We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
Merge tabs and address bar
-
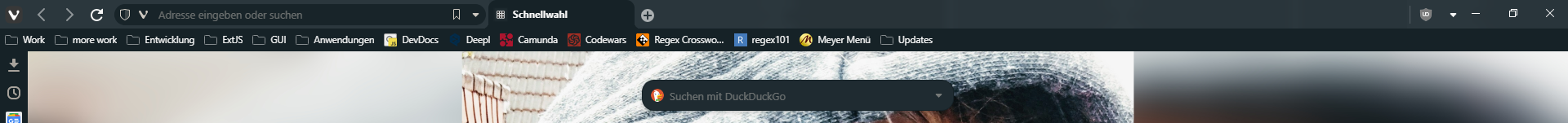
A simple, unthemed one-liner that places the address bar on the same line as the tab bar.
Before using this style, please
- remove the search bar (or adjust space-from-left below)
- disable extension toggle button, profile switch button and menu bar
- make sure you've enabled the Alt key to open menu (keyboard settings)
Otherwise you'll have to modify the style further to suit your usage.
The style is meant to be used primarily in a maximized window,
on restored windows it may not look as good.Inspired by https://forum.vivaldi.net/topic/13042/one-line-ui-help-wanted
The code:
/* One-line UI for Vivaldi 3.3+ Before using this style, please * remove the search bar (or adjust space-from-left below) * disable extension toggle button, profile switch button and menu bar * adjust the current theme to apply accent color to window (not toolbar) * make sure you've enabled the Alt key to open menu (keyboard settings) Otherwise you'll have to modify the style further to suit your usage. The style is meant to be used primarily in a maximized window, on restored windows it may not look as good. Inspired by https://forum.vivaldi.net/topic/13042/one-line-ui-help-wanted */ :root { --space-from-left: 36em; /* Main toolbar space - adjust according to your buttonset */ --space-from-right: 11.5em; /* Extension toolbar space - adjust according to your tab bar buttons (cloud, trashbin, ...) */ } .toolbar-mainbar { background: transparent !important; /* Prevent toolbar background overlapping with content (different height) */ position: fixed !important; /* Set a fixed position for toolbar (before tabs) */ top: -0.2em !important; /* Align it to the top edge */ padding-left: 0em !important; /* Align to the left (corner) */ z-index: 2 !important; /* Make sure autocomplete and overlays work */ } .UrlBar-AddressField { left: 2.5em !important; /* Keep space for toolbar buttons (adjust accordingly) */ top: 0.3em !important; /* Align address bar with the tabs */ width: 33em !important; /* Set a fixed width for address bar */ } #tabs-container { padding-left: var(--space-from-left) !important; z-index: 2 !important; /* Make sure overlays work */ } .toolbar-addressbar, .toolbar-mainbar, .toolbar-extensions { background-color: var(--colorAccentBg); /* Append the same background color as window caption */ } .toolbar-addressbar:after, .toolbar-mainbar:after, .toolbar-extensions:after, .toolbar-tabbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .toolbar-extensions { position: fixed !important; /* Move the extension toolbar toggle position */ right: var(--space-from-right) !important; /* Position it next to trashbin/synced tabs */ } /* The Vivaldi button does not work when moved, so the only way to keep UI nice is to remove it. You can still access the menu by pressing Alt anywhere on the page. If you still want a virtual button to click, try this customizable extension: https://chrome.google.com/webstore/detail/mymenu/embakochaelgijbeolbbgnljfgpbeeoe Keep in mind that it may display Chromium interfaces instead of Vivaldi's, such as the history and bookmarks manager. */ .vivaldi .burger-icon { display: none !important; } -
1、After using this script, the tab bar is not balanced with the address bar
2、How to hide the deletion and synchronization of the upper right corner
3、How to change the color of address bar and tab bar -
@scw1611 said in Merge tabs and address bar:
1、After using this script, the tab bar is not balanced with the address bar
2、How to hide the deletion and synchronization of the upper right corner
3、How to change the color of address bar and tab bar- I'm not sure what you mean, could you elaborate?
- https://gitlab.com/Madis0/Vivaldi-tweaks/-/blob/master/CSS/hide-tabbar-buttons.css
- Just create a theme. I'm applying the accent color to tab bar instead of address bar and using transparent background tabs.
Edit: also updated OP with newest code.
-
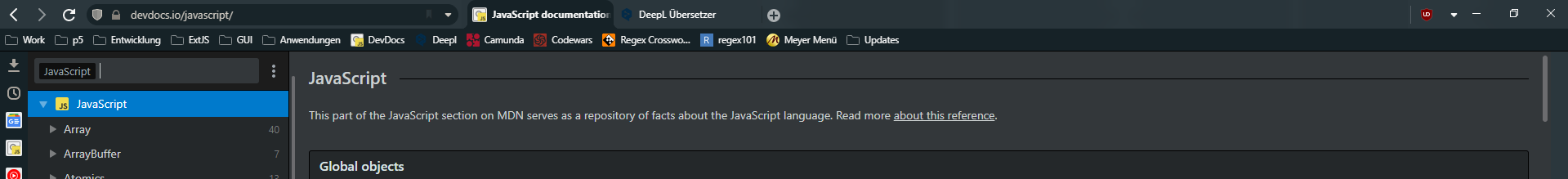
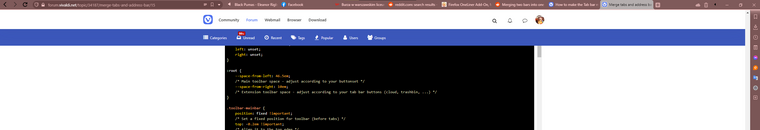
@madiso nice work. I've adapted the code a bit so that my window looks like this:

