Merge tabs and address bar
-
With the latest Snapshot version the mod stopped working, so I wrote it again from scratch. I managed to get it work even with half of the code. Feel free to use it:
#tabs-container { position: fixed; left: calc(26vw + 140px) !important; right: 0; } .win.normal #tabs-container{ margin-top: -10px !important; margin-right: -20px !important; } .tab-group-indicator { top: 0 !important; } .win.normal #titlebar { top: -5px; } .UrlBar-AddressField { width: 27vw !important; top: 1px !important; } .win.normal .UrlBar-AddressField { top: 1px; } .toolbar-mainbar:not(.toolbar-wrap) { position: absolute; top: -1px; left: 30px !important; height: 30px; background: var(--colorBg) !important; } .toolbar-mainbar { background: var(--colorBg) !important; } .win.normal .toolbar-mainbar { left: unset; right: unset; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); background-color: var(--colorBg) !important; left: calc(100vw - 160px) !important; height: 30px !important; right: unset !important; } .toolbar-extensions:after { content: none !important; } .vivaldi { margin-top: 1px !important; } #header, #main { position: unset; } #header { height: 30px; }To adjust the distance between browser tabs and extensions dynamic I use this JS mod:
/* adjusts the padding of the tabs container to the extensions if the number of visible extension changes */ setTimeout(function waitMergeTabbar() { const browser = document.getElementById('browser'); if (browser) { observeExtensionsWidth(); } else { setTimeout(waitMergeTabbar, 300); } }, 300); function observeExtensionsWidth() { let toolbarExtensions = document.querySelector('.toolbar-extensions'); if (!toolbarExtensions) { setTimeout(observeExtensionsWidth, 300); return; } let tabsContainer = document.querySelector('#tabs-container.top'), resizeObserver = new ResizeObserver(entries => { for (let entry of entries) { tabsContainer.style.paddingRight = (entry.target.offsetWidth + 137) + 'px'; } }); resizeObserver.observe(toolbarExtensions); }If you don't want to use the JS mod, because you always have the same amount of extension, you can just add a
padding-rightto#tabs-container. Just test which value fits for you. If you do so, you probably can remove themargin-right: 50px;from this block, but I didn't test it:.win.normal #tabs-container{ margin-top: -10px !important; margin-right: 50px; } -
@oudstand Thanks for the code! Any way to make it work with 2 level piles tab?
-
@JoaoPauloS said in Merge tabs and address bar:
@oudstand Thanks for the code! Any way to make it work with 2 level piles tab?
You're welcome. Since I always used stacked tab groups I didn't try this.
-
@oudstand i manage to bring your css to my browser but there are white line under the toolbar and extension toolbar and i cant figure it out why this happen.
Do you have any suggestion?
-
@Mrxyzl I've updated my code. Your problem should be fixed now.
-
@oudstand Thanks, i manage to fix that by adding
.toolbar-mainbar .toolbar-extensions:after, .toolbar-mainbar:after { display: none !important; }I have no idea what i did though.
