Okta login page doesn't load due to JS error in spatial navigation callback
-
Environment
- Vivaldi 1.12.941.3 snapshot (previous snapshot did not have this issue)
- Mac OS Sierra 10.12.6
- Windows 7 SP1
Steps
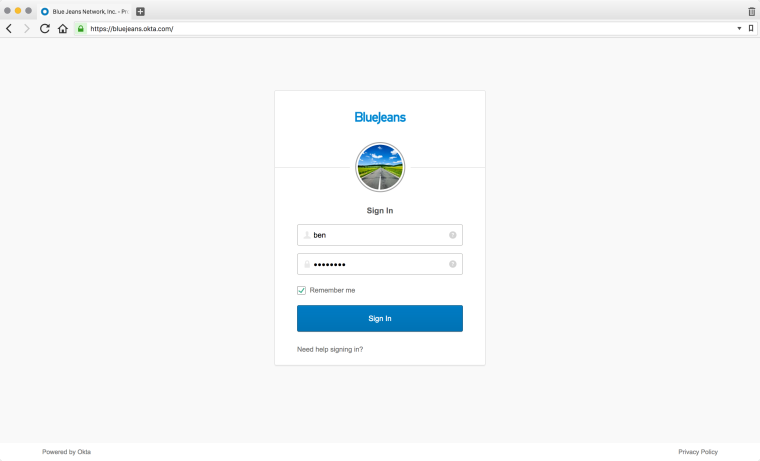
- Go to any Okta log in page.
Expected
- The log in page should render, including a username and password field

Actual
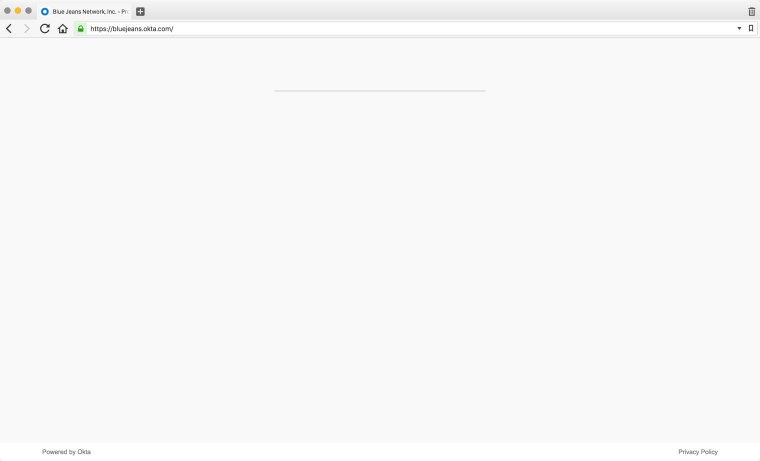
- The page contents are mostly missing.

Error message
Uncaught TypeError: Cannot read property 'nodeType' of undefined at EventTarget.addEventListener (<anonymous>:23:25) at e.History.start (okta-sign-in-no-jquery.js:74) at HTMLDocument.<anonymous> (okta-sign-in-no-jquery.js:80) at fire (jquery.js:3232) at Object.add [as done] (jquery.js:3291) at jQuery.fn.init.jQuery.fn.ready (jquery.js:3542) at jQuery.fn.init (jquery.js:2967) at jQuery (jquery.js:75) at R.n.start (okta-sign-in-no-jquery.js:80) at R.n.start (okta-sign-in-no-jquery.js:189)If you pause on this exception and start grepping, you can see that this is Vivaldi spatial navigation code shipped in
browser-bundle.js:// XXX gorm 150306: !!! Currently this addEventListener hijacking // sometimes doesn't work. Need to inject at document_start for this // to work. const INPUT_TAGNAMES = ["INPUT","FRAME","IFRAME","OBJECT","SELECT","TEXTAREA","EMBED","TEXTAREA","BODY"]; const __vivaldiSpatnav_origEventListener = EventTarget.prototype.addEventListener; EventTarget.prototype.addEventListener = function(type, fn, capture) { if (this.nodeType === 1 && type === 'click' && INPUT_TAGNAMES.indexOf(this.tagName.toUpperCase()) === -1) { if (typeof this.dataset !== 'undefined') { this.dataset.vivaldiSpatnavClickable = '1'; } else { this.setAttribute('data-vivaldi-spatnav-clickable', '1'); } } __vivaldiSpatnav_origEventListener.apply(this, arguments); };The exception is thrown when evaluating
this.nodeType === 1whenthisis undefined.Workaround
I needed to be able to log in to Okta, so I modified my
browser-bundle.jsto replace those lines withif (this && this.nodeType === 1 && type === 'click' && INPUT_TAGNAMES.indexOf(this.tagName.toUpperCase()) === -1) {so that
thisis neverundefinedwhen checkingthis.nodeType.I don't claim this is the correct or even a good solution, but it does produce the correct behavior.
Thanks for taking a look at this. Vivaldi is a great browser.
-
please provide this information via vivaldi.com/bugreport
-
@iAN-CooG will do. thank you!
-
@iAN-CooG Done, filed using Report a Bug.
Wasn't aware of that utility, so thanks for pointing me to the right place.
-
@Gwen-Dragon Oh cool. Thanks!
