Follower Tabs
-
I had this idea in my mind for months, so please forgive my lazy (_!_) for not doing it earlier.

Explanation:
You can create a "follower tab" (AKA "Linked Tab") with a simple JavaScript, by assigning each link on a page the
targetattribute with the follower tab's name. The follower tab will "catch" all links opened on the tab on which the code was executed.The follower tab itself doesn't exist yet, so you'll have to create it first. You can do so, by clicking on any link on the page on which you executed the code. The page will open in a new tab. But from now on, each link from the page on which the code was executed will open in this newly created follower tab.
So, now you have two tabs - the origin tab and the follower tab. You can use the origin tab as - for example - a table of contents. Select those two tabs (press
[CTRL]or[cmd ⌘]and click on both tabs) and choose "Tile 2 Tabs" from the context menu. This will align them side by side, allowing you to view content in the follower tab and change it by clicking on links in the origin tab. That's just one use case - the rest is up to you.
Method 1 - Bookmarklet
Persistent through browser updates, not persistent on page refresh
- Save the following code as a bookmark:
javascript:var linksArr=document.getElementsByTagName("a");for(i=0;i<linksArr.length;i++){linksArr[i].setAttribute("target","followertab");};- Put the bookmark on your bookmarks bar or wherever you find the most convenient for you.
- Call this bookmark whenever you want to make the active tab the "origin" tab. The "follower" tab will be created once you visit any link from the origin tab (see explanation above).
Remember that once you change content on the origin tab (by either refreshing the page or loading any new content into it), the links on that page won't use the follower tab any more. Use the bookmarklet again, to restore the link between the origin tab and the follower tab.
Method 2 - Page Actions
Persistent on page refresh, not persistent through browser updates
- Go to your Vivaldi installation folder and navigate to the Page Actions catalogue (
located at *Vivaldi installation folder*\Application\*Vivaldi version number here*\resources\vivaldi\user_files\) - Create a new file (a text document) or make a copy of one of the existing files and wipe its contents.
- Change the file's name to "Follower Tab" (you can name it however you wish) and change its extension to
*.js, so it looks like this:Follower Tab.js - Paste the below code into your file and save it.
- Restart Vivaldi (or run, if it wasn't running already).
- Choose Page Actions from the status bar (by default press
[CTRL]+[SHIFT]+[S]/[cmd ⌘]+[shift]+[S]to show/hide the status bar) - its icon looks something like this:<>- and find your "Follower Tab" Page Action on the list. - Alternatively, call the Page Action using the quick commands menu (by default press
[F2]) by simply typing its name (the one you've chosen in step 3). - Steps 6 & 7 will make the active tab the "origin" tab. The "follower" tab will be created once you visit any link from the origin tab (see explanation above).
Use this code in your file:
function FollowerTab() { var linksArr=document.getElementsByTagName("a"); for (i=0;i<linksArr.length;i++) { linksArr[i].setAttribute("target","followertab"); } } if (document.readyState==='complete') { FollowerTab(); } else { document.addEventListener('DOMContentLoaded', function() { FollowerTab(); }); }The Page Actions are enabled on each tab for as long as you don't turn them off or restart the browser. That means you can refresh the origin tab and still keep the link with the follower tab. Unfortunately, you'll have to repeat steps 1-4 after each browser update.
Other information:
Each tab can have only one follower tab. Each follower tab can have only one origin tab. You can use multiple pairs of origin-follower tabs in one session.
I haven't tested this on every website, but it obviously won't work persistently if a page uses dynamic content loading (for example when you're scrolling the page down and a new content appears while you scroll - like on Facebook, YouTube, Instagram etc.). For such pages, a bookmarklet is easier to call (to assign the links in the newly loaded content a proper
targetattribute). You'll have to execute the code manually every time a new content appears so that you can keep using the follower tab on that content as well.If a page uses JS to open links, that code might not work at all.
I'll see if I can come up with any solutions to the aforementioned problems. If I have any new ideas, I'll update this post.
-
@pafflick said in Follower Tabs:
You can achieve this by adding a simple bookmarklet:
javascript:var linksArr=document.getElementsByTagName("a"),i=0;for(i=0;i<linksArr.length;i++){linksArr[i].setAttribute("target","followertab");};Execute the code in the address bar or save it as a bookmark and put it on your bookmark bar (or use the bookmark however you wish).
This will change all the links on the page on which you executed the code on. They'll use one tab as their target. Just click on any link to create the "follower tab". This will work for as long as you don't refresh the original tab (on which you executed the code).
Nice! Thank you.
-
@pafflick If this is implemented as a page action, would it be possible to modify the code so that the effect lasts even when the original tab is refreshed?
-
@valiowk Yes, it does work like that when used as a page action. I never use Page Actions and I didn't even know that it can be used like that. Thank you for the hint! I've updated my answer.
-
@pafflick I tested out your code as a page action before posting my reply, and the follower tab doesn't last past a refresh, hence my question about whether it would be possible to modify the code. Nevertheless, it seems more logical to me to implement the code as a page action than as a bookmarklet (simply because of the way I think of the effect of bookmarklets and and page actions).
-
@valiowk I've tested it here, prior to updating my answer and it works after refreshing the page and even after going to another page (within the tab on which the page action is activated). How is that possible that it doesn't work for you after refreshing the page?
-
@pafflick Some pages don't react that well on changes and pages and it does not work for pages that put their content in iframes originating form different domains.
-
@pafflick I tested with the "About Google", "Privacy & Terms", "Help" links at the bottom of https://translate.google.com/ , and it doesn't work for me there. Does it work for you?
-
@quhno Yes, I know the code is pretty simple, hence it's not quite versatile, as some pages may use JS to open links or use frames or use some other, less common methods of handling the links. But it should work for all the "standard" links, which are the most common.
-
@valiowk I wasn't sure when the browser executes the Page Action script - as I said, I don't really use them. It seems like the code is executed before the page finishes loading. That may be the culprit.
Try the updated code:Edit: It seems that I didn't think that through, the above code will work when you refresh the page, but obviously it won't work if executed after the page finishes loading. Code didn't work, so I removed it.
-
@pafflick Hm, now it doesn't work after the page action is first applied (clicking a link will open it in the same tab), but works after refreshing once.
-
@valiowk I think, I've got it now. Try this one:
function FollowerTabs() { var linksArr=document.getElementsByTagName("a"); for (i=0;i<linksArr.length;i++) { linksArr[i].setAttribute("target","followertab"); } } if (document.readyState==='complete') { FollowerTabs(); } else { document.addEventListener('DOMContentLoaded', function () { FollowerTabs(); }); } -
@pafflick Works like a charm! Thanks!
-
@pafflick Sheer genius; thanks for this gem