For some reason, your css doesnt work on the 5.3.2679.36 (Stable channel) (64-bit) for me , ie: changing left value#tabs-container { position: fixed; left: calc(26vw + 140px) !important; right: 0; }doesnt bring tab bar to the left
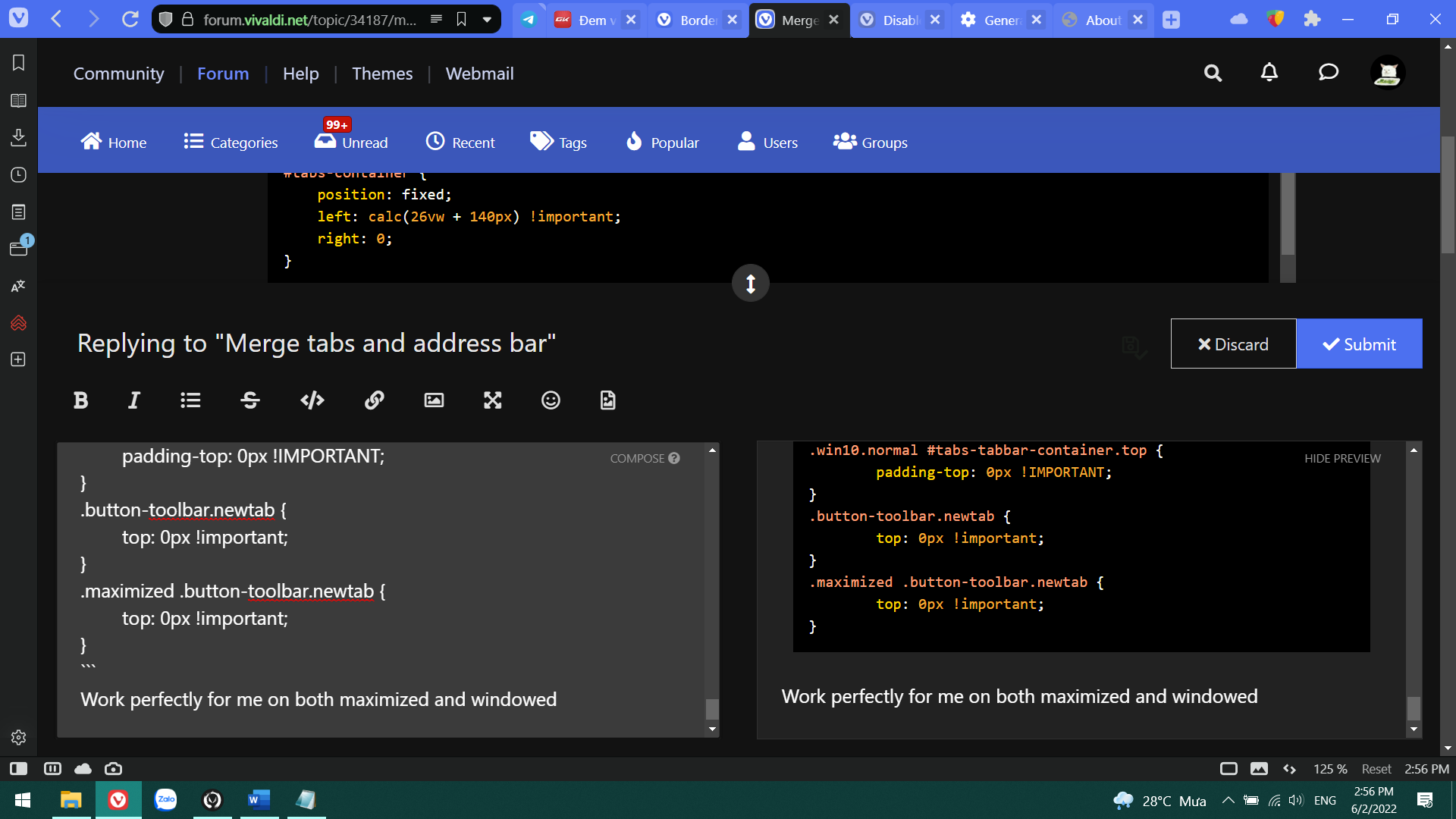
So i try mixing the old code in and somehow it work. Heres my css if anyone interested.win.normal .toolbar-mainbar { left: unset; right: unset; } #main { position: unset; } #tabs-container { padding-left: calc(24vw + 150px) !important; padding-right: 185px !important; padding-top: 0px !important; margin-top: 0px; min-height: 32px; /* Make sure overlays work */ } .maximized #tabs-container { min-height: 32px; margin-top: 0px; } #tabs-container .resize { min-height: 32px; margin-top: 3px; } .tab-group-indicator { top: 0 !important; } .win.normal #titlebar { top: 0px; } .UrlBar-AddressField { width: 24vw !important; top: 0px !important; } .win.normal .UrlBar-AddressField { top: 0px; } .toolbar-mainbar:not(.toolbar-wrap) { position: absolute; top: 0px; left: 35px !important; height: 35px; background: var(--colorAccentBg) !important; border: none !important; } .toolbar-mainbar { background: var(--colorAccentBg) !important; border: none !important; } .win.normal .toolbar-mainbar { left: unset; right: unset; border: none !important; } .toolbar-extensions { position: absolute !important; transform: translate(-100%, 0); background-color: var(--colorAccentBg) !important; left: calc(100vw - 220px) !important; height: 35px; top: 0px; border: none !important; } .toolbar-mainbar .toolbar-extensions:after, .toolbar-mainbar:after { display: none !important; } .maximized .toolbar-extensions{ left: calc(100vw - 150px) !important; height: 35; top: 0px; } .vivaldi { margin-top: -4px !important; } .maximized .vivaldi { margin-top: 1px !important; } #header, #main { position: unset; } #header { height: 35px; } .maximized .toolbar-tabbar.sync-and-trash-container { top: 0px !important; } .maximized .window-buttongroup { height: 35px !important; width: 120px !important; top: 2px !important; } .window-buttongroup { height: 35px !important; width: 120px !important; top: -2px !important; } .win10.normal #tabs-tabbar-container.top { padding-top: 0px !IMPORTANT; } .button-toolbar.newtab { top: 0px !important; } .maximized .button-toolbar.newtab { top: 0px !important; }Work perfectly for me on both maximized and windowed


-
@Mrxyzl said in Merge tabs and address bar:
@oudstand Thanks, i manage to fix that by adding
