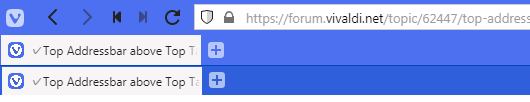
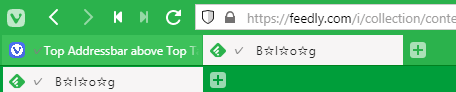
Top Addressbar above Top Tabbar CSS mod
-
@dude99
Nice!I don't really understand why most user still stuck with the ancient horizontal tabbar & never consider the vertical tabbar as superior tabs layout...
Now you've created a reason for everyone to use the horizontal tabbar.

-
@shifte That's not a good reason to stick with the horizontal tabbar, so I'm not worry about it too much...

-
it doesn't have infinite scrolling scrollbar & become impossible to read tabs' title in plainview when tab width shrink to less than 100px. Even with scrollbar + fixed width mod, it will take significant more time & effort to scroll through tabs.
-
it can't display tab title properly when you have over a dozen of tabs opened, even with mod it still can't display 25+ readable tab title in plainview like vertical tabbar with 300px width.
-
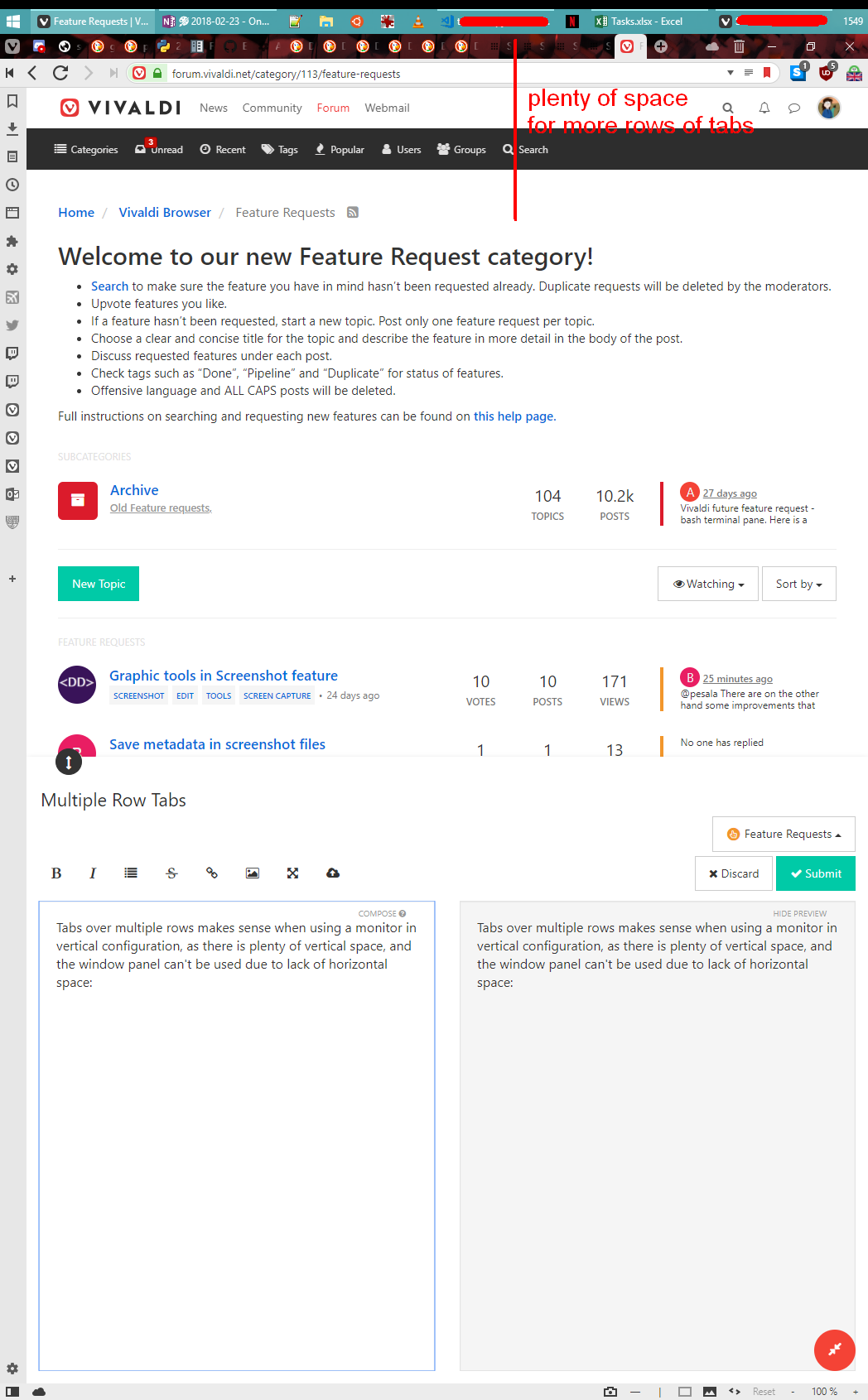
it took out large amount of space at the top of the window, yet display so little readable information in plainview. I think it's a terrible tradeoff, & it get worst when introduce horizontal multi-row tabbar into the mix... just imagine a third of the top window stuffed with rows of tabs & other GUI!

