Gibt es eine einfache Möglichkeit, DeepL-Translator in mobiler Darstellung zu zeigen?
-
@luetage Ich danke Dir für Deine Mithilfe. Ohne Deinen Hinweis auf die Möglichkeit, ein Skript in die Erweiterungen aufzunehmen, hätte es einige Mühe mehr gemacht.
Auf jeden Fall finde ich es super, dass es dieses Forum gibt.

-
Wie kann ich erreichen, dass ein markierter Text mit Rechtsklick und "Translate with Deepl" in eben dem Deepl-Panel übersetzt wird und nicht in einem neuen Tab?
Da wir ja shortcuts erstellen können zum Öffnen von Panels, könnte es doch auch möglich sein, das zu kombinieren, oder?
Kann mir jemand auch hier weiterhelfen?
-
@Dancer18
das Kontextmenü kannst du nicht derart anpassen. Ich weiß, dass es Extensions gibt, die das machen (gibt's eigentlich eine Deepl Extension?), aber für Normalos wie uns ist das nicht möglich -
@derDay Ja, es gibt mehr als eine DeepL-Erweiterung.
Sie schreibt sich ins Kontextmenü und öffnet einen neuen Tab mit dem Übersetzer. -
@derDay Erweiterungen können zwar einen Menü Eintrag erstellen, aber es ist nicht möglich ein Webpanel zu öffnen/anzusteuern, da es dafür keine API von Vivaldi gibt.
-
Ich habe dieses Thema umbenannt, da es fast nur um DeepL geht. Und im Anfangs-Post den aktualisierten Code mit ein paar Verbesserungen eingefügt.
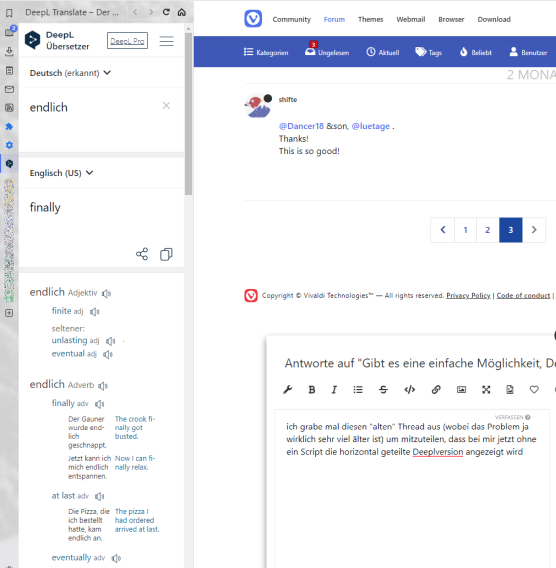
Hier ist er auch nochmal plus ein screenshot:
// ==UserScript== // @name deepl // @version 0.1 // @description deepl force 100% // @author ML // @match https://www.deepl.com/* // @grant none // ==/UserScript== (function() { 'use strict'; var box=document.querySelector('.lmt__sides_container'); box.style.display = "block"; Array.from( document.querySelectorAll('.lmt__side_container') ).forEach(col => (col.style.width = "100%")); })(); Array.from( document.querySelectorAll('.dl_ad_pro_container, #lmt_quotes_article, .lmt__glossary_ad, .dl_footer') ).forEach(el => (el.style.display = "none")); document.body.setAttribute('style', 'min-width: 0; background-color: #C6D8DF !important'); document.querySelectorAll('.lmt--web .lmt__textarea_container').forEach(el => el.setAttribute('style', 'min-height: 200px'));
-
Ergänzen kann ich jetzt noch, daß der neue Code die Darstellung der Seite in einem Tab wesentlich verbessert.
(Vorher war es im Grunde verkleinert die Weite des Panels + rechts davon viel leere Fläche.) -
finde ich super, danke. Ich kann kein JS, ich habe versucht die Box Höhe mit einem zusätzlichen box.style.height = "300px"; vertikal zu verkleinern aber das hat keinen Effekt. Ich habe halt nur 1080px vertical real estate inklusive aller anderen UI elemente.
Wie kriegt man die Boxen denn vertikal etwas kleiner?
Danke!
-
@WildEnte Ich kann auch - noch - kein JS, mein Sohn hat das für mich gemacht.
Die Höhe zu ändern bringt kaum was, da sie sich ohnehin ändert, wenn ein längerer Text eingegeben wird.
Es können ja bis max. 5000 Zeichen auf einmal übersetzt werden.Wenn ich DeepL für nur 1 Satz benutze, wäre es allerdings leichter, dafür nicht scrollen zu müssen.
Ich schau mal, was da geht.
-
@Dancer18 naja eigentlich ... eigentlich sollte sich im Panel die Textboxgröße idealerweise nicht dem Text anpassen, sondern die Elemente sollten sich der Panelbreite anpassen (fix geht auch). Und wenn die Übersetzung steht, dann will ich die im Panel ohnehin nicht lesen sondern irgendwohin kopieren.