This is the edited code:
.resize { margin-right: 22px; } :root { --space-from-left: 44em; /* Main toolbar space - adjust according to your buttonset */ --space-from-right: 9.5em; /* Extension toolbar space - adjust according to your tab bar buttons (cloud, trashbin, ...) */ } .toolbar-addressbar { position: fixed !important; /* Set a fixed position for toolbar (before tabs) */ top: -0.2em !important; /* Align it to the top edge */ padding-left: 0em !important; /* Align to the left (corner) */ z-index: 2 !important; /* Make sure autocomplete and overlays work */ } .addressfield { width: 35em !important; /* Set a fixed width for address bar */ } #tabs-container { padding-left: var(--space-from-left) !important; z-index: 2 !important; /* Make sure overlays work */ } .toolbar-addressbar, .toolbar-mainbar, .toolbar-extensions { background-color: var(--colorBg) !important; /* Append the background color */ height: 38px; } .toolbar-addressbar:after, .toolbar-mainbar:after, .toolbar-extensions:after, .toolbar-tabbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .toolbar-extensions { position: fixed !important; /* Move the extension toolbar toggle position */ right: var(--space-from-right) !important; /* Position it next to trashbin/synced tabs */ } /* The Vivaldi button does not work when moved, so the only way to keep UI nice is to remove it. You can still access the menu by pressing Alt anywhere on the page. If you still want a virtual button to click, try this customizable extension: https://chrome.google.com/webstore/detail/mymenu/embakochaelgijbeolbbgnljfgpbeeoe Keep in mind that it may display Chromium interfaces instead of Vivaldi's, such as the history and bookmarks manager. */ .vivaldi .burger-icon { display: none !important; } .addressfield { margin-top: 7.5px; } .toolbar-mainbar > .button-toolbar { top: 4px; } .newtab { top: 4px !important; }Sadly it looks terrible if the window isn't full screen. Do you have any ideas for this?

Maybe it's possible to deactivate the css if the window is not in full screen mode?
-

