Vivaldi UI Customisations
-
perfect!!!! thanks
[attachment=3020]v61.png[/attachment]
Attachments:

-
@fry3000
looks better than original -
yep! like microsft edge
interface zoom - 75%! /* futurama VIVALDI GREY css v.6 - zoom 75% /
/ line 1 /
.vivaldi svg rect[id^=vivrect]{opacity:0}
.vivaldi svg path{fill:#191919}
#browser.tabs-top .vivaldi svg{width:26px;height:26px;margin-top:1px}
#header{background-color:#D2D2D2}
.tab:not(.active){background-color:#D2D2D2 !important;font-size:125%}
.tab:not(.active):hover{background-color:#EEEEEE !important;font-size:125%}
.tab.active{background-color:#EEEEEE !important;font-size:125%}
#tabs-container .newtab svg{background-color:#000000;fill:#D2D2D2}
#tabs-container .toggle-trash svg{display:none}
#browser .window-buttongroup button{width:39px !important;margin-top:5px}
#browser.win .window-buttongroup button.window-close{background-color:#D2D2D2;fill:#111111 !important}
/ line 2 /
.address-top .toolbar.toolbar-addressbar{background-color:#EEEEEE !important;height:30px;margin:-2px}
.toolbar.toolbar-addressbar .button-toolbar svg{width:19px;}
.button-addressfield.home,.button-tabbar.home,.button-toolbar-small.home,.button-toolbar.home{display:none !important}
.button-toolbar.rewind{display:none !important}
.button-toolbar.next{display:none !important}
.addressfield:after,.searchfield:after{box-shadow:none !important}
.addressfield .addressfield-siteinfo{font-size:80%;margin-top:2px}
.addressfield,.searchfield{background-color:#EBEBEB !important;height:23px;border:0;font-size:125%}
.addressfield .pageload .pageload-indicator{background-color:#A0A0A0 !important;height:25px !important}
.addressfield .pageload .pageload-ticker{font-size:85%;width:60px !important}
/ line 3 /
.bookmark-bar{background-color:#EAEAEA !important;font-size:125%;height:35px;margin-bottom:-5px}
.vivaldi-tree .folder>label>img,.vivaldi-tree .folder[data-expanded]>label>img,.vivaldi-tree [data-expanded]>.folder>label>img,.vivaldi-tree .folder[data-selected]:not([data-nofocus])>label>img,.vivaldi-tree [data-selected]>.folder:not([data-nofocus])>label>img,.vivaldi-tree .folder[data-expanded][data-selected]:not([data-nofocus])>label>img,.vivaldi-tree [data-expanded][data-selected]>.folder:not([data-nofocus])>label>img,.bookmark-bar button img.selectedfolder,.ui-light.ui-tabcolor-off .bookmark-bar button img.selectedfolder{display:none !important}
/ bottom /
#status_info span{background-color:#EEEEEE;font-size:125%}
/ other */
#browser.popup{background-color:#D2D2D2;font-size:125%}
#panels-container{font-size:125%} -
Is there any way to autohide the address bar? I've edited the css file to only show the bookmarks bar if I hover over it using this:
/*Auto hide bookmark bar*/ .toolbar{ z-index: 2; } .bookmark-bar{ position: fixed !important; width: 100%; transform: translateY(-100%); transition: transform 0.2s !important; z-index: 1; } .bookmark-bar:hover{ transform: translateY(0); } .toolbar:hover ~ .bookmark-bar{ transform: translateY(0); } #header:hover ~ #main .bookmark-bar{ transform: translateY(0); } .webpanel-header{ z-index: 0; }If possible, I'd like to do the same thing with the address bar. Thanks!
-
Yes, I tried to do the same and Hekel suggested me a better code.
Look at this post : https://vivaldi.net/en-US/forum/all/3073-vivaldi-ui-customisations?start=300#50208 -
Thanks for the quick help. Whenever I do that, though, the bookmarks bar remains present and I have a gray area where the address bar would normally be. I'm looking for something that will combine what you posted and this: https://vivaldi.net/en-US/forum/all/8185-auto-hide-bookmark-bar#45610
Hope that clears things up a little. And thanks again for the quick help!
