbarExtensions = document.querySelector('.toolbar-extensions'); if (!toolbarExtensions) { setTimeout(observeExtensionsWidth, 300); return; } let tabsContainer = document.querySelector('#tabs-container.top'), resizeObserver = new ResizeObserver(entries => { for (let entry of entries) { tabsContainer.style.paddingRight = (entry.target.offsetWidth + 137) + 'px'; } }); resizeObserver.observe(toolbarExtensions); } -
made a small search and address bar css mod based on this and this by @dude99
.win.normal .toolbar-mainbar { left: unset; right: unset; } #main { position: unset; } :root { --space-from-left: 46.5em; /* Main toolbar space - adjust according to your buttonset */ --space-from-right: 10em; /* Extension toolbar space - adjust according to your tab bar buttons (cloud, trashbin, ...) */ } .UrlBar { margin-left: 35px; } .toolbar-mainbar { top: -0.2em !important; } .UrlBar.toolbar { position: fixed; } .UrlBar .toolbar-droptarget { position: fixed; } .UrlBar-AddressField { position: fixed; max-width: 30vw; min-width: 30vw; top: 0.25em; /* Set a fixed width for address bar */ left: 140px; transition: .3s ease-in-out .1s !important; z-index: 9999; } #tabs-container { padding-left: 200px !important; /* Make sure overlays work */ } .toolbar-mainbar, .toolbar-mainbar { background-color: var(--colorBg) !important; /* Append the background color */ height: 38px; } .maximized .toolbar-extensions { right: -91vw !important; top: 0px !important; } .toolbar-extensions { position: absolute; top: 4px !important; right: -88vw !important; } .toolbar-extensions .button-toolbar { margin-top: 3px; } #tabs-container.top { padding-right: 10em !important; } .toolbar-mainbar:after, .toolbar-mainbar:after, .toolbar-extensions:after, .toolbar-tabbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .maximized .UrlBar-AddressField, .maximized .UrlBar-SearchField { margin-top: 1.5px; } .UrlBar-AddressField, .UrlBar-SearchField { margin-top: 6px; } .maximized .toolbar-droptarget>.button-toolbar { top: 4px; } .toolbar-droptarget>.button-toolbar { top: 8px; } .maximized .vivaldi { top: -2px; } .vivaldi { top: -6px; } .maximized #tabs-container { min-height: 35px; margin-top: 0; } #tabs-container { min-height: unset; margin-top: -6px; } .button-toolbar.newtab { margin-top: -3px !important; } .popup .toolbar-mainbar { visibility: hidden; /* hides the toolbar for apps */ } .maximized #header { height: 35px; } #header { height: 39px; } .UrlBar-AddressField:not(:hover):not(:focus-within) { min-width: 26.5px; max-width: 26.5px; transition: .3s ease-in-out !important; } .UrlBar-AddressField:not(:hover):not(:focus-within) > .UrlBar-UrlFieldWrapper { opacity: 0 !important; z-index: 1; min-width: 0px; max-width: 0px; } .UrlBar-AddressField:not(:hover):not(:focus-within) > *:not(.button-addressfield, .UrlBar-UrlFieldWrapper) {display: none !important; opacity: 0 !important;} .UrlBar-AddressField > *:not(.button-addressfield){ transition: opacity 1s ease-in-out !important; } .UrlBar-AddressField:is(:hover, :focus-within) { flex-basis: 30vw; } .UrlBar-AddressField .OmniDropdown { width: max-content; max-width: 80vw; } .UrlBar-AddressField:not(:focus-within):not(:hover) .UrlFieldWrapper {opacity:0; z-index:1; max-width: 0px; min-width: 0px;} .UrlBar .UrlBar-SearchField:not(:focus-within):not(:hover) {min-width:26.5px; max-width:26.5px; transition: .5s ease-in-out !important;} .UrlBar .UrlBar-SearchField:not(:focus-within):not(:hover) > .searchfield-input {opacity:0; z-index:1; max-width: 0px; min-width: 0px;} .UrlBar .UrlBar-SearchField:not(:focus-within):not(:hover) > .toolbar-insideinput:last-child {visibility: hidden; opacity: 0;} .UrlBar-SearchField {max-width: 200px; transition: .3s ease-in-out .15s !important;} .UrlBar-SearchField:is(:hover, :focus-within) {flex-basis: 200px;} .toolbar-mainbar .toolbar-droptarget {order: -2;} .UrlBar-SearchField {order: -1;} .UrlBar-SearchField .OmniDropdown { width: max-content; max-width: 80vw; } .UrlBar-SearchField { position: fixed; top: 0.25em; left: 169px; } .UrlBar-SearchField:is(:hover, :focus-within) > .toolbar-insideinput:last-child { transition: opacity .6s ease-in !important; } .UrlBar-AddressField {z-index: 999;} .UrlBar-SearchField {z-index: 99;} .UrlBar-AddressField .toolbar-insideinput:first-child {order: 1;} .UrlBar-AddressField .BookmarkButton {order: 2;} .UrlBar-AddressField .toolbar-insideinput:last-child {order: 3;} .UrlBar-AddressField:is(:hover, :focus-within) + .UrlBar-SearchField {left: calc(28vw + 169px);}only problem is that tabbar doesn't resize when you hover over search field and address field but hopefully someone can make a js mod for that as it's not quite possible with just css
-
I've noticed this instant hide problem too on latest update. The extension button is fixed with your new code, but the Translate button pop-up still insta hides, any idea?

-
@abolog You can try this code. For me it's working fine like this:
/* https://forum.vivaldi.net/topic/34187/merge-tabs-and-address-bar?_=1593593936120 One-line UI for Vivaldi 2.8+ Before using this style, please * remove the search bar (or adjust space-from-left below) * disable extension toggle button, profile switch button and menu bar * adjust the current theme to apply accent color to window (not toolbar) * make sure you've enabled the Alt key to open menu (keyboard settings) Otherwise you'll have to modify the style further to suit your usage. The style is meant to be used primarily in a window, on restored windows it may not look as good. Inspired by https://forum.vivaldi.net/topic/13042/one-line-ui-help-wanted */ .win.normal .toolbar-mainbar { left: unset; right: unset; } #main { position: unset; } :root { --space-from-left: 46.5em; /* Main toolbar space - adjust according to your buttonset */ --space-from-right: 14em; /* Extension toolbar space - adjust according to your tab bar buttons (cloud, trashbin, ...) */ } .UrlBar { margin-left: 35px; } .toolbar-mainbar { top: -0.2em !important; } .UrlBar.toolbar { position: absolute; } .UrlBar .toolbar-droptarget { position: fixed; } .UrlBar-AddressField { position: absolute; width: 25vw !important; /* Set a fixed width for address bar */ left: 110px; } #tabs-container { padding-left: calc(26vw + 140px) !important; /* Make sure overlays work */ } .toolbar-mainbar, .toolbar-mainbar { background-color: var(--colorBg) !important; /* Append the background color */ height: 38px; } .maximized .toolbar-extensions { right: -91vw !important; top: 0px !important; } .toolbar-extensions { position: absolute; top: 4px !important; right: calc(var(--space-from-right) - 100vw) !important; } .toolbar-extensions .button-toolbar { margin-top: 3px; } .toolbar-mainbar:after, .toolbar-mainbar:after, .toolbar-extensions:after, .toolbar-tabbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .maximized .UrlBar-AddressField { margin-top: 1.5px; } .UrlBar-AddressField { margin-top: 12px; } .maximized .toolbar-droptarget>.button-toolbar { top: 4px; } .toolbar-droptarget>.button-toolbar { top: 8px; } .maximized .vivaldi { top: -2px; } .vivaldi { top: -7px; left: 5px; } .maximized #tabs-container { min-height: 35px; margin-top: 0; } #tabs-container { min-height: unset; margin-top: -3px; } .button-toolbar.newtab { margin-top: -3px !important; } .popup .toolbar-mainbar { visibility: hidden; /* hides the toolbar for apps */ } .maximized #header { height: 35px; } #header { height: 39px; } -
Thanks man, works perfectly.