Two questions:
- I assume each future V update will vaporise this file [hence i'll need to keep replacing it]?
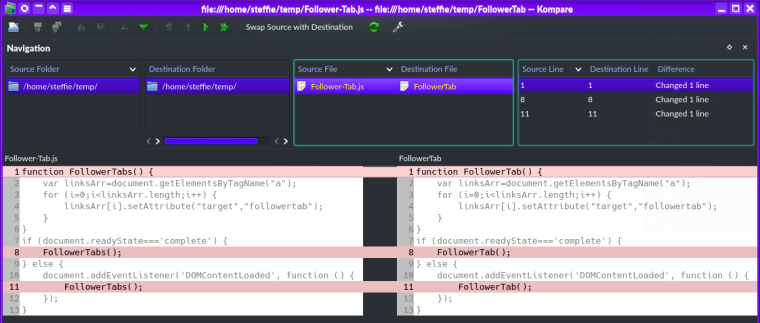
- I used your code in your post to which i'm directly replying here, but i see you've been also updating your earlier post https://forum.vivaldi.net/post/243020. However they subtly disagree with each other [ignore my paths here; the actual working file is correctly in
/opt/vivaldi-snapshot/resources/vivaldi/user_files]:

-
I'll answer you, once a new SS arrives.The new SS arrived and it indeed vaporized my file...
- The difference is irrelevant - I renamed the function in my first post just because of my paranoid aesthetics (there's one "follower" tab), but it doesn't really matter which one you'll use.