Yes, I tried to do the same and Hekel suggested me a better code.
Look at this post : https://vivaldi.net/en-US/forum/all/3073-vivaldi-ui-customisations?start=300#50208 -
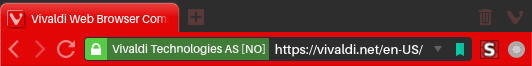
Hello, can i change the color of the space that is currently blue to black or white somehow?
See attachment for what i mean.
Attachments:

-
Hello, can i change the color of the space that is currently blue to black or white somehow?
#browser.ui-dark, #browser.ui-light { background-color: #000000; }Adjust the hex accordingly or use color names like 'black' instead of '#000000'
-
Hi, hopefully someone here can help me with one or more of my current issues:
Is it currently possible to change the line spacing in the menus e.g. the context-menu?
Is it possible to reorder the entries in the menus? I would like to have the open in background window option higher (preferably first option) in the context menu.
Is it possible to integrate the Bookmarks as a drop down menu into the menu bar at the top?
Is it possible to delete or reorder the search option for bookmarks since the current approach is wasting a lot of space? (like a small button besides it to switch it into hiding and out again)
best regards
Jens -
This is good, thank you, but is there any way to make the address bar selected by default on a new tab? Right now when I open a new tab I have to scroll over and click on the address bar before I can start typing

Thank you for your answer.
Not bad, it is less buggy than what I did, but I don't want that the adressbar and panels resize the web page when they appear.
Your future suggestions will be welcome.Hows this?
#panels-container { position: fixed; height: 100%; max-width: 0vw; opacity: 0; z-index: 1; transition: max-width .5s cubic-bezier(0.18, 0.89, 0.32, 1.28), opacity .2s linear .2s; } #panels-container:hover { max-width: 99vw; opacity: 1; transition-delay: 0s; } .toolbar-addressbar { visibility: hidden; position: fixed; width: 100%; opacity: 0; z-index: 2; transition: opacity .3s linear .7s, visibility 0s linear 1s; } #header:hover ~ #main .toolbar-addressbar, .toolbar-addressbar:hover { visibility: visible; opacity: 1; transition-delay: 0s; } ``` -
If someone's already done something similar I apologize for duplicating, but a quick search didn't turn up anything obvious.
I wanted tabs to be rounded with a bit of shadow above. I settled on this:
[attachment=3225]roundedtabs.png[/attachment]! ```
.tab-position .tab:not(.tab-group) {
border-radius: 5px 5px 0px 0px;
box-shadow: 0px -1px #ccc;
}
! .stacks-on .tab-strip .tab .tab-group-indicator .tab-indicator {
border-radius: 4px 4px 0 0/50% 50% 0 0;
border-top: 1px solid #bbb;
}Edit: By the way those little caps at the top left corners don't always show up: Those are just the "unread tab" indicators. I rounded it a little less than might otherwise have done, to make sure that those indicators wouldn't get cut off too much. Attachments:  -
If someone's already done something similar I apologize for duplicating, but a quick search didn't turn up anything obvious.
I wanted tabs to be rounded with a bit of shadow above. I settled on this:
[attachment=3225]roundedtabs.png[/attachment]! ```
.tab-position .tab:not(.tab-group) {
border-radius: 5px 5px 0px 0px;
box-shadow: 0px -1px #ccc;
}
! .stacks-on .tab-strip .tab .tab-group-indicator .tab-indicator {
border-radius: 4px 4px 0 0/50% 50% 0 0;
border-top: 1px solid #bbb;
}Edit: By the way those little caps at the top left corners don't always show up: Those are just the "unread tab" indicators. I rounded it a little less than might otherwise have done, to make sure that those indicators wouldn't get cut off too much.