.toolbar-mainbar .toolbar-extensions:after, .toolbar-mainbar:after { display: none !important; }I just wanted to write that I've updated my code since I use this too. My other update caused a small bug.
I didn't test my code with the stable version yet, so I don't know if its working or not.
-
@oudstand said in Merge tabs and address bar:
With the latest Snapshot version the mod stopped working, so I wrote it again from scratch. I managed to get it work even with half of the code. Feel free to use it:
#tabs-container { position: fixed; left: calc(26vw + 140px) !important; right: 0; } .win.normal #tabs-container{ margin-top: -10px !important; margin-right: -20px !important; } .tab-group-indicator { top: 0 !important; } .win.normal #titlebar { top: -5px; } .UrlBar-AddressField { width: 27vw !important; top: 1px !important; } .win.normal .UrlBar-AddressField { top: 1px; } .toolbar-mainbar:not(.toolbar-wrap) { position: absolute; top: -1px; left: 30px !important; height: 30px; background: var(--colorBg) !important; } .toolbar-mainbar { background: var(--colorBg) !important; } .win.normal .toolbar-mainbar { left: unset; right: unset; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); background-color: var(--colorBg) !important; left: calc(100vw - 160px) !important; height: 30px !important; right: unset !important; } .toolbar-extensions:after { content: none !important; } .vivaldi { margin-top: 1px !important; } #header, #main { position: unset; } #header { height: 30px; }To adjust the distance between browser tabs and extensions dynamic I use this JS mod:
/* adjusts the padding of the tabs container to the extensions if the number of visible extension changes */ setTimeout(function waitMergeTabbar() { const browser = document.getElementById('browser'); if (browser) { observeExtensionsWidth(); } else { setTimeout(waitMergeTabbar, 300); } }, 300); function observeExtensionsWidth() { let toolbarExtensions = document.querySelector('.toolbar-extensions'); if (!toolbarExtensions) { setTimeout(observeExtensionsWidth, 300); return; } let tabsContainer = document.querySelector('#tabs-container.top'), resizeObserver = new ResizeObserver(entries => { for (let entry of entries) { tabsContainer.style.paddingRight = (entry.target.offsetWidth + 137) + 'px'; } }); resizeObserver.observe(toolbarExtensions); }If you don't want to use the JS mod, because you always have the same amount of extension, you can just add a
padding-rightto#tabs-container. Just test which value fits for you. If you do so, you probably can remove themargin-right: 50px;from this block, but I didn't test it:.win.normal #tabs-container{ margin-top: -10px !important; margin-right: 50px; }I figured out why 2 level tab stack doesnt work with this