But I've noticed now some other errors

the "+ tab" button goes behind the extension toolbar if there are too many tabs opened
and if the window is not maximized the extension toolbar goes on top of the tabsThis is what I had previously which worked nicely, but it insta hides it, damn.
.toolbar-extensions { position: fixed !important; right: var(--space-from-right) !important; } -
@abolog for the problem with the new tab icon I wrote this JS mod. This should fix you problem

@oudstand said in Merge tabs and address bar:
As addition to the code above, I wrote this JS mod to dynamically adjust the padding of the tabs to the extensions as soon as the number of visible extensions changes:
/* adjusts the padding of the tabs container to the extensions if the number of visible extension changes */ setTimeout(function waitMergeTabbar() { const browser = document.getElementById('browser'); if (browser) { observeExtensionsWidth(); } else { setTimeout(waitMergeTabbar, 300); } }, 300); function observeExtensionsWidth() { let toolbarExtensions = document.querySelector('.toolbar-extensions'); if (!toolbarExtensions) { setTimeout(observeExtensionsWidth, 300); return; } let tabsContainer = document.querySelector('#tabs-container.top'), resizeObserver = new ResizeObserver(entries => { for (let entry of entries) { tabsContainer.style.paddingRight = (entry.target.offsetWidth + 137) + 'px'; } }); resizeObserver.observe(toolbarExtensions); }For your other problem I've updated the code in the post before.
@oudstand said in Merge tabs and address bar:
@abolog You can try this code. For me it's working fine like this:
/* https://forum.vivaldi.net/topic/34187/merge-tabs-and-address-bar?_=1593593936120 One-line UI for Vivaldi 2.8+ Before using this style, please * remove the search bar (or adjust space-from-left below) * disable extension toggle button, profile switch button and menu bar * adjust the current theme to apply accent color to window (not toolbar) * make sure you've enabled the Alt key to open menu (keyboard settings) Otherwise you'll have to modify the style further to suit your usage. The style is meant to be used primarily in a window, on restored windows it may not look as good. Inspired by https://forum.vivaldi.net/topic/13042/one-line-ui-help-wanted */ .win.normal .toolbar-mainbar { left: unset; right: unset; } #main { position: unset; } :root { --space-from-left: 46.5em; /* Main toolbar space - adjust according to your buttonset */ --space-from-right: 14em; /* Extension toolbar space - adjust according to your tab bar buttons (cloud, trashbin, ...) */ } .UrlBar { margin-left: 35px; } .toolbar-mainbar { top: -0.2em !important; } .UrlBar.toolbar { position: absolute; } .UrlBar .toolbar-droptarget { position: fixed; } .UrlBar-AddressField { position: absolute; width: 25vw !important; /* Set a fixed width for address bar */ left: 110px; } #tabs-container { padding-left: calc(26vw + 140px) !important; /* Make sure overlays work */ } .toolbar-mainbar, .toolbar-mainbar { background-color: var(--colorBg) !important; /* Append the background color */ height: 38px; } .maximized .toolbar-extensions { right: -91vw !important; top: 0px !important; } .toolbar-extensions { position: absolute; top: 4px !important; right: calc(var(--space-from-right) - 100vw) !important; } .toolbar-extensions .button-toolbar { margin-top: 3px; } .toolbar-mainbar:after, .toolbar-mainbar:after, .toolbar-extensions:after, .toolbar-tabbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .maximized .UrlBar-AddressField { margin-top: 1.5px; } .UrlBar-AddressField { margin-top: 12px; } .maximized .toolbar-droptarget>.button-toolbar { top: 4px; } .toolbar-droptarget>.button-toolbar { top: 8px; } .maximized .vivaldi { top: -2px; } .vivaldi { top: -7px; left: 5px; } .maximized #tabs-container { min-height: 35px; margin-top: 0; } #tabs-container { min-height: unset; margin-top: -3px; } .button-toolbar.newtab { margin-top: -3px !important; } .popup .toolbar-mainbar { visibility: hidden; /* hides the toolbar for apps */ } .maximized #header { height: 35px; } #header { height: 39px; } -
Niiiiice, now it works, finally. Thanks again.
