Vollbildansicht fehlerhaft nach "trial and error"
-
Hallo, ich schon wieder. Ich hoffe, ihr seid nicht genervt, sondern versteht das so, daß ich micht hier im Forum bestens aufgehoben und wohl fühle.
Dank eurer Hilfe kam ich schon ein ganzes Stück weiter und konnte bisher auf der Schnellwahlseite- den Navigationsbalken entfernen.
- Größe und Anordnung der Thumbnails anpassen (gemäß Gwens Link).
Außerdem (nach der trial and error-Methode) - Titel der Kacheln ändern (Schrift größer, Hintergrund transparent).
- Größe und Farbe des Suchfeldes ändern.
- Suchfeld innen: Größe und Farbe ändern, Schriftgröße und -farbe dto.
- Breite und Schriftgröße der Statusleiste anpassen.
Was mir partout nicht gelingen will, ist die Vergrößerung des DuckDuckGo-Symbols im Suchfeld (nur eine Spielerei).
Dennoch, für jemanden, dessen Programmierkenntnisse sich in der Erstellung simpler MS-Word Makros erschöpfen, gar nicht mal so gut, wie ich finde .
.
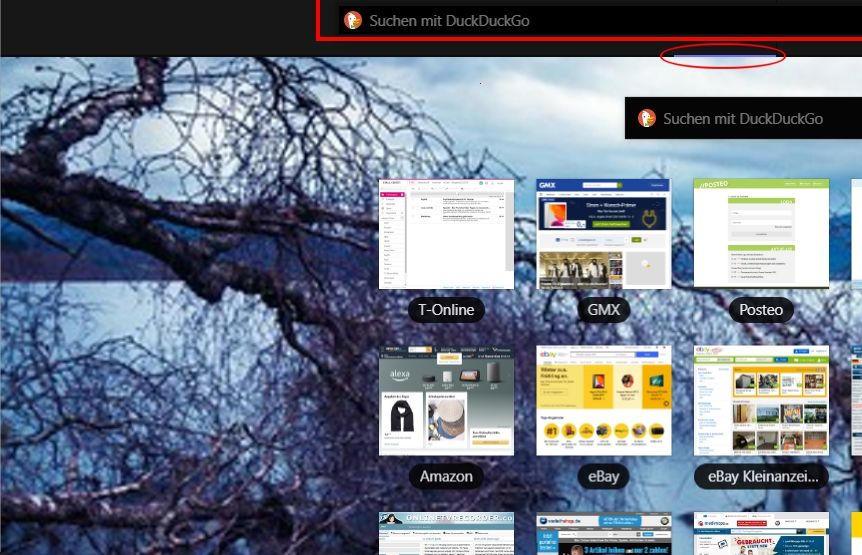
Aber, der Haken: Zufällig sah ich vorhin, daß auf jeder Webseite, die ich in Vivaldi öffne, oben ein inkomplettes und teilweise schon bearbeitetes Suchfeld erscheint, jedoch nur in der Vollbildansicht (F11).
Hat jemand eine Idee, was ich da schon wieder angestellt habe und wie ich das korrigieren kann?
Ich habe Bilder der Schnellwahl ohne und mit custom.css angefügt, ferner ein Bild mit dem verkorksten Suchfeld, das da nicht hingehört, und schließlich eines, wie ich mir die Sache mit dem vergrößerten DuckDuckGo-Logo wünschen würde.
Über Hilfe aus dem Forum würde ich mich sehr freuen.