(Noch idealer wäre es wenn Vivaldi am Ende sogar 2 Panels gleichzeitig erlauben würde (einen rechts, einen links) so dass ich links den Mail Panel offen haben kann und rechts andere Panels - wie z.B. Deepl. Oder den Notes Panel. Oder den Kalender. Das macht Lotus Notes ganz gut vor (bzw. dort ist die Mail-Navigation nicht in einem Panel, sondern Teil des Mail Tabs))
-
@WildEnte Morgen bespreche ich das mit meinem Sohn. Inzwischen habe ich den Code noch verändert, so dass das Panel (oder der Tab) eine flexible Weite hat, an die sich die Text-Feld-Spalte anpaßt.
-
@WildEnte Hey, ich hab gerade Post bekommen mit dem neuen Code für kleinere Höhe.
Probiere es mal aus. Ich habe den Code weiter oben aktualisiert.Du kannst natürlich die pixel noch anpassen. Bei mir hab ich es von 200 auf 250px gesetzt.
Viel Spaß mit dem Tool! Auf jeden Fall funktioniert es jetzt auch im normalen Tab gut. (Vorher war bei ganzer Fensterbreite die Textfeld-Spalte auf ~400px begrenzt.)
-
@Dancer18 klasse, 98% perfekt - wenn die Boxen jetzt auch nach Eingabe von viel Text auf ihrer Größe blieben wäre es bei 100%.
Ich bin leider zu doof dafür mir das selber zurechtzuschustern, hab mit ändern und hinzufügen von height und max-height gespielt. Ich find's ja schon unlogisch, dass eine box durch ein Attribut "min-height" kleiner wird. Seufz.
-
@WildEnte Na das kannst Du mir vielleicht erklären. Wenn die Boxen bei ihrer Größe blieben, müßtest Du ja dennoch scrollen.
Ah ich verstehe. Du willst ja gar nicht darin lesen, sondern das Ergebnis nur rauskopieren. Oder?Doch mMn sollte schon der ganze Text sichtbar sein, da er ja punktuell geändert werden kann. ZB. Wird standard-mäßig "you" als "Sie" übersetzt, und durch Anklicken des Wortes kannst du es mit "du" übersetzen lassen. Alle damit zusammenhängenden Worte werden dann angepasst.
Und selbst wenn nicht - das kleine bischen Scrollen ist nicht nicht wirklich ein Dilemma. Taste 'Bild nach unten' geht ja auch alternativ und schneller. Und mit
Strg + a>Strg + cist gleich alles ausgewählt und kopiert.Ich fände es super, wenn ein markierter Text mit shortcut direkt ins DeepL-Fenster eingefügt werden kann
-
Gerade habe ich eine ziemlich gute DeepL-Erweiterung gefunden, die einen markierten Text direkt im selben Tab übersetzt:
DeepL InsideHier 2 Screenshots:


Ich glaub, ich schreib mal einen Extra-Beitrag zum Thema.
-
-
ich grabe mal diesen "alten" Thread aus (wobei das Problem ja wirklich sehr viel älter ist) um mitzuteilen, dass bei mir jetzt ohne ein Script die horizontal geteilte (mobile) Deeplversion angezeigt wird

es muss "allerdings" auch die mobile Ansicht/Version ausgewählt werden. Und bei mir wurde kurzzeitig wieder die vertikal geteilte Version angezeigt. Nach einem Browserneustart ist aber alles ok

-
@derday nicht bei mir, egal ob ich mobile oder Desktopversion einstelle und egal ob ich den Browser neu starte. Geheimnisvoll.
-
@wildente
jetzt hab ich Angst vor morgen, wenn mein Rechner neugestartet wurde und ich Vivaldi erneut öffne
-
@derday Du solltest vorher vielleicht einmal die Devtools anstarten um herauszufinden, warum es auf die mobile Ansicht umschaltet. Ich kann das nämlich auch nicht nachvollziehen.
