Tree Tabs
-
TreeTabs2 is available here.
-
Finally a useful tree tabs extension, and I can even style it black/orange like my Vivaldi

For now, I have just one inconvenience to report: The buttons to open/collapse a group are pretty small and thus difficult to click on. I made my own custom CSS file to make them larger (from 6x6px to 10x10px), which makes them much easier to click on. Instead of increasing the actual size of the buttons, one could also only increase the size of the clickable area, which could also be made to fill the whole available space around the button.
Also, for some reason tabs' titles are not vertically centered for me (using the largest tab size available in the options) and changing a tab's vertical-align doesn't seem to help (maybe because the tab title is higher than the tab itself). Adding a margin-top of -1.5px helped center the titles for me, but is a very hacky solution.
I also have suggestions for two new options that I would like to see (and already hacked together for myself) which might or might not be useful for others: a different hover color for the toolbar icons (e.g. using
.button:hover:not(.on) .button_img {background-color: var(--button_hover_icons, #808080);}), and an option to disable close buttons altogether (I always close my tabs with the middle mouse button or ctrl+W, making the close button redundant and potentially harmful when misclicking).
PS: here's a screenshot of how it looks with my settings & changes (the pin button is hovered and thus orange):

how do you add lines behind the tabs please teach me?
-
Hello,
I have been using TreeTabs for years, but have never understood the themes. I decide to try to see clearly.
There is a complicated color configuration panel (Tabs Look), but I never knew how to use these colors, nor did I find help for that.
The TreeTabs pane always uses the default colors located at the top (white in general, light gray or bluish depending on the position of the pointer and for recently visited tabs).
Apparently I'm the only one in this case so I wonder if I missed an episode or if this coloring system is incompatible with my Mint Mate distribution. Or my case is more serious ...
Can you give me a common thread? Thank you. -
@ThomasMcA can you add support for linkclump, i want to open links with linkclump act as the children tabs of current tab.
-
Is it possible to add support to enlarge the font size of the groups from themes? It seems to me that it is fixed to 11px.
-
can someone reupload the extension, the author has removed it.
-
@hien4990
treetabs2-vivaldi-2.0.9.zip
https://yadi.sk/d/hoJ3b6o3ZQfSUQ -
anyone have error that cannot change color of this extension?
-
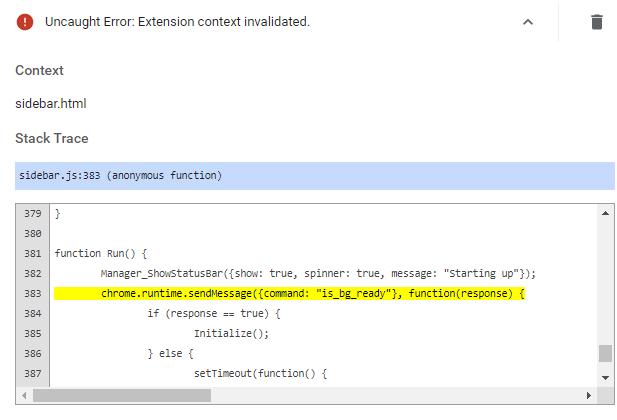
After updating to the latest version of V (3.3.2022.45) the extension fails to run.

Any ideas on how it could be fixed?
BTW, it's quite sad that V team breaks this plugin almost every release. -
@Hellaren
Just rollback to the previous version of Vivaldi. -
@Hellaren The answer to this is pretty simple...
#1
In the plugin folder, findglobal.js#2
change line 4let browserId = navigator.userAgent.match('Opera|OPR') !== null ? 'O' : (navigator.userAgent.match('Firefox') !== null ? 'F' : 'V');to this:
let browserId = "V";#3
Reload Extension. Either restart browser, or remove web panel and add again, or in the extensions page click the reload icon. One or all of those should do the trickExplanation:
Something changed a few versions back about this function
navigator.userAgent.matchthat is causing the error. If you force the extension to only work for Vivaldi it fixes the issue.I do not understand why this happens since if I ask the browser the same question in the console I get the correct outcome. It may have something to do with timing, and that when this variable is created the function is unavailable. But unclear.
All I know is this.
I had this issue months ago with TreeTabs, and I just had this issue with TreeTabs2 from the link above and I fixed it the same way.
-
@inanis, it did the trick!
I was even thinking about moving to Firefox (where treetab is supported) since it's pretty hard for me to work with a flat tab structure, but you saved me from it
Thanks a lot for your help!