By changing the value:> #header { > height: unset; > }I manage to have 2 level tab stack

-
This post is deleted! -
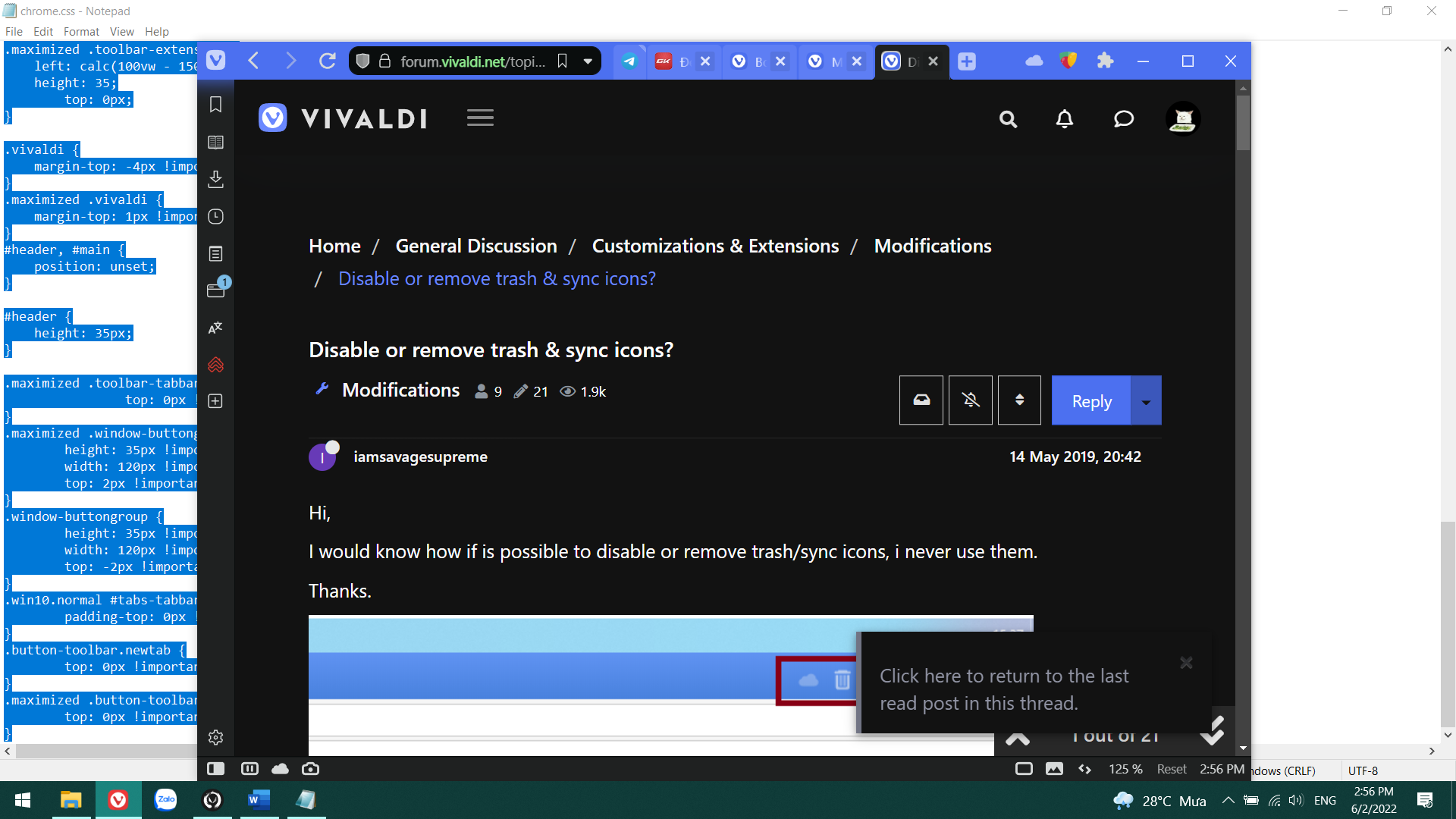
Hi, i refactor the fact that if we set toolbar mainbar top to 0 with position as absolute, if we enable the empty space above tab bar, the browser will look ugly, so i instead use transform to move it up instead
Heres my code
/* Merge tab bar and addressbar */ .win.normal .toolbar-mainbar { left: unset; right: unset; } #main { position: unset; } .maximized #tabs-container:not(.none).top { padding-left: calc(24vw + 145px) !important; /* Adjust acording to left button, 35px each */ padding-right: 170px !important; /* Adjust acording to number of extension, 35px each*/ padding-top: 0px !important; margin-top: 0px; min-height: 30px; transition: 0.3s; } .maximized#browser:has(.UrlBar-PrivateWindowIndicator) #tabs-container:not(.none).top { /*fix private icon in private tab - need to enable experimental web platform feature in vivaldi://flags for the :has() selector to work */ padding-left: calc(24vw + 178px) !important; } .maximized #tabs-container .resize { min-height: 30px; margin-top: 0px; } .maximized .tab-group-indicator { top: 0 !important; } .win.normal #titlebar { top: 0px; } .maximized .UrlBar-AddressField { width: 24vw !important; top: 0px !important; } .maximized .win.normal .UrlBar-AddressField { top: 0px; } .maximized .toolbar-mainbar:not(.toolbar-wrap):not( .toolbar-editor section.dialog-preview .toolbar):not(.toolbar.toolbar-droptarget.toolbar-mainbar.toolbar-mailbar.toolbar-large) { /* move the addressbar and extension bar to tab bar */ position: absolute; top: unset; /* dont set it to 0 */ left: 35px !important; height: 30px; background: var(--colorAccentBg) !important; border: none !important; transform: translateY(-30px); /* use instead of top =0 to fix showing or not showing empty space above tab */ } .maximized#browser:has(#tabs-subcontainer.top) .toolbar-mainbar:not(.toolbar-wrap):not( .toolbar-editor section.dialog-preview .toolbar):not(.toolbar.toolbar-droptarget.toolbar-mainbar.toolbar-mailbar.toolbar-large) { /* Fix tab stack bar on one liner */ transform: translateY(-60px); } .maximized .toolbar-mainbar { background:transparent; border-radius: var(--radiusHalf); } .toolbar-mainbar { background: linear-gradient(rgba(0, 0, 0, 0.2),rgba(0, 0, 0, 0.2)), var(--colorAccentBgDarker); transition: background-color 0.7s