The evolution of monitor screen is getting wider & longer width, thus we end up with extra space at both sides of the browser. So, it's natural for us to utilize those extra spaces to display tabbar, panel, or tile tab instead of wasted on empty web content. Even with laptop screen of 4:3 ratio, a vertical tabbar with auto-shrink capability can display more readable information than multi-row horizontal tabbar in most cases.My point is, V team should spend more resources on develop better vertical tabbar, instead of just focusing on horizontal tabbar & treat vertical tabbar as afterthought. Because, majority of Internet user devices' screen setup doesn't look like this:

IMHO the reason horizontal tabbar is more popular & widely use by most is because it's the default setup in most web browser, which inherited it's legacy from ancient time when all computer monitor are 5:4 ratio. It make sense to have horizontal tabbar when you have an almost square screen display. But when wider width screen display become dominant, vertical tabbar is a more suitable tabs layout for modern web browser...Until, everyone also have an oversize 15 inches golden ratio tablet! LOL
-
-
@dude99
The reason I use horizontal tabbar is just a lifestyle diseases.
Shall I use vertical tabbar?
By the way, ".vivaldi" disappears when I delete line 3 & 4.
I can't figure out how to fix it.
LOL -
@shifte Don't delete the entire line 3, only the
background-color: var(--colorBg); color: var(--colorFg);in line3, & entire line 4
Shall I use vertical tabbar?
You should at least try it for a few days, maybe then you will like it & realize how inferior is the horizontal tabbar. LOL
-
Update OP code:
-
now compact header also support tab spacing when enabled.
-
add horizontal menu bar support.
-
-
@dude99
Thanks!! What a genius!

-
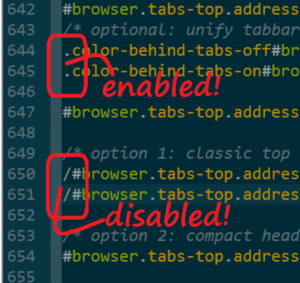
@shifte It seems u didn't enabled line 14 & 15?

Remove the
/in front of line to enabled 'em, then add/in front of any line to disabled the entire line, like this:
or you can use proper syntax to envelop code with
/* code */to disabled it.
-
@dude99
I see, worked well.

Anyway, I probably won't work on this CSS mod any further in the uture,
This is too difficult, who's going to manage...?
-
Thank you, it's great to have something that works with just CSS and doesn't need redoing every time a new version of Vivaldi comes out. The only issue I have is that while the tab bar is now under the address bar, it's still above the bookmarks, is that a setting I have wrong?
-
Final update:
-
tidy up overall code & optimized consistency between toolbar in "various" situation.
-
fixed compact header related bug, it should be bug free now...

-
add support for bookmark bar, I won't do unify color for this toolbar cuz it look kinda weird to me. but feel free to fix it if you insist...
This is too difficult, who's going to manage...?
Don't worry, my code are quite clean & easy to understand by CSS guru. They can fork it in the future if needed. I have wasted too much time on this useless mod (to me anyway), better invest in something I actually will use in the future... LOL
-
-
@dude99 Thank you again. I really appreciate the work you've put in to make the browser more usable for us, even though it's not something that you would use yourself.
I will try the option at the side one day, because I do get your logic, it's just after nearly 20 years it's such an automatic thing for me for it to be stuck to the top of the page.
-
@dude99 Thanks! It works!

-
Great News! @nomadic have adopted this CSS mod, so all future update will be maintain by him.

-
-
@juanvase
It's true!
Truth is spoken here.
opera12 is the soul, Vivaldi is the dream. -
@shifte Nah...
It's more like Microsoft give up on smartphone concept halfway, then Apple made IPhone! LOL
-
This post is deleted! -
@dude99 Thank you for your work!
I also use multiline-tabs.css from VivaldiHooks.
If I use both of these css together - drag and drop of tabs on the panel doesn't work. Tabs are being dragged to the wrong place.
It can be fixed?
-
@bloodyelf This CSS mod doesn't modify any tabbar properties except adding
padding-left: 2pxto both#tabs-container&#tabs-subcontainer. Everything else are work around the tabbar. So, maybe you can try remove that value & see if it's the cause of the problem?Also, did you try with just one CSS mod at a time? See if both works properly separately?
Else, I don't think both mod are compatible with each other...
Also, currently there is a bug related to drag & drop tab always end up in the last position... in Windows OS at least.(fixed in latest stable release)Sorry, can't help u here. This mod is actually adopted by @nomadic & I'm pretty much handoff from this project now.

-
@bloodyelf
You can drag-drop using this one instead.@nomadic posted a CSS on 2/2.
https://forum.vivaldi.net/topic/25453/multiple-row-tabs/101?lang=ja&page=6

