We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
Vivaldi Forum mod
-
@maniastern said in Vivaldi Forum mod:
It's just... something logical for the plug-in author to share the userscript from it...
Hmm, I fear it's not, it's a lot (and I mean really A LOT) of extra work, and besides, I actually want people to use the extension -- believe it or not

And I don't know of any extension authors who do this. Your best bet is the forum customization thread -- themes and mods copied/downloaded from there work out on their own. It's true that I heavily customised everything, so picking Vivaldi Forum Mod apart isn't simple. But for it to work the way it does, this step was needed.And about forcing users.... this hurts, I'm not forcing anyone to use this. It's provided as is, but if you find bugs or have a feature request, I'll happily look into it. But this is just an unreasonable request

-
@luetage
Okay, got it. Sorry) -
Probably too rude but it works xD
Hooked via vivaldi forum mod lol/*Hide >all< deleted posts*/ li.deleted {display: none !important;} /*Reduce posts margins*/ li[component="post"] { border-bottom: 1px solid !important; border-radius: 0px !important; margin-bottom: 1px !important;} /*Increase container (test) .container {width: 95% !important;}*/ -
Why rude? You can "hook" any css you want, just put it into
default.cssand you're good to go. The problem is the additional code will be deleted on update, so you have to save it outside and copy it back in occasionally. -
@luetage said in Vivaldi Forum mod:
Why rude? You can "hook" any css you want, just put it into
default.cssand you're good to go. The problem is the additional code will be deleted on update, so you have to save it outside and copy it back in occasionally.as approach, sometimes
li.deletedare not blank butnonestill hide them
-
Vivaldi Forum mod 1.0
The promised update is here.
Changes
- New custom theme option and interface
- Compact header mod
- Bugfixes
The current version is actually 1.12, had to fix several bugs I noticed after publishing and pushed a few updates out during the last 24 hours. This update will disable the extension, because a new permission is needed to run it. Vivaldi Forum mod has to be able to manage downloads, because the custom theme interface has an export function. If your extension isn't on 1.12 yet, you can enable Developer Mode on top of the extensions site and click "Update extensions now". This should take care of it.
Custom Theme
You can edit your custom theme by accessing its interface on the extension's options page. Access the options page, by clicking on "Forum mod" in the avatar dropdown menu, or by visiting
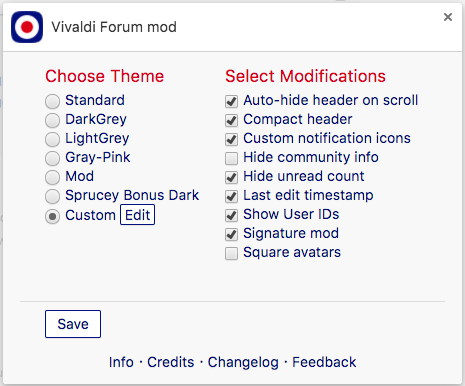
vivaldi://extensions/. Afterwards click on the edit button (beside the custom option).Expand to view images:



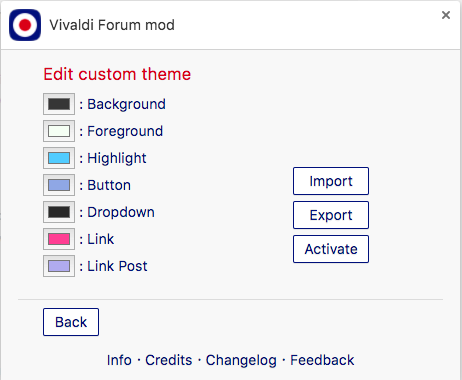
The left hand side gives you 7 color options, which will define the look of your new theme. Additional colors and shades are calculated automatically, similarly to what Vivaldi does in the browser's theme settings. Pick new colors by clicking the color button. When you are finished, you can view your new theme by clicking the
Activatebutton and reloading the Vivaldi forum tab. Be aware that activating a theme will save your new color picks and delete the previous custom theme from the storage.If you want to save a theme, you have to export it. Click the
Exportbutton to download a.jsonfile containing your current theme colors. Be aware that you have to activate the theme beforehand, or the colors won't be in storage.To load a theme file you simply click the
Importbutton. This will overwrite your current theme, load the new theme and activate it automatically (no need to clickActivate). Activating a theme will also select the custom theme option and save this setting. You won't have to clickSavein the main view.Exporting and importing themes gives us the ability to share themes. I made two you can try out immediately --
When you create a theme, make sure you have enough contrast. The more contrast there is between your foreground and background colors, the better the readability will be. In general picking a very dark or very light background color will result in better readability and an easier time creating your theme. Foreground, Highlight, Link and Link Post should all have good contrast to the background. If you pick the same color for all options, the result will be an unreadable and monochrome mess ^^
I'm excited to see what themes you come up with. Please share and post images. As this is still in development, I'm also interested in feedback. Could be I missed theming some parts of the Forum.
Compact Header Mod
The compact header mod reduces the height of the header to the size we had before Vivaldi updated the forum. It's especially convenient for small screens, but I think it looks better overall anyway. Access this mod on the options page and hit save to enable it. All themes will use the new Vivaldi forum logo from now on. Because of this I have removed the Logo Animation mod -- it doesn't make sense when the logo is this wide.
I hope you have fun trying this out. If you have problems with any of these new settings/options, I'm happy to explain anything that might come up, just ask.
-
@luetage
Hi and thank you for the forum mod extension.
I use it since the beginning and like it very much.Cheers, mi
-
Oooo! Just found this. Very nice and much better than what I was using before.
One thing I'm noticing right now: the text box where I'm entering this text to reply hasn't changed colours with my custom theme. (i.e. it's still white background/black text.) I'm assuming that's a bug?
-
This post is deleted! -
The Dark Gray theme is excellent, good work
-
@catweazle Dark-Gray and Light-Gray have been created by @sjudenim and were introduced here: https://forum.vivaldi.net/topic/19728/vivaldi-forum-mod/17?page=1
I take no credit for this
And thanks for bringing this up, mentioning someone brings up a pop-up I didn't theme, and making a smiley brings up another pop-up I forgot too.
-
@narsis Glad you like it.
The white background is on purpose, to distinguish the write area from the background and the preview. But yeah, I can see why people could get annoyed by this, especially if the composer is expanded and full screen. I'm gonna change the write area to background hi and the preview to the actual background color (for natural preview). Will be in next update, likely in a few hours. Thank you for the suggestion. -
VF Mod Version 1.21
In this update I made some more improvements to the custom theme. Additionally I played around with color combinations, and stumbled upon the Solarized palette (again) and it's a nice fit. I made a dark and a light theme and both use the original project colors. Try it out if you like. Simply download the files and use the import function in the custom theme settings to load.Downloads
Solarized-Light.json
Solarized-Dark.json -
I have a dumb request. Could someone who hasn't sent me a message yet, send me a message please? I have a feeling I forgot to theme this, and you can't simulate it. I've got a few messages over the last day, but these were all continuing a conversation....
Thanks.edit: done, thanks
-
Version 1.23 released.
Containing more improvements for the custom theme. There isn't a stone left unturned by now, and I think it's pretty much finished. Furthermore @sjudenim helped me fix an issue with the flickering Forum button on selected themes, which was non trivial, to put it mildly.Another thing: I never used Sprucey Bonus Dark myself, and the original author has since left the site. When I implemented it I asked for his permission, which he gladly gave, but he stopped working on it when it was still only semi-finished. I fixed it up back then, but didn't put any more work into it. Looking at it now it's a broken theme, there are countless inconsistencies and I'm thinking about putting it to rest. Do you want me to make a proper theme out of it, or Is anyone willing to jump in and do this? It has to be said the foundation of the theme is strong. Don't know. Opinions please.
-
I'm not using it. Put it to rest, if no one speaks out for it...
-
@luetage said in Vivaldi Forum mod:
Sprucey Bonus Dark
Used to use it, but switched to Solarized now.
-
@acidinmyfridge It's ok, I decided to save it. It's the first theme that was ever made for Vivaldi, it's probably worth it. In progress.
-
I'm done, we are at version 1.25 now. Sprucey Bonus Dark is finished (350 lines of code later...). If you wanna test it, you might have to enable developer mode and update extensions manually -- the update is live on the store, but receiving it automatically usually takes some hours. I hope it turned out ok, I reused some of the design choices of the custom theme to make this easier, but generally tried to stay true to the basics. The white link color I would have changed, but it was a conscious choice by the original author. To each their own ^^
-
Version 1.31
Brings back the Tooltips mod. It had been removed in 1.0 and instead tooltips were disabled by default, because I thought they are causing a flickering of the header menu buttons, but it turned out the problem was more complicated than that. I don't think anyone really needs these tooltips, but it's better to have the choice. Enable the mod to disable the header menu and navigation tooltips (regular tooltips in the body always display anyway).As a bonus I add the download for a theme I made just now. I call it
Probecause it features golden forum links ^^Download: pro.json
By the way, you can also share themes by pasting the hexadecimal colors of the theme. You can look them up by inspecting the site with devtools (the first 7 colors you are presented with are the user chosen ones, the rest is calculated and not needed), or you click on the color in the custom theme options interface and open the second tab. This will display the hex code on the bottom and you can copy it from there. Overall exporting and importing is simpler though.
For the Pro theme it would look like this:
Background: #2a3132
Foreground: #d9dacf
Highlight: #3ea6ba
Button: #763626
Dropdown: #363f40
Link: #90afc5
Link Post: #b8a68a