We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
Advanced Panels Mod (with Sessions Panel)
-
@yaha12 Ok cool.
Hey, i have a long-shot for you.
On or soon before the date you mentioned, did you by any chance change the location of your file/s from before, & if so did the new path/s include any spaces?
-
@guigirl said in Advanced Panels Mod (with Sessions Panel):
On or soon before the date you mentioned, did you by any chance change the location of your file/s from before, & if so did the new path/s include any spaces?
No. I didn't mess with the files at all. Now that I think about it, this whole thing might have had something to do with Vivaldi 5.1 update. I believe I installed it at about that date, with the difference of about a week between the two machines. Prior to that, I was using Vivaldi 5.0
-
@lonm Just to be sure, how do I access the console? Is that the one in web developer tools?
-
@yaha12 It is the browser dev tools, not the normal website dev tools.
If you're unsure, you can get to it by visiting
vivaldi://inspect, going to "apps" and clicking "inspect" under the first "vivaldi" item in the list. -
I had tried seperate file for different js mods, it didn't work then.
I don't know if using seperate files works or not. -
@lonm Thanks! I was able to look through the console and clear some (syntactical) errors with those files. Much appreciated! Looks like it is working again on Linux!
P.S. I see that you have a lot mods in that repository. Is there a place, where it is explained what each one does?

-
@yaha12 Good to know its fixed!
That's mostly my own personal repository that I made public as its easy to link straight to code there. The best mods each have their own post here on the forum which describes what they do.
Here's a list of all of them: https://forum.vivaldi.net/search?term=&in=titles&matchWords=all&by[]=LonM&categories[]=52&sortBy=votes&sortDirection=desc&showAs=topics
-
@lonm Thanks! I was able to fix the mods on macOS as well. This time I figured out how the code in your repo worked and ran it via script. It went smoothly! Thanks for that. Much appreciated.
Could you tell me how the autoSessionSave works in the context of user profiles? Will it save sessions for each profile? Will it override sessions from another profile? What if two profiles are open at the same time?
-
@yaha12 I have just tested it now and even normal saving of sessions doesn't handle multiple open profiles properly, so the mod will not work either. I've filed a bug for this - VB-86671 - and hopefully when that is fixed, the mod will work correctly without needing any fixes.
-
I see.
It appears to me that it currently bunches open profiles into one saved session and treats them like windows. It is somewhat safe to use it this way? Any timeframe on the bug?
-
@yaha12 I don't know the timeframe as I've just discovered this bug myself now.
It's "safe" in the sense that you won't lose any data. But it's not "safe" in the sense that whatever reason you were using multiple profile for (e.g. privacy) is now broken.
-
@lonm said in Advanced Panels Mod (with Sessions Panel):
It's "safe" in the sense that you won't lose any data. But it's not "safe" in the sense that whatever reason you were using multiple profile for (e.g. privacy) is now broken.
I see. I am using profiles to separate my work into different themes and projects, so privacy is not an issue in this case. Is there a way to stay updated on the bug? Is there a public group or a tracker?
-
@yaha12 If you want to keep up to date with the status of previously reported bugs, I'd suggest hitting up this thread: status of vb
But for now the bug hasn't been confirmed by another tester yet.
-
Don't know if this has been reported or not but I'm too lazy right now to sift through the pages,
Sessions do not show up on browser restart. I say not show up because while the panel is blank, creating a new session makes the previous one reappear.
-
@sjudenim Fwiw, no such problem here; tis still all behaving correctly.
-
Thanks
Not sure what the issue is then. I tested it on
stableandsnapshotboth clean installs thinking there might be conflict with some other mods. This is what I get
-
@sjudenim Just to ensure we're using the same code.
-
-
Excuse the dumb question but I'm confused, haha.

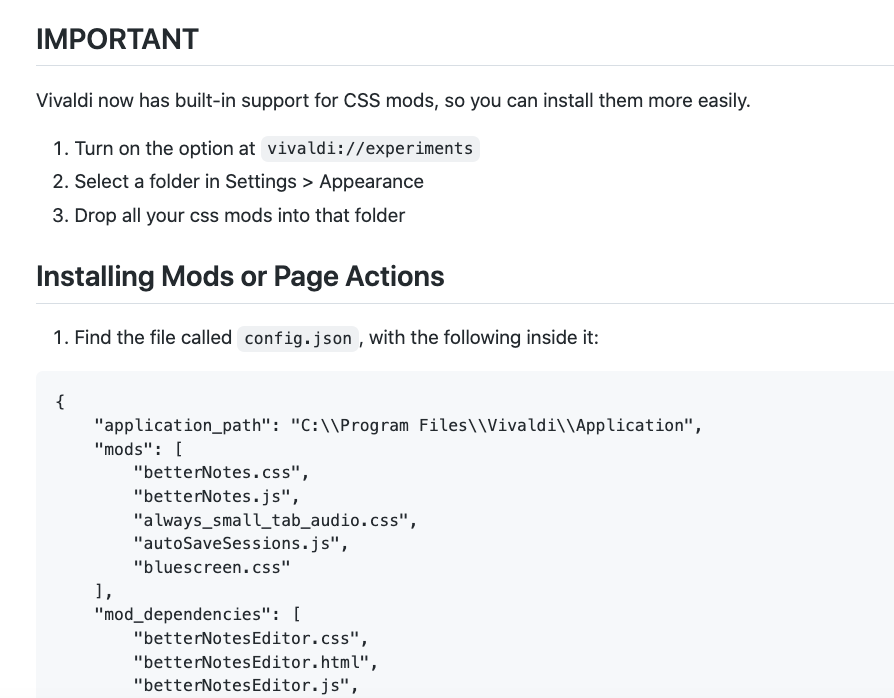
So since Vivaldi has built-in support for CSS mods, does that mean that I can create a folder in any directory, add the .CSS file to it, and then select it in the settings? Then again, there's a JavaScript file to this mod as well so maybe not?
Where am I supposed to put the
config.json,advancedPanels.css, andadvancedPanels.jsanyway?Also the instructions on the GitHub page say to run
python3 custom.py -i config.json. Do I need tocdinto any directories before doing this? -
@sjudenim And yet...