One question though, is it possible to avoid the JS and set a static padding? As I never change/add buttons to the extension toolbar, I always open the pop-up and access them from there.
-
@abolog You're welcome

Instead of the JS mod you can try something like this. Maybe you have to adjust the values a bit for your needs.
#tabs-container { padding-right: calc(10px + var(--space-from-right)) !important; } -
@oudstand
Bruh that's genius. Saved the day. Now it's perfect. -
Aaaaand it's screwed again.
Latest update.
Any ideas?
@oudstand @Tharq -
@abolog What exactly is the issue(s)?
I can take a look, but since I am not too familiar with the mod, it would help to know what to investigate.
-
This is what used to work fine, but now the extension toolbar is over the minimise button

.win.normal .toolbar-mainbar { left: unset; right: unset; } #main { position: unset; } :root { --space-from-left: 46.5em; /* Main toolbar space - adjust according to your buttonset */ --space-from-right: 14em; /* Extension toolbar space - adjust according to your tab bar buttons (cloud, trashbin, ...) */ } .UrlBar { margin-left: 10px; } .toolbar-mainbar { top: -0.2em !important; } .UrlBar.toolbar { position: absolute; } .UrlBar .toolbar-droptarget { position: fixed; } .UrlBar-AddressField { position: absolute; width: 11vw !important; /* Set a fixed width for address bar */ left: 110px; } #tabs-container { padding-left: calc(11vw + 120px) !important; /* Make sure overlays work */ } .toolbar-mainbar, .toolbar-mainbar { background-color: var(--colorBg) !important; /* Append the background color */ height: 38px; } .maximized .toolbar-extensions { right: -94vw !important; top: 0px !important; } .toolbar-extensions { position: absolute; top: 4px !important; right: calc(var(--space-from-right) - 102vw) !important; } .toolbar-extensions .button-toolbar { margin-top: 3px; } .toolbar-mainbar:after, .toolbar-mainbar:after, .toolbar-extensions:after, .toolbar-tabbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .maximized .UrlBar-AddressField { margin-top: 1.5px; } .UrlBar-AddressField { margin-top: 12px; } .maximized .toolbar-droptarget>.button-toolbar { top: 4px; } .toolbar-droptarget>.button-toolbar { top: 8px; } .maximized .vivaldi { top: -2px; } .maximized #tabs-container { min-height: 35px; margin-top: 0; } #tabs-container { min-height: unset; margin-top: -3px; padding-right: calc(25px + var(--space-from-right)) !important; } .button-toolbar.newtab { margin-top: -3px !important; } .popup .toolbar-mainbar { visibility: hidden; /* hides the toolbar for apps */ } .maximized #header { height: 35px; } #header { height: 39px; } -