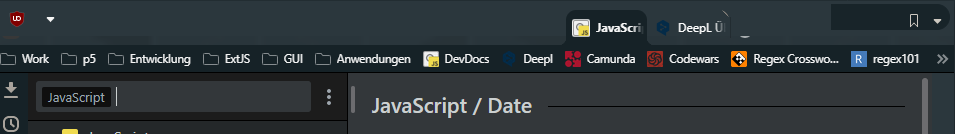
I've used almost the same but some more, like larger text and different color in the address, different colors in active and inactive tabs, rolling text in the active tab. And some more copied mostly from here.
-
To make it look originally, when in windows mode, I've added
.maximizedin front of each line and I had to put each comma classes into a new line. Now the css code is only applied if the window is full screen and it looks like before when it is in windowed mode. Not the best solution but better than before.
So now this is my css:/* One-line UI for Vivaldi 2.8+ Before using this style, please * remove the search bar (or adjust space-from-left below) * disable extension toggle button, profile switch button and menu bar * adjust the current theme to apply accent color to window (not toolbar) * make sure you've enabled the Alt key to open menu (keyboard settings) Otherwise you'll have to modify the style further to suit your usage. The style is meant to be used primarily in a maximized window, on restored windows it may not look as good. Inspired by https://forum.vivaldi.net/topic/13042/one-line-ui-help-wanted */ :root { --space-from-left: 44em; /* Main toolbar space - adjust according to your buttonset */ --space-from-right: 9.5em; /* Extension toolbar space - adjust according to your tab bar buttons (cloud, trashbin, ...) */ } .maximized .toolbar-addressbar { position: fixed !important; /* Set a fixed position for toolbar (before tabs) */ top: -0.2em !important; /* Align it to the top edge */ padding-left: 0em !important; /* Align to the left (corner) */ z-index: 2 !important; /* Make sure autocomplete and overlays work */ } .maximized .addressfield { width: 35em !important; /* Set a fixed width for address bar */ } .maximized #tabs-container { padding-left: var(--space-from-left) !important; z-index: 2 !important; /* Make sure overlays work */ } .maximized .toolbar-addressbar { background-color: var(--colorBg) !important; /* Append the background color */ height: 38px; } .maximized .toolbar-mainbar { background-color: var(--colorBg) !important; /* Append the background color */ height: 38px; } .maximized .toolbar-extensions { background-color: var(--colorBg) !important; /* Append the background color */ height: 38px; } .maximized #tabs-container.top { padding-right: 170px !important; } .maximized .toolbar-addressbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .maximized .toolbar-mainbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .maximized .toolbar-extensions:after { display: none !important; /* Remove a weird white line below the toolbar */ } .maximized .toolbar-tabbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .maximized .toolbar-extensions { position: fixed !important; /* Move the extension toolbar toggle position */ right: var(--space-from-right) !important; /* Position it next to trashbin/synced tabs */ } /* The Vivaldi button does not work when moved, so the only way to keep UI nice is to remove it. You can still access the menu by pressing Alt anywhere on the page. If you still want a virtual button to click, try this customizable extension: https://chrome.google.com/webstore/detail/mymenu/embakochaelgijbeolbbgnljfgpbeeoe Keep in mind that it may display Chromium interfaces instead of Vivaldi's, such as the history and bookmarks manager. */ .maximized .vivaldi .burger-icon { display: none !important; } .maximized .addressfield { margin-top: 7.5px; } .maximized .toolbar-mainbar > .button-toolbar { top: 4px; } .maximized .newtab { top: 4px !important; }Do you have a better idea than writing
.maximizedin front of each line? I'm not the best in css ^^ -
@oudstand Instead of adding the
.maximized, can you try adding this:.win.normal .toolbar-mainbar { left: unset; right: unset; }Think that might be what is causing the issue.
-
@nomadic You're right. Now the mod looks fine in a windowed mode too. Thanks

Do you have a small explanation for me what exactly your provided CSS does? -
@oudstand No problem

It is really just to override some
CSSfromcommon.cssthat I found when I looked into why it wasn't working.The default from
common.cssis this:/* Old CSS */ .win.normal .toolbar-mainbar { left: 0; right: 0; }Because the extensions and address toolbars are set to
position: fixed, theleft/rightlocation position of the element can be set withCSS. The default fromcommon.cssis making the extensions and address toolbars span the entire width of the UI because each is set to zero.The new
CSSthat I gave you overrides the style fromcommon.cssand basically says pretend like theleftandrightpositions were never specified by any otherCSS. I found the problemCSSby inspecting the top element that appeared to be covering everything else (the extensions toolbar). By hovering over it, I saw that it was spanning the entire width, so I looked forCSSthat could cause that change.Hope that helps. I am relatively new to
CSSmyself, but modding the browser is certainly helping me learn more. Keep at it. Just messing around with coding is the best way to learn! -
@nomadic Thanks for your answer. This helped a lot

I just started modding Vivaldi the last days and there are so many possibilities! It's amazing. Also I really like the community
-
Do you also have the problem that it is no longer possible to stack tabs on top of each other by moving them with the mouse? It seems like I have to select them and use the "new group out of X tabs" option.
-
-
With the latest update we have to adapt some classes, but somehow the address bar still doesn't move to the right of the "back", "forward" and "reload" buttons. Could you manage it?
-
@oudstand said in Merge tabs and address bar:
With the latest update we have to adapt some classes, but somehow the address bar still doesn't move to the right of the "back", "forward" and "reload" buttons. Could you manage it?
Updated OP with new version.
-
@madiso Thank you, but somehow the addressbar is still broken for me. Maybe it has problems with other mods from me.