ease-out; } .maximized .win.normal .toolbar-mainbar { left: unset; right: unset; border-radius: var(--radiusHalf)!important; } .color-behind-tabs-on#browser.tabs-top #header { transition:0.7s ease-out; } .maximized #main > div.mainbar > div > div.toolbar-extensions { /* Only affect extension button on mainbar */ position: absolute !important; transform: translate(-100%, 0); background-color: var(--colorAccentBg) !important; transition: background-color 0.7s ease-out; left: calc(100vw - 135px) !important; /* Adjust acordingly*/ height: 30px !important; top: 0px; border-radius: var(--radiusHalf)!important; } .toolbar-mainbar .toolbar-extensions { background-color: transparent; } .toolbar-mainbar .toolbar-extensions:after, .toolbar-mainbar:after { display: none !important; } .maximized .toolbar-mainbar .toolbar-extensions > .button-toolbar > button{ height:30px; } .maximized .toolbar-mainbar > .button-toolbar > button { height:30px; } /*.vivaldi { margin-top: -6px !important; /* Adjust acordingly*/ } .maximized .vivaldi { margin-top: 0px !important; } .maximized #header, #main { position: unset; } .maximized #header { height: unset; } .maximized .toolbar-tabbar.sync-and-trash-container { top: 0px !important; } .maximized .window-buttongroup { height: unset !important; width: 100px !important; top: 0px !important; } .maximized #browser.win.win10.tabs-top #header #titlebar .window-buttongroup button:not(.vivaldi) { height: unset; } .maximized .tabs-at-edge.fullscreen#browser.win.win10.tabs-top #header #titlebar .window-buttongroup button:not(.vivaldi), .tabs-at-edge.maximized#browser.win.win10.tabs-top #header #titlebar .window-buttongroup button:not(.vivaldi) { height: 30px; } .maximized .win10.normal #tabs-tabbar-container.top { padding-top: 0px !IMPORTANT; } .maximized .UrlBar-PrivateWindowIndicator { /*Fix in private mode indicator when merge bar*/ font-size: 0; padding: 0 6px 0 6px; } .tabs-right#browser.win.win10 .tabs-bottom#browser.win.win10 .tabs-left#browser.win.win10, #browser.win.win10 #header #titlebar .window-buttongroup button { height: 30px; /* fix some weird window button group height bug on different tab style */ } #browser:not(.tabs-top) .vivaldi { height: 30px; padding: 0; } .win #titlebar #pagetitle > span, .linux #titlebar #pagetitle > span { text-align: left; /* fix page title alignment on different tab mode */ margin-left: 38%; width: 42vw; } .win10.normal #tabs-tabbar-container.top { /* Fix super huge header on window mode */ padding-top: 6px; } /* Fix mail tab display */ .maximized#browser:has(.toolbar-mailbar.toolbar-large) #tabs-container:not(.none).top { padding-left: 35px !important; } .maximized#browser:has(.toolbar-mailbar.toolbar-large) .mainbar { top: unset; position:relative; } .maximized .toolbar.toolbar-droptarget.toolbar-mainbar.toolbar-mailbar.toolbar-large { width: 100vw; left:0px; } -