-
Nice work! Well done Pafflick!
Time to submit it to the dev team for implementation
-
I moved some posts from the Feature Request forum so that we don't hijack that thread any more.

-
@ornorm said in Follower Tabs:
Time to submit it to the dev team for implementation

Yeah, I was thinking about it. I mean, if they didn't hesitate to put some crazy stuff (like the Skewed Images) there, then why wouldn't they put something actually useful, like the follower tabs?
The only thing holding me back (for now) is that as a perfectionist (or just paranoid) I'd like to test this code a little bit more and make some improvements - see if I can find any solutions to some obstacles that I have already found - and to the ones that others will probably find very soon...

-
@pafflick For sure. I really know perfectionism so I truly understand. In any case, it is a present that you give to the community so you can take all the time you want!

-
@pafflick said in Follower Tabs:
I renamed the function in my first post just because of my paranoid aesthetics (there's one "follower" tab)
Additional to my earlier kudos i wanna heap more praise on you for this brilliant thing you've gifted us... AND i like it that you "tidied up" by creating this dedicated topic to keep it all "nice".
Wrt the quoted text, teehee i'm now entering into a "competition of the pedants" with you! Whilst as you rightly say "there's one "follower" tab" & "Each tab can have only one follower tab", it's also true that "You can use multiple pairs of origin-follower tabs in one session" [which i proved to myself this morning before coming back to the forum & finding you've rearranged posts & created this dedicated topic with some extra content]. Thus, pedantically, your code containing "FollowerTabs" rather than "FollowerTab" is actually semantically accurate.

Wrt your
Method 1 - Bookmarklet
This was what i actually tried [my] yesterday morning, before you'd developed the Page Actions alternative. It worked, but i decided to not persist with it for a logistic tangential reason... my Bookmark Bar is configured for "Bookmark icon only", & dragging this new bookmark to the bar results in a completely invisible BM because it has no icon. When i know it's there & point to it, it then highlights & shows tooltip, but otherwise it cannot be seen. Is there a nice way i can force it to use some icon please? [i fear this is likely a dumb question & i've forgotten some basic technique].
This is such great work you've done, @pafflick... bringing Follower TabS [heehee] into V, from our venerable grand old dame OperaPresto, transforms the way i can now browse, wrt my erstwhile decision to open multiple tabs from any single tab for subsequent reading. Lovely!
.
.
EDIT - After performing the V-SS update to 2.1.1332.4:Method 2 - Page Actions
Persistent on page refresh, not persistent through browser updatesI'll answer you, once a new SS arrives.The new SS arrived and it indeed vaporized my file...
NO, not so, here. To my pleasant amazement, after i had completed the V-SS update this morning, in my file manager i saw that
/opt/vivaldi-snapshot/resources/vivaldi/user_filescontinued to contain my*Follower-Tabs.js*file! After then opening V-SS again, visually confirming it truly is the new version, then inspecting its Page Actions pop-up menu, i noted indeed thatFollower-Tabsis still a listed option. Then i tested it again, which confirmed it remains fully functional. This explicitly implies that, for me at least, your Coding Cleverness is now a "permanent" part of my V-SS, persisting across browser updates. Possible explanations [more than one is possible simultaneously]:- You were blind drunk &/or stoned out of your mind when you earlier tested it in your V-SS.

- My stubborn inclusion of the "s" has bestowed magical anti-vaporise powers on the file.
- Linux rulz, once again!
- You were blind drunk &/or stoned out of your mind when you earlier tested it in your V-SS.