-
I still hope for a native TST solution as well, but a while ago somewhere on the front page I was told by a few VV insiders that it was not going to happen because not enough people want it. So I guess we'll have to wait for another solution like this one...
-
I was told by a few VV insiders that it was not going to happen because not enough people want it.
Someone is trying to pull the wool over your eyes. Currently, 83 user have upvoted to Implement Tree Style Tabs, making it one of the most popular feature requests — not quite in the top twenty by votes.
However, two level tab stacking may satisfy many users who wanted tree style tabs.
-
@Pesala It's definetely nice to see that developers finaly made some shifts in this direction. However, the provided solution is far from close to tree-style-tabs in terms of usability.
- Second panel takes up a lot of screen space
- Navigating with a lot of trees becomes really frustrating, as there's no visual connection between stack tabs and it's parent in the main tree - stack tabs always appear on top of second panel
- 'Virtual tree' created by second panel is actually limited by only one child node, which is not near as close to tab nesting possibilities of tree-style-tabs
My question is - why not just to take the already-built tree-style-extension, fix it's bugs and include it in the Vivaldi as an additional sidebar panel? What are the reasons preventing from this?
-
klopenshtok said in Tree Tabs:
@hien4990
treetabs2-vivaldi-2.0.9.zip
https://yadi.sk/d/hoJ3b6o3ZQfSUQuse this or the og treetab by
inanis said in Tree Tabs:
Hellaren The answer to this is pretty simple...
#1
In the plugin folder, findglobal.js#2
change line 4let browserId = navigator.userAgent.match('Opera|OPR') !== null ? 'O' : (navigator.userAgent.match('Firefox') !== null ? 'F' : 'V');to this:
let browserId = "V";#3
Reload Extension. Either restart browser, or remove web panel and add again, or in the extensions page click the reload icon. One or all of those should do the trickExplanation:
Something changed a few versions back about this function
navigator.userAgent.matchthat is causing the error. If you force the extension to only work for Vivaldi it fixes the issue.I do not understand why this happens since if I ask the browser the same question in the console I get the correct outcome. It may have something to do with timing, and that when this variable is created the function is unavailable. But unclear.