Gestattet mir bitte noch eine Frage: Läßt sich auch Platzhalter-Text, beispielsweise im Suchfeld, ändern, so daß bei Google dann stünde "Frag Tante Google" statt "Suche im Web" (auch nur Spielerei)?
Vivaldi ist jetzt übrigens mein Standardbrowser.Beinahe vergessen, hier die custom.css:
.startpage .startpage-navigation { display: none !important; } /* SPEED DIAL */ .startpage .startpage-navigation { min-height: 40px; } .dials { position: relative; margin: 30px auto 0; } .sdwrapper .dial-columns { position: relative; width: auto !important; height: auto !important; padding: 15px; margin: 20 auto !important; } @media only screen and (min-width: 951px) and (max-width: 1120px) { .sdwrapper .dial-columns { width: 930px !important; } } @media only screen and (min-width: 1121px) and (max-width: 1320px) { .sdwrapper .dial-columns { width: 1110px !important; } } @media only screen and (min-width: 1321px) and (max-width: 1520px) { .sdwrapper .dial-columns { width: 1290px !important; } } @media only screen and (min-width: 1521px) and (max-width: 1720px) { .sdwrapper .dial-columns { width: 1470px !important; } } @media only screen and (min-width: 1721px) and (max-width: 1920px) { .sdwrapper .dial-columns { width: 1650px !important; } } @media only screen and (min-width: 1921px) { .sdwrapper .dial-columns { width: auto !important; } } .speeddial .dial { position: relative; float: left; width: 160px !important; height: 115px !important; transform: none !important; margin: 24px; } .dials .dial .thumbnail-image { border-radius: 10px; } .dials .dial .button-title { padding: 2px 6px 3px; border-radius: 10px; font-size: 14px; background-color: transparent; } .speeddial .dial:last-of-type { margin-bottom: 10px; } .speeddial .dial.add { display: none; } .searchfield .searchfield-input { height: 42px; width: 480px; margin: 4px 16px; color: black; background-color: white; border-radius: 5px; font-size: 16px; font-weight: 400; } .sdwrapper .iconmenu-container.searchfield { max-width: 640px; width: 640px; max-height: 64px; height: 64px; border-radius: 10px; background-color: #6c9fca; } .toolbar-statusbar { hight: 32px; font-size: 16px; } .page-zoom-controls { width: 210px; } .zoom-percent.disabled { width: 50px; }Mit herzlichem Dank und freundlichen Grüßen
Wolfgang -
Wenn Du das (m.E. überflüssige) Suchfeld gar nicht benutzt bist Du eh schneller unterwegs.
Ich hab das ausgeblendet - nimmt auf dem Desktop nur Platz weg...
Strg+F12 > Suche > In der Adressleiste anzeigen = Eigenes Suchfeld
dort alternativ auch zu finden:
Suche im Adressfeld: Dafür für jede Suchmachine ein Kürzel vergeben (z.B. g für Google). Dann ist die Suche noch einfacher: im Adressfeld einfach eingeben: g Suchbegriff - fertig. (Wenn Du die gewünschte Suchmaschine als Standard 🗹 markierst braucht Du nicht mal das g. *reminder) -
@Ice007
Hallo, danke für den Tip. Ich hatte das (unter Opera )schon mehrfach ausprobiert, konnte micht aber nie so recht an die Eingabe in die Adresszeile gewöhnen. Deshalb war ich auch bei der Google-Suche geblieben, weil für alle anderen (DuckDuckGo, Bing, Startpage, Ecosia, wie sie alle heißen) kein Suchfeld angeboten wird. Der Zahn der Zeit nagt halt auch an der Flexibilität
Außerdem bliebe dann das Rätsel ungelöst, und damit kann ich ganz schlecht umgehen.
Da ich niemand bin, der die Hände in den Schoß legt und wartet, bis ihm die Lösung präsentiert wird, habe ich weitergeforscht und folgendes festgestellt:
Wenn ich den Ordner "...\Vivaldi\User Data\Default\My Styles" umbenenne, so daß Vivaldi nicht darauf zugreifen kann, erscheint im Vollbildmodus ein zweites Suchfeld!

Hier scheint es, als sei dieses Suchfeld über die Navigationsbox gelegt, denn der blaue waagrechte Strich entspricht in Größe und Position dem Unterstrich bei "Schnellwahl" in der Navigation.
Das zweite Suchfeld bleibt, auch wenn ich in der custom.css die Navi-Box ausblende.
Ich habe dann das System auf Basis eines vor 10 Tagen erstellten Abbildes wiederhergestellt und Vivaldi neu installiert. Zunachst Vivaldi 2.2...x64, im Vollbildmodus erschien kein 2. Suchfeld. Anschließend Version 2.10...x64, da war es wieder.

In beiden Fällen hatte ich keine custom.css erstellt.
Ist das von den Entwicklern so gewollt?
Und warum werden (nur) einige Veränderungen aus der custom.css übernommen, nämlich die das Infield betreffenden (s. Bild 3 meiner ursprünglichen Fragestellung)?
Ich versteh´s nicht und hoffe auf Erleuchtung.Grüße
Wolfgang -
@Gwen-Dragon
Hab deinen Tip gelesen und natürlich sofortly umgesetzt (um den Navigationsbalken zu entfernen).
(um den Navigationsbalken zu entfernen).@Gwen-Dragon said in Dingens-Balken nervt mich:
Öffne im Explorer das Vivaldi-Profilverzeichnis (wo es ist siehe auch Hilfe → Über)
Erzeuge im Profilverzeichnis den Ordner My Styles
Speichere das CSS mit einem Texteditor wie Notepad++ o.ä. in der Datei custom.css im Ordner My Styles
Öffne Vivaldis interne Seite vivaldi://experiments
Aktiviere dort 'Allow for use of CSS modification'
Starte Vivaldi neu
Öffne Vivaldi Einstellungen → Darstellung
Scrolle runter zu Abschnitt Benutzerdefinierte Änderung der Benutzeroberfläche
Füge dort den kompletten Pfad zum, Ordner My Styles ein
Schließe Einstellungen
Starte Vivaldi neu
Weiter Modifikationen kannst du dann einfach ab nun in der custom.css ausführen.Ich habs getestet, es geht.