@abolog this is the code I use and it's working fine for me:
.win.normal .toolbar-mainbar { left: unset; right: unset; } #main { position: unset; } :root { --space-from-left: 46.5em; /* Main toolbar space - adjust according to your buttonset */ --space-from-right: 14em; /* Extension toolbar space - adjust according to your tab bar buttons (cloud, trashbin, ...) */ } .UrlBar { margin-left: 35px; } .toolbar-mainbar { top: -0.2em !important; } .UrlBar.toolbar { position: absolute; } .UrlBar .toolbar-droptarget { position: fixed; } .UrlBar-AddressField { position: absolute; width: 25vw !important; /* Set a fixed width for address bar */ left: 110px; } #tabs-container { padding-left: calc(26vw + 140px) !important; /* Make sure overlays work */ } .toolbar-mainbar, .toolbar-mainbar { background-color: var(--colorBg) !important; /* Append the background color */ height: 38px; } .maximized .toolbar-extensions { top: 0px !important; } .toolbar-extensions { position: absolute !important; left: unset !important; top: 4px !important; right: calc(var(--space-from-right) - 100vw) !important; background-color: var(--colorBg) !important; } .toolbar-extensions .button-toolbar { margin-top: 3px; } .toolbar-mainbar:after, .toolbar-mainbar:after, .toolbar-extensions:after, .toolbar-tabbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .maximized .UrlBar-AddressField { margin-top: 1.5px; } .UrlBar-AddressField { margin-top: 12px; } .maximized .toolbar-droptarget>.button-toolbar { top: 4px; } .toolbar-droptarget>.button-toolbar { top: 8px; } .maximized .vivaldi { top: -2px; } .vivaldi { top: -7px; left: 5px; } .maximized #tabs-container { min-height: 35px; margin-top: 0; } #tabs-container { min-height: unset; margin-top: -3px; } .button-toolbar.newtab { margin-top: -3px !important; } .popup .toolbar-mainbar { visibility: hidden; /* hides the toolbar for apps */ } .maximized #header { height: 35px; } #header { height: 39px; } /* move button for update to the right position */ button[title="Aktualisierung Bereit"] { top: 47px; right: calc(-100vw + 80px); position: absolute; height: 20px !important; /* shows the update button on a better readable position */ } .bookmark-bar button:hover { border-radius: 10px; } -
@oudstand
Ok works perfectly now, many thanks + -
-
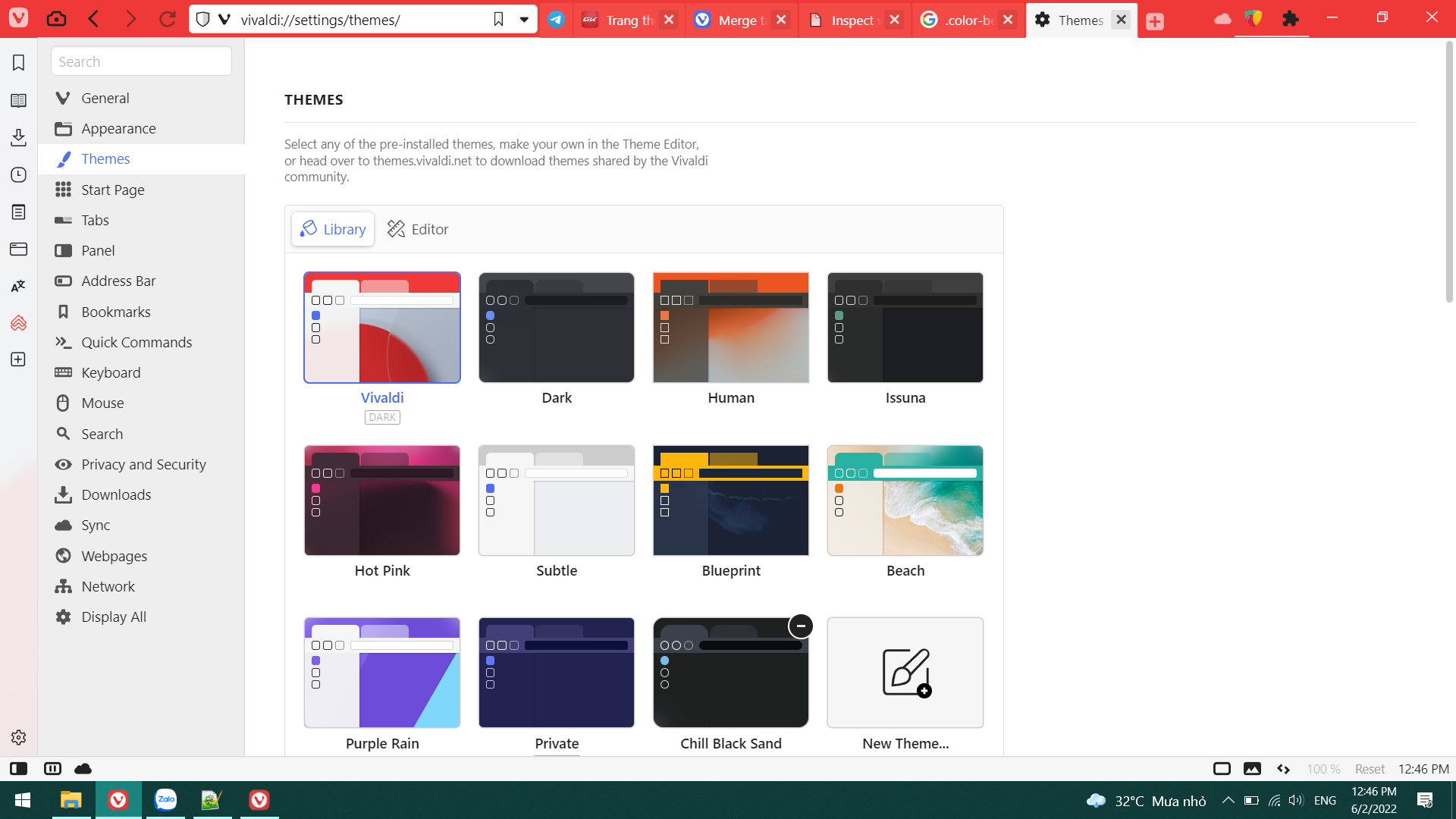
With the latest Snapshot version the mod stopped working, so I wrote it again from scratch. I managed to get it work even with half of the code. Feel free to use it:
#tabs-container { position: fixed; left: calc(26vw + 140px) !important; right: 0; } .win.normal #tabs-container{ margin-top: -10px !important; margin-right: -20px !important; } .tab-group-indicator { top: 0 !important; } .win.normal #titlebar { top: -5px; } .UrlBar-AddressField { width: 27vw !important; top: 1px !important; } .win.normal .UrlBar-AddressField { top: 1px; } .toolbar-mainbar:not(.toolbar-wrap) { position: absolute; top: -1px; left: 30px !important; height: 30px; background: var(--colorBg) !important; } .toolbar-mainbar { background: var(--colorBg) !important; } .win.normal .toolbar-mainbar { left: unset; right: unset; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); background-color: var(--colorBg) !important; left: calc(100vw - 160px) !important; height: 30px !important; right: unset !important; } .toolbar-extensions:after { content: none !important; } .vivaldi { margin-top: 1px !important; } #header, #main { position: unset; } #header { height: 30px; }To adjust the distance between browser tabs and extensions dynamic I use this JS mod:
/* adjusts the padding of the tabs container to the extensions if the number of visible extension changes */ setTimeout(function waitMergeTabbar() { const browser = document.getElementById('browser'); if (browser) { observeExtensionsWidth(); } else { setTimeout(waitMergeTabbar, 300); } }, 300); function observeExtensionsWidth() { let toolbarExtensions = document.querySelector('.toolbar-extensions'); if (!toolbarExtensions) { setTimeout(observeExtensionsWidth, 300); return; } let tabsContainer = document.querySelector('#tabs-container.top'), resizeObserver = new ResizeObserver(entries => { for (let entry of entries) { tabsContainer.style.paddingRight = (entry.target.offsetWidth + 137) + 'px'; } }); resizeObserver.observe(toolbarExtensions); }If you don't want to use the JS mod, because you always have the same amount of extension, you can just add a
padding-rightto#tabs-container. Just test which value fits for you. If you do so, you probably can remove themargin-right: 50px;from this block, but I didn't test it:.win.normal #tabs-container{ margin-top: -10px !important; margin-right: 50px; } -
@oudstand Thanks for the code! Any way to make it work with 2 level piles tab?
-
@JoaoPauloS said in Merge tabs and address bar:
@oudstand Thanks for the code! Any way to make it work with 2 level piles tab?
You're welcome. Since I always used stacked tab groups I didn't try this.
-
@oudstand i manage to bring your css to my browser but there are white line under the toolbar and extension toolbar and i cant figure it out why this happen.
Do you have any suggestion?
-
@Mrxyzl I've updated my code. Your problem should be fixed now.

