We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
My extension "Take care vision".
-
There are many browser extensions that help you adjust the scaling of pages and text. Tried many of them. But, I did not find such an extension that would suit me personally, in all respects.
For this reason, I wrote my extension, based on my subjective ideas and needs.
Far from thinking that my extension is perfect. But, it is possible that it will be useful to any of the readers and forum participants.
I did not write a detailed user manual, just laziness. But, as a piece of advice. For those who decide to try:
Before you start using the extension, after installing it, go to the settings page, study, understand and choose a basic strategy for the default settings, because if you change some of the default settings, individual settings for specific domains will be reset. This is not a bug. That's how I intended it, for some reason.
This extension is intended primarily for visually impaired browser users or those using PCs with small screens.Repository: https://github.com/kichrot/Take-care-vision
Current release: https://github.com/kichrot/Take-care-vision/releases/To install, you need to download the archive with the extension, unzip it to an arbitrary directory and install the unpacked extension in developer mode.
You can submit comments and suggestions here. -
Excellent and very complete. Of course is a lot more than "adjust the scaling of pages and text"
It is more a Stylus extension dedicated to text.
-
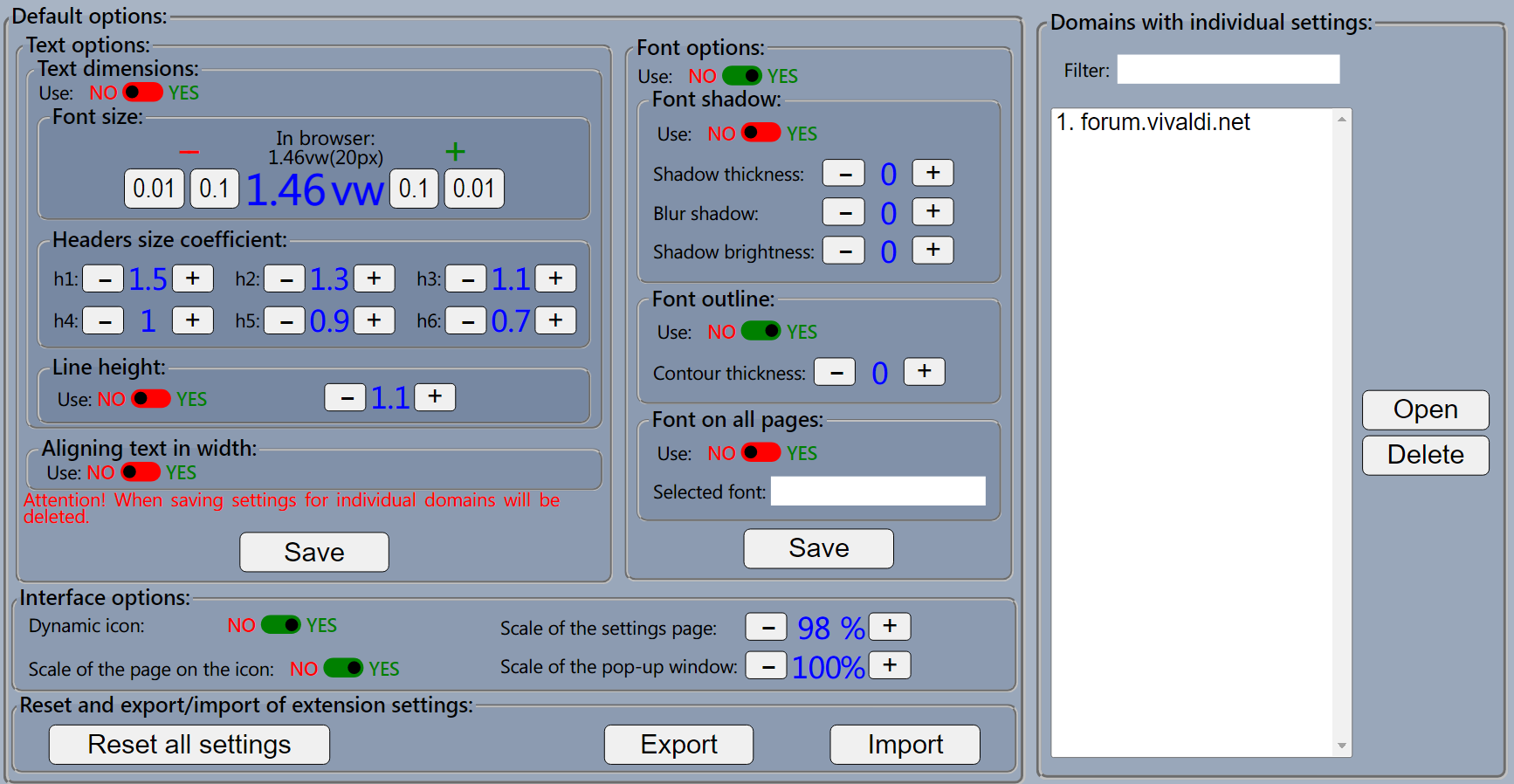
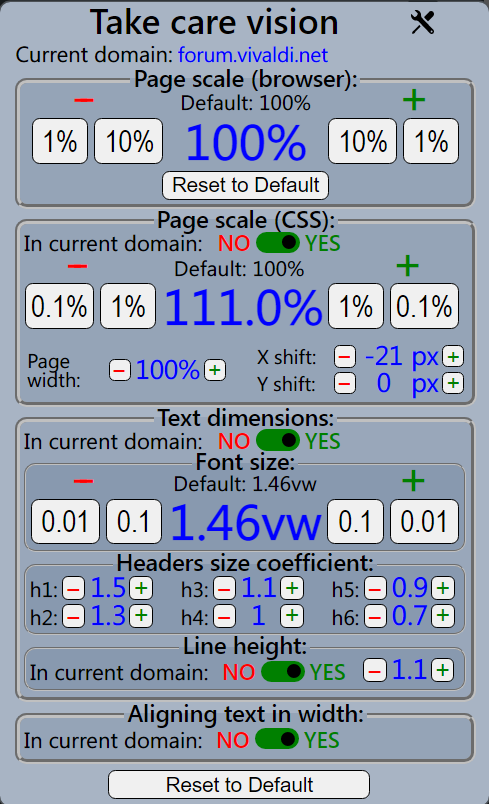
General Settings:

Options for the page:

-
@barbudo2005 said in My extension "Take care vision".:
Excellent and very complete. Of course is a lot more than "adjust the scaling of pages and text"
It is more a Stylus extension dedicated to text.
Thank you for this review.

But, I believe that comparing my extension with the more universal "Stylus" is not worth it. "Stylus" is more universal, complex and requires many special knowledge from the user. I sought to comply with the principle of minimum sufficiency, to configure page display. The number of customizable parameters affects the amount of stored data for each domain, which affects the speed of the extension.
I am interested in how correctly I implemented the labels in English, as I translated using the GOOGLE translator? -
Said:
"Stylus" is more universal, complex and requires many special knowledge from the user.
That's why I said that, it's an automated Stylus.
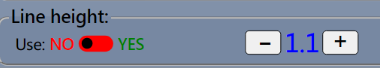
When I see this :

I imagine this:
line-height: 1.1 !important;I have presbyopia, but the glasses do not fit the screen, so I use the following scheme to modify all the pages:
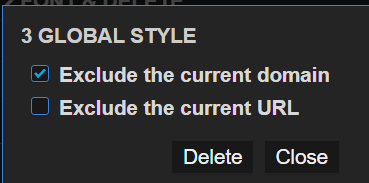
1.- General style for all webs:
I use three styles, each one stronger than the previous one. (The strongest is like reader view)
I deactivate the one that break the page with this:

2.- Specialized styles for different sites: Vivaldi Forum, Blogspot, Google search, etc.
I keep the following scheme for all styles:
{font-size: 34px !important; font-family: Lato !important; font-style: normal !important; font-weight: 400 !important; text-align: justify !important; line-height: 1.5 !important;}So I think that defining different styles per site is not going to be of much use.
For the more stable the style is across sites the easier it will be to read as the eyes get used to it.
-
@barbudo2005 said in My extension "Take care vision".:
So I think that defining different styles per site is not going to be of much use.
Your opinion would be universal if all the creators of all sites used identical technologies, layouts for page content, and followed the recommended HTML standards.
But, as my experience shows, this is not the case.
For this objective reason, you have to adjust the display of many sites, according to your subjective perception, using standard browser tools and non-standard CSS scripts.
My extension is one of many attempts by different people to implement a relatively convenient interface for adjusting the display of page content, both for all sites and individually for certain domains.
I like my extension. Whether it is convenient for other people is not for me to judge. -
When I said "is not going to be of much use." I meant that the vast majority of the sites will follow the general scheme and some that deviate from the norm will have to be modified.
In no way did I mean to say that the control per site is superfluous. -
Released a new version of the "Take care vision" extension. Fixed bugs detected.
Link to download in the first message of the topic. -
@kichrot
Hi, I test this at moment and it looks very promising.Thank you, mib