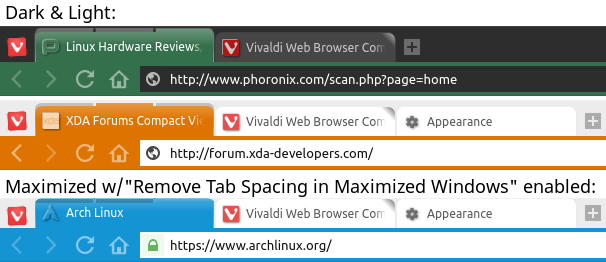
I've done something similar in my own personal css, but I've not shared it before (it's a mess and I'm always tweaking it) because I'm not perfectly happy with it yet (when using "Remove Tab Spacing in Maximized Windows"):
[attachment=3240]tabs-unread.png[/attachment]
! ```
/[Tabs]/
.tab-position .tab {
/[Round Tabs]/
border-radius: 8px 8px 0 0;
/[Define Tab Border/Edge]/
border-left: solid rgba(255, 255, 255, 0.1) 0.5px;
border-top: solid rgba(255, 255, 255, 0.1) 0.5px;
border-right: solid rgba(200, 200, 200, 0.1) 0.5px;
}
.tab-position .tab.active .tab-header {
/[Round Active Tabs]/
border-radius: 7px 7px 0 0;
/[Give active tab somewhat 3D appearance]/
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.22), rgba(255, 255, 255, 0.11) 25%, rgba(255, 255, 255, 0) 45%);
/[Define Tab Border/Edge]/
border-left: solid rgba(255, 255, 255, 0.35) 1px;
border-top: solid rgba(255, 255, 255, 0.35) 1px;
border-right: solid rgba(200, 200, 200, 0.2) 1px;
}
.tab-position .tab.unread {
/[Tweak unread tab indicator (Light UI)]/
background-image: linear-gradient(-135deg, rgba(0, 0, 0, 0.57) 0, transparent 10px);
}
.ui-dark .tab-position .tab.unread {
/[Tweak unread tab indicator (Dark UI)]/
background-image: linear-gradient(-135deg, rgba(255, 255, 255, 0.57) 0, transparent 10px);
}
! /[Group Indicators]/
.tab-position .tab.tab-group, .tab-position .tab.active.tab-group {
border-top: 0;
}
.tab-position .tab.active.tab-group .tab-header {
/[tweak active tab border and blend it into group-indicator]/
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.22), rgba(255, 255, 255, 0.11) 25%, rgba(255, 255, 255, 0) 45%);
border-image: linear-gradient(to bottom, transparent, rgba(255, 255, 255, 0.33)) 1 100%;
border-bottom: 0;
border-top: 0;
}
.maximized.tabs-at-edge #tabs-container.top .tab-group-indicator {
/[when maximized, keep group indicators below tabs]/
z-index: 0;
}
.maximized.tabs-at-edge #tabs-container.top .tab-group-indicator .tab-indicator {
/[when maximized, adjust size and position of group indicators]/
height: 5px;
margin-top: 2px;
}
.stacks-on .tab-strip .tab .tab-group-indicator .tab-indicator {
/[adjust size and position of group indicators]/
margin-top: 3px;
height: 10px;
z-index: -1;
/[Define Tab Group Indicator Border/Edge]/
border-left: solid rgba(255, 255, 255, 0.1) .5px;
border-top: solid rgba(255, 255, 255, 0.30) 1px;
border-right: solid rgba(200, 200, 200, 0.1) .5px;
border-bottom: 0;
}
.stacks-on .tab-strip .tab .tab-group-indicator .tab-indicator.active {
/[Give active tab group indicator somewhat 3D appearance]/
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.28), rgba(255, 255, 255, 0.1));
}
.stacks-on .tab-strip .tab .tab-group-indicator .tab-indicator:first-child {
/[round left-most group-indicator]/
border-top-left-radius: 7px;
}
.stacks-on .tab-strip .tab .tab-group-indicator .tab-indicator:last-child {
/[round right-most group-indicator]/
border-top-right-radius: 7px;
margin-right: -1px;
}Also shown in the screenshots, I've removed the white box around the favicons and added a slight 3d shadow with:.tab-header .favicon {
/[Remove border around favicon(tab icon) and add shadow]/
box-shadow: none !important;
background-color: transparent !important;
-webkit-filter: drop-shadow(-1px -1px 0px rgba(200,200,200,0.9)) drop-shadow(1px 1px 1px rgba(0,0,0,0.7));
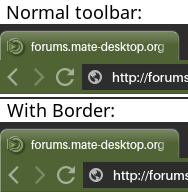
}* * * Additionally, if you're using the horizontal menu or you've moved your V menu button to the right using the code posted a few pages back; you may be interested in adding a border to the toolbar to match the active tab:.toolbar.toolbar-addressbar {