FYI: I made a version for me which is also working in windowed mode pretty fine:
.win.normal .toolbar-mainbar { left: unset; right: unset; } :root { --space-from-left: 46.5em; /* Main toolbar space - adjust according to your buttonset */ --space-from-right: 10em; /* Extension toolbar space - adjust according to your tab bar buttons (cloud, trashbin, ...) */ } .toolbar-mainbar { position: fixed !important; /* Set a fixed position for toolbar (before tabs) */ top: -0.2em !important; /* Align it to the top edge */ padding-left: 0em !important; /* Align to the left (corner) */ z-index: 2 !important; /* Make sure autocomplete and overlays work */ } .UrlBar-AddressField { width: 25vw !important; /* Set a fixed width for address bar */ left: 110px; } #tabs-container { padding-left: calc(25vw + 120px) !important; z-index: 2 !important; /* Make sure overlays work */ } .toolbar-mainbar, .toolbar-mainbar, .toolbar-extensions { background-color: var(--colorBg) !important; /* Append the background color */ height: 38px; } #tabs-container.top { padding-right: 15em !important; } .toolbar-mainbar:after, .toolbar-mainbar:after, .toolbar-extensions:after, .toolbar-tabbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .toolbar-extensions { position: fixed !important; /* Move the extension toolbar toggle position */ right: var(--space-from-right) !important; /* Position it next to trashbin/synced tabs */ } /* The Vivaldi button does not work when moved, so the only way to keep UI nice is to remove it. You can still access the menu by pressing Alt anywhere on the page. */ .vivaldi .burger-icon { display: none !important; } .maximized .UrlBar-AddressField { margin-top: 1.5px; } .UrlBar-AddressField { margin-top: 14.5px; } .maximized .toolbar-mainbar>.button-toolbar { top: 4px; } .toolbar-mainbar>.button-toolbar { top: 9px; } .newtab { top: 4px !important; } .maximized .toolbar-droptarget { top: 0px; } .toolbar-droptarget { top: 2px; } .maximized .button-toolbar .vivaldi { top: -3px; } .button-toolbar .vivaldi { top: -6px; margin-left: 3px; } .maximized #tabs-container { min-height: 35px; } #tabs-container { min-height: unset; } -
I wonder why this isn't an official feature yet? With a few lines of CSS it works well, both in maximized and normal versions, also with features like tab preview still functioning. I mean, not everyone uses 40 tabs opened, it'd be nice to include space-saving features such as this one among other customization options.

-
@gahaalt said in Merge tabs and address bar:
I wonder why this isn't an official feature yet? With a few lines of CSS it works well, both in maximized and normal versions, also with features like tab preview still functioning. I mean, not everyone uses 40 tabs opened, it'd be nice to include space-saving features such as this one among other customization options.
That would be awesome!
-
@oudstand This is almost perfect except I am encountering an issue where I cannot click on the minimize, expand window, and close buttons at all. Any idea what could be causing this?
-
A couple of additional issues I'm encountering:

The address bar and extension toggle jut out slightly as their height seems to be bigger than the tab bar. This only occurs in a fullscreen window. I recognize that this can be 'fixed' by unchecking 'Remove Tab Spacing in Maximized Windows' but the whole idea here is to safe space.
I also cannot click the buttons in the top right (minimize, maximize, and close). Sort of. I can if my mouse is at the very top of the buttons, which is not... ideal.
I'm not using any other modifications in my Vivaldi aside from the below code; help would be appreciated:
.win.normal .toolbar-mainbar { left: unset; right: unset; } :root { --space-from-left: 46.5em; /* Main toolbar space - adjust according to your buttonset */ --space-from-right: 10em; /* Extension toolbar space - adjust according to your tab bar buttons (cloud, trashbin, ...) */ } .toolbar-mainbar { position: fixed !important; /* Set a fixed position for toolbar (before tabs) */ top: -0.3em !important; /* Align it to the top edge */ padding-left: 0em !important; /* Align to the left (corner) */ z-index: 2 !important; /* Make sure autocomplete and overlays work */ } .UrlBar-AddressField { width: 25vw !important; /* Set a fixed width for address bar */ left: 10px; } #tabs-container { padding-left: calc(25vw + 20px) !important; z-index: 2 !important; /* Make sure overlays work */ } .toolbar-mainbar, .toolbar-mainbar, .toolbar-extensions { background-color: var(--colorBg) !important; /* Append the background color */ height: 38px; } #tabs-container.top { padding-right: 9em !important; } .toolbar-mainbar:after, .toolbar-mainbar:after, .toolbar-extensions:after, .toolbar-tabbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .toolbar-extensions { position: fixed !important; /* Move the extension toolbar toggle position */ right: var(--space-from-right) !important; /* Position it next to trashbin/synced tabs */ } /* The Vivaldi button does not work when moved, so the only way to keep UI nice is to remove it. You can still access the menu by pressing Alt anywhere on the page. */ .vivaldi .burger-icon { display: none !important; } .maximized .UrlBar-AddressField { margin-top: 1.5px; } .UrlBar-AddressField { margin-top: 14.5px; } .maximized .toolbar-large { max-height: 38px; } .maximized .toolbar-mainbar>.button-toolbar { top: 4px; } .toolbar-mainbar>.button-toolbar { top: 9px; } .newtab { top: 4px !important; } .maximized .toolbar-droptarget { top: 0px; } .toolbar-droptarget { top: 2px; } .maximized .button-toolbar .vivaldi { top: -3px; } .button-toolbar .vivaldi { top: -6px; margin-left: 3px; } .maximized #tabs-container { min-height: 35px; } #tabs-container { min-height: unset; } .tab-strip { margin-right: -20px; } /* Remove the new tab button. */ .toolbar-tabbar .newtab { display: none; } /* Remove the trash icon. */ #tabs-container .toggle-trash { display: none !important; } /* Remove reader icon. */ .toolbar.toolbar-small.toolbar-insideinput button[title="Reader View"] { display: none; } .sync-and-trash-container { display: none !important; } -
@lotionexplosion this is the code I use. I saw a few differences to your code. Maybe it's working for you too.
.win.normal .toolbar-mainbar { left: unset; right: unset; } :root { --space-from-left: 46.5em; /* Main toolbar space - adjust according to your buttonset */ --space-from-right: 10em; /* Extension toolbar space - adjust according to your tab bar buttons (cloud, trashbin, ...) */ } .UrlBar { margin-left: 35px; } .toolbar-mainbar { position: fixed !important; /* Set a fixed position for toolbar (before tabs) */ top: -0.2em !important; /* Align it to the top edge */ /* padding-left: 1.3em !important;*/ /*margin-left: 15px;*/ /* Align to the left (corner) */ z-index: 2 !important; /* Make sure autocomplete and overlays work */ } .UrlBar-AddressField { width: 25vw !important; /* Set a fixed width for address bar */ left: 120px; } #tabs-container { padding-left: calc(26vw + 140px) !important; /* Make sure overlays work */ } .toolbar-mainbar, .toolbar-mainbar, .toolbar-extensions { background-color: var(--colorBg) !important; /* Append the background color */ height: 38px; } #tabs-container.top { padding-right: 15em !important; } .toolbar-mainbar:after, .toolbar-mainbar:after, .toolbar-extensions:after, .toolbar-tabbar:after { display: none !important; /* Remove a weird white line below the toolbar */ } .toolbar-extensions { position: fixed !important; /* Move the extension toolbar toggle position */ right: var(--space-from-right) !important; /* Position it next to trashbin/synced tabs */ } /* The Vivaldi button does not work when moved, so the only way to keep UI nice is to remove it. You can still access the menu by pressing Alt anywhere on the page. */ .vivaldi .burger-icon { display: none !important; } .maximized .UrlBar-AddressField { margin-top: 1.5px; } .UrlBar-AddressField { margin-top: 14.5px; } .maximized .toolbar-extensions>.button-toolbar { top: 4px; } .toolbar-extensions>.button-toolbar { top: 9px; } .newtab { top: 4px !important; } .maximized .toolbar-droptarget >.button-toolbar { top: 4px; } .toolbar-droptarget >.button-toolbar { top: 8px; } .maximized .vivaldi { top: -2px; } .vivaldi { top: -6px; } .maximized #tabs-container { min-height: 35px; } #tabs-container { min-height: unset; } .popup .toolbar-mainbar { visibility: hidden; /* hides the toolbar for apps */ } .maximized #header { height: 35px; } #header { height: 39px; }