All I know is this.
I had this issue months ago with TreeTabs, and I just had this issue with TreeTabs2 from the link above and I fixed it the same way.
-
I downloaded v1.9.2 from the Stable release linked on the first post.
I applied the fix to the plugins\global.js as described by inanis in this post.
This got things installed and working.
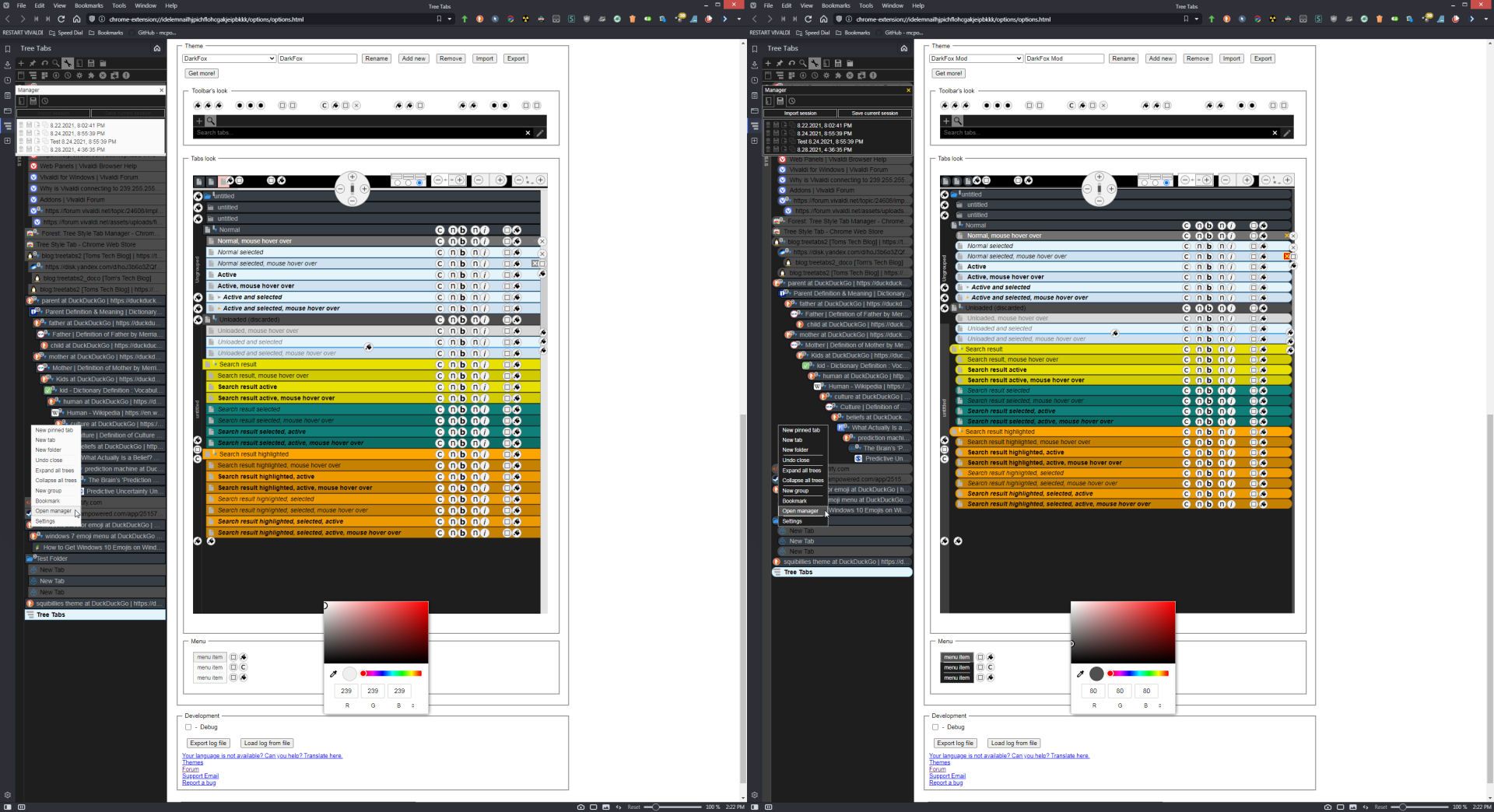
However I had a problem when it came to adjusting the themes. The color picker would never show up.So here is a change I made that is working for me in case anyone needs it.
In the 'options' folder you will need to edit 'options.html'
Change line 880 FROM:<input type="color" id="color_picker" style="position:absolute; top:-1000px; width:1px; height:1px; overflow:hidden;">Change line 880 TO:
<input type="color" id="color_picker" style="position: absolute; left:349px; top:2948px; width:1px; height:1px; ">After the above options\options.html changes for me that put the color picker below the theme area.
Then I could modify the Dark Fox theme as shown in this screenshot with Manager Window open set to Saved Sessions, the right-click menu displayed and hovered, an example set of tabs pushed out to 15 child tabs deep, and the color picker:
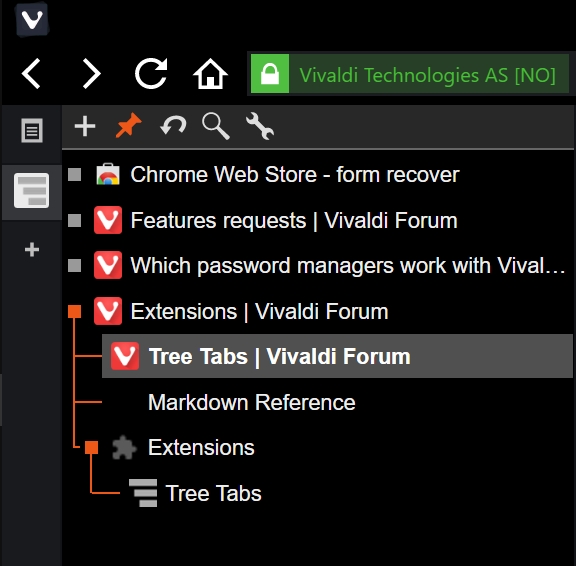
Keen observers might note the panel has a title which was added in sidebar.html.
To get a named session as show:
- Save Session
- Select Save To Disk for that Saved Session
- Name file how you want session to appear.
- Import Session and it will have named you gave Save file.
-
You might edit your post with images of the extension working.
-
I know this is the vivaldi forum, but I am having an issue on Firefox where the tree tabs sidebar will flash white every second or so. Have any of you run into that problem? Updating to the latest Firefox doesn't help (unsurprisingly, as it's probably something that changed in firefox's code) I haven't tried reverting to previous versions, but I would rather just edit the source code of the plugin if I knew where this issue is.
-
@aboppy Or, at the very least, use our https://forum.vivaldi.net/topic/59536/i-cheat-on-vivaldi-with-firefox/369