border-left: solid rgba(255, 255, 255, 0.35) 1px;
border-right: solid rgba(200, 200, 200, 0.2) 1px;
}* * * Personally I feel like the default addressbar feels out of place with the new rounded tabs and I use this too: [attachment=3239]rounded-addy.png[/attachment] >! ``` /****[Address Bar]****/ .addressfield, .searchfield { margin: 5px; height: 24px; border: 1px solid; } .addressfield, .searchfield, .addressfield:after, .searchfield:after { border-radius: 4px; } .addressfield .addressfield-siteinfo, .addressfield .addressfield-siteinfo:before { /**[round the site-info/ssl button]**/ border-radius: 3px 0 0 3px; } .addressfield form input.url { box-shadow: none; } >! ``` * * * @sdfg: > This is good, thank you, but is there any way to make the address bar selected by default on a new tab? Right now when I open a new tab I have to scroll over and click on the address bar before I can start typing :-( A lot of people have been requesting things regarding the intelihide panels, so I intend to go back and play around with it soon. Some of the requests have been for things that might not be possible with pure css, but I think this might be because we're setting the toolbar visibility to hidden. Attachments: ,, -
Also shown in the screenshots, I've removed the white box around the favicons and added a slight 3d shadow with:
.tab-header .favicon { /**[Remove border around favicon(tab icon) and and shadow]**/ box-shadow: none !important; background-color: transparent !important; -webkit-filter: drop-shadow(-1px -1px 0px rgba(200,200,200,0.9)) drop-shadow(1px 1px 1px rgba(0,0,0,0.7)); }
Thank you for the code for the favicon white box! It normally looks a lot better, but the problem is that the current tabs still have a white box sticking out of the left and top side, like the favicon isn't totally centered. Is there a fix for that?
-
Thank you for the code for the favicon white box! It normally looks a lot better, but the problem is that the current tabs still have a white box sticking out of the left and top side, like the favicon isn't totally centered. Is there a fix for that?
I think you're referring to the non-blurred white shadow I added to contrast the icon and make it appear embossed. I played around with several types of shadows to try and make sure the icon was always visible even when the icon is the exact same color as the tab.
This is the line that adds the shadow:
-webkit-filter: drop-shadow(-1px -1px 0px rgba(200,200,200,0.9)) drop-shadow(1px 1px 1px rgba(0,0,0,0.7)); ```This is the portion that's defining the white shadow that's pulled up (-)1pixel and left (-)1pixel, the third number (0px) is the blur factor. The next portion RGBA(x,x,x,x) defines Red, Green, Blue,(0-255) and Alpha/Transparency(0.0-1.0) of the shadow.drop-shadow(-1px -1px 0px rgba(200,200,200,0.9))
EDIT: * * * If you're interested, some of the other shadows I played around with and saved were: A``` -webkit-filter: drop-shadow(0px -1px 0px white) drop-shadow(1px 1px 1px black) drop-shadow(-1px 0px 0px white);
B (This is probably the least obnoxious)```
-webkit-filter: drop-shadow(-1px 0px 1px rgba(0,0,0,0.4)) drop-shadow(1px 1px 0px rgba(200,200,200,0.6));* * * C``` -webkit-filter: drop-shadow(0px 2px 1px black) drop-shadow(0px -1px 1px black ) drop-shadow(0px 0px 2px white); -
So I removed the following from the css code: drop-shadow(-1px -1px 0px rgba(200,200,200,0.9))
And it looks much better!
It's perfect. And I hope Vivaldi changes their current favicon design to take away the white background box in the 1.1 version, to polish it up.
-
Did I miss something somewhere, or, what makes the browser to "gray out" when it's an inactive window.
Currently i have:#browser.ui-dark, #browser.ui-light {
background-color: #9ac5c5 !important;
}To give base color for the browser, but how can i make that to dim out like tabs and icons do, when the browser is not the active window?
-
Did I miss something somewhere, or, what makes the browser to "gray out" when it's an inactive window.
Currently i have:#browser.ui-dark, #browser.ui-light {
background-color: #9ac5c5 !important;
}To give base color for the browser, but how can i make that to dim out like tabs and icons do, when the browser is not the active window?
the "isblurred" class
ie; #browser.ui-dark.isblurredAlso, !important shouldn't be necessary. A properly defined selector should rarely need it, unless you know exactly why you're using it. Overuse can create problems.

-
the "isblurred" class
ie; #browser.ui-dark.isblurredAlso, !important shouldn't be necessary. A properly defined selector should rarely need it, unless you know exactly why you're using it. Overuse can create problems.

Ah, thank you.
And yeah, that was from some copy-paste, i usually do clean up unnecessary stuff at some point ;p -
@Merlin_:
Hey all, Is there a way using the custom.css to cause loading webpages to display a black/dark background instead of a blinding white one?
To assign CSS to all pages, the easiest thing to do is probably to use an extension like Stylish,
and set the css to apply to all pages. (Note that the "//" comment-out-to-end-of-line commenting in your post is not correct. Unlike JS, CSS comments are only "/* … */"-enclosed comment blocks. Some "//"-type comments may cause no problem simply because the browser tries to ignore invalid CSS, but it's not a good idea generally.);Any CSS-adding extension you chose would need to be one that injects the CSS immediately, obviously.
Alternatively, you can make your own custom extension. If you want to go the route of making your own extension, expand the instructions below:
!
1. Make a new directory "ChangeBGExtension"
In that folder, make a CSS file "bg-change.css":html, body{ background-color:#000000; /*This sets the background color to black*/ color:#0000FF; /*This sets the text to blue, so you can read it on webpages set to use defaults; white is too hard on my eyes and if you dont put this it will be black on black*/ }In the same folder, make a "manifest.json" file:
{ "manifest_version": 2, "content_scripts": [ { "css": [ "bg-change.css" ], "matches": [ "<all_urls>" ] } ], "description": "bg change", "name": "bg-change", "version": "1.0" }</all_urls>Go to vivaldi://extensions , enable developer mode, go to "Pack Extension…" select the extension folder, click "Pack Extention", and in drag the .crx file that gets created (it should appear in the parent directory of the ChangeBGExtension directory) from Finder/File Manager into the vivaldi://extensions browser page.
However, that doesn't eliminate the flash of white when you click on a speed dial entry. For that, you'd have to do something like go find the Speed Dial file ( in OS X, it's in [APPLICATIONSDIRECTORY]/Vivaldi.app/Contents/Versions/[CURRENTVERSIONNUMBER]/Vivaldi Framework.framework/Resources/vivaldi/components/startpage/startpage.html )
and change
to -
By the way, in case this idea helps anyone, on my OS X computer what I just started doing is having a script to quickly re-apply my css to the Vivaldi directory after an update wipes away the customization
In my case I've called the css file vivaldi-custom.css and kept a copy in my home directory, and I have Vivaldi.app in at ~/bin/Vivaldi.app . Since the directory names change by snapshot, ( Vivaldi.app/Contents/Versions/[SomeVersionNumber]/Vivaldi Framework.framework/Resources/vivaldi/ ) I use the find command.
#!/bin/bash # Copy the css file to whatever the right directory is for this version of Vivaldi cp ~/vivaldi-custom.css "`find ~/bin/Vivaldi.app -name Vivaldi\ Framework.framework`"/Resources/vivaldi/style/ # Find the path to browser.html and save that to a variable. browserHtml="`find ~/bin/Vivaldi.app -name Vivaldi\ Framework.framework`"/Resources/vivaldi/browser.html # insert in the stylesheet reference if it's not there and save that to browser.html.htmp sed 's| | |' "$browserHtml" > "$browserHtml".temp # Save a backup (why not). cp "$browserHtml" "$browserHtml".bak # Overwrite the browser.html file. mv "$browserHtml".temp "$browserHtml"