@Mrxyzl I tested this version and noticed one small bug with it (at least, on my case). If you open the customize toolbar menu, the preview it showed got a little bit distorted. To fix it, I only had to add ".mainbar" on the selectors that use ".toolbar-mainbar"
Otherwise, works great

-
@MasterLeo29 thanks. i forgot to update the code with this (i fix this later)
-
Hi, i update the code to revert back to normal when open the built-in mail tab
note that you need to enable :has() selector by enable experimental web platform flag in vivaldi://flags
-
@Mrxyzl
Hi, does this still work in Vivaldi 5.6?
I guess the latest code is in the first post?Cheers, mib
-
@mib2berlin this is my code I use with the latest Snapshot version of Vivaldi. It's completly new written code.
#tabs-container { position: fixed; left: calc(26vw + 140px); right: 0; top: 0; margin-right: 20px; } .win.normal .tab-group-indicator { top: -2px; } .win.normal #titlebar { top: -5px; } .UrlBar-AddressField { width: 27vw; } .toolbar-mainbar:not(.toolbar-wrap) { position: absolute; top: 0; left: 30px !important; height: 30px; } .toolbar-mainbar { background: var(--colorBg) !important; } .toolbar-mainbar::before, .toolbar-extensions::before { display:none; } .win.normal .toolbar-mainbar { left: unset; right: unset; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); background-color: var(--colorBg) !important; left: calc(100vw - 165px) !important; height: 30px !important; right: unset !important; } button[name="UpdateButton"] { position: fixed; right: 0; top: 32px; height: 25px !important; } .window-buttongroup{ height:35px; } #header, #main { position: unset; } #header { height: 30px; min-height: unset !important; } -
@oudstand
Hi and thanks, it cut the first tab:
Cheers, mib
EDIT: I changed: left: calc(26vw + 180px);
and now it is working, thank you!
-
@oudstand
OK, I will play around a bit with the code.
I cant add any icons with "Customized Toolbar" between address bar and first tab.Cheers, mib
-
@mib2berlin I'm not sure what you mean with this.
-
@oudstand
The account icon is at this place by default and I have my reading list icon set there.
With your code:

-
@mib2berlin Strange for me it's working fine. At least with the reload button: