Utiliser les fonctionnalitées de l'extension "Tree style tab" sur Vivaldi
-
Vivaldi a la capacité de regrouper les onglets verticalement par défaut, mais ce n'est pas une vue hiérarchique stricte.
Beaucoup de gens peuvent penser que cela suffit. Cependant, si vous ouvrez un lien dans un nouvel onglet de la page que vous parcourez, il sera placé en parallèle au sein du groupe. Lorsqu'il y a beaucoup d'onglets, il est difficile de trouver l'onglet souhaité, et il est difficile de les organiser manuellement un par un.
Cependant, vous pouvez utiliser une extension appelée Tree Tabs pour implémenter à peu près les mêmes fonctionnalités que l'extension “Tree Style tab” de Firefox.
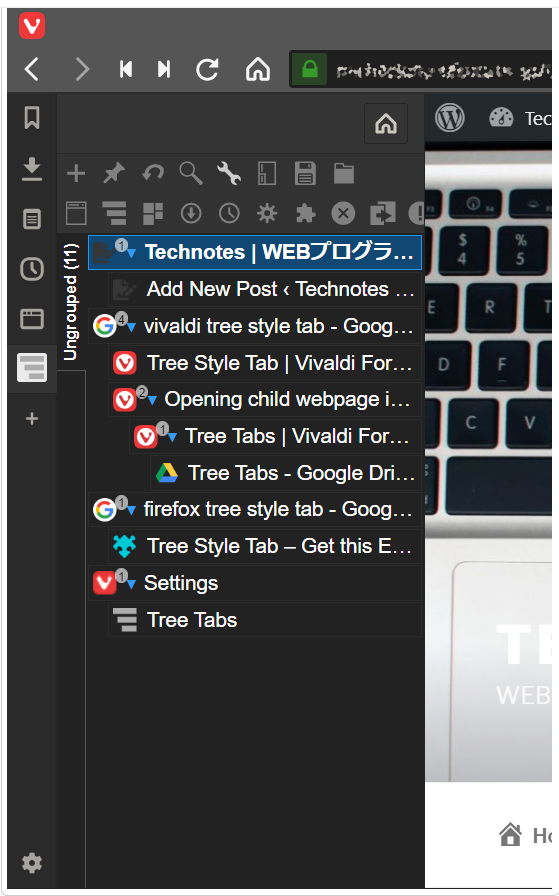
Après l'installation et la configuration, cela ressemblera à l'image suivante :

L'extension “Tree Tabs” n'est pas enregistrée dans le Chrome Web Store et doit être installée manuellement.
La procédure est la suivante
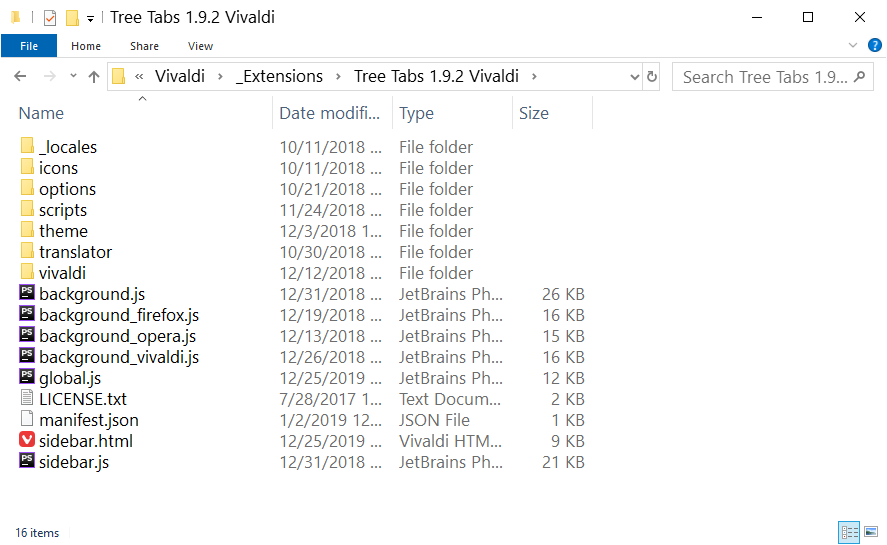
- Télécharger le fichier zip et décompressez-le à n'importe quel emplacement
- Modifier les fichiers pour prendre en charge la dernière version de Vivaldi
- Aller à la page Extensions Vivaldi
- Activez le mode développeur et sélectionnez le dossier décompressé à partir de "Charger l'extension non empaquetée"
- Copiez l'ID d'extension et créez une URL à entrer dans le panneau Web
- Ajout du panneau Web de l'onglet Arborescence
- Réglage du thème et des options "Tree Tabs"
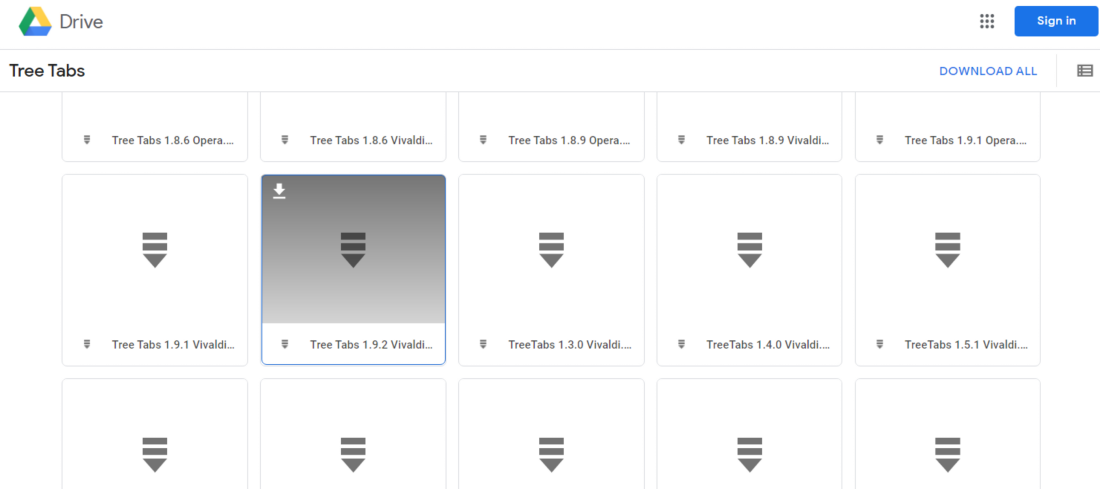
Depuis le 25 décembre 2019, la dernière version de cette amélioration semble être la 1.9.2. Vous pouvez l'obtenir à partir de cette page.

Télécharger https://drive.google.com/drive/folders/0B3jXQpRtOfvSdkN4RW5XN2tOc3c et décompresser l'extension “Tree Tabs” dans n'importe quel dossier

Cette version semble avoir des problèmes de compatibilité avec Vivaldi v2.10. Ouvrez le fichier global.js et réécrivez la deuxième ligne.
// GLOBAL VARIABLES let browserId = navigator.userAgent.match("Opera|OPR") !== null ? "O" : (navigator.userAgent.match("Vivaldi") !== null ? "V" : (navigator.userAgent.match("Firefox") !== null ? "F" : "C")) let opt = {};En :
// GLOBAL VARIABLES let browserId = 'V'; let opt = {};Seule la deuxième ligne a été réécrite.
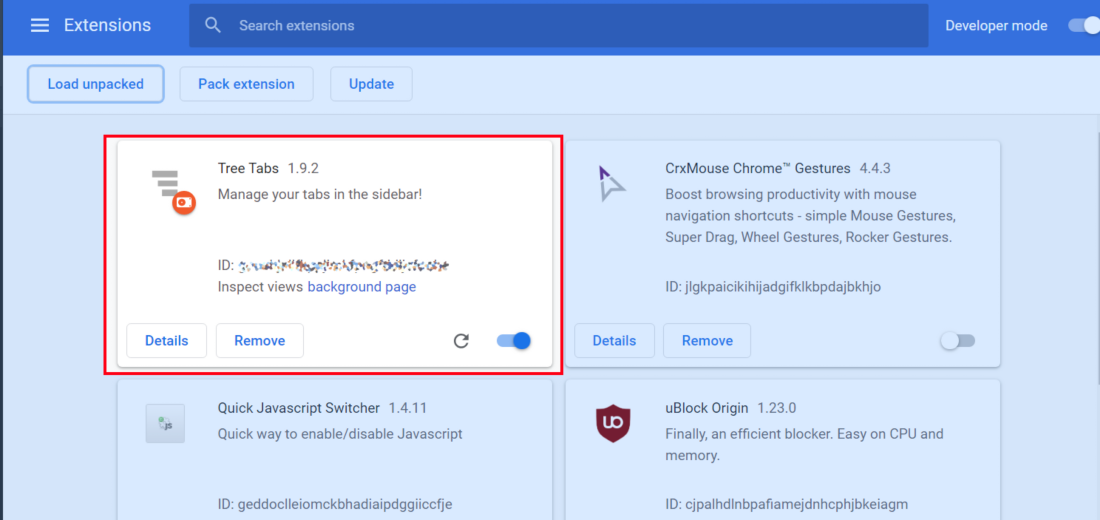
Allez dans Outils -> Extensions (Ctrl + Maj + E). Activez le mode développeur en haut à droite et sélectionnez le dossier que vous venez de décompresser à partir du bouton Charger l'extension non empaquetée.
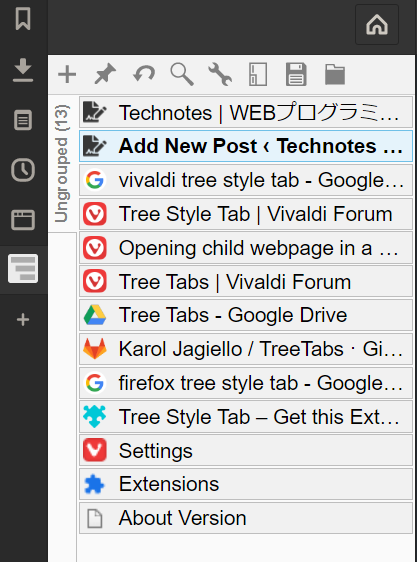
Une fois ajouté, cela ressemble à ceci:

Je souhaite créer une URL au format chrome-extension://{ID}/sidebar.html ({ID} est un ID attribué automatiquement et est différent dans chaque environnement).
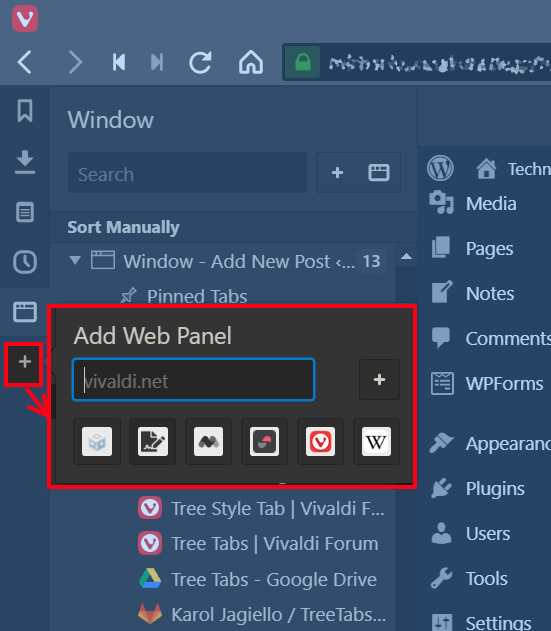
Si l'ID est gooahjalifkppjimkfpngfddljcfooha, alors le lien vers l'extension sera chrome-extension://gooahjalifkppjimkfpngfddljcfooha/sidebar.html. Copiez-le dans le presse-papiers.Appuyez sur l'icône + , en bas des icônes verticales les plus à gauche pour faire apparaître une fenêtre supplémentaire pour le panneau Web, où vous pouvez coller l'URL que vous venez de copier et appuyez sur Entrée.

Ensuite, l'onglet s'affiche comme suit :

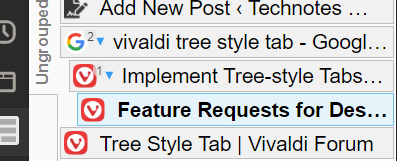
Les onglets existants ne sont pas affichés sous forme de structure hiérarchique, mais si vous ouvrez un lien dans un nouvel onglet à partir d'une page existante, il sera automatiquement affiché sous forme d'arborescence.

À ce stade, le look ne correspond pas au thème sombre de Vivaldi utilisé ici. Vous pouvez également changer le thème de ces onglets d'arbre.
Obtenez votre fichier de thème préféré sur cette page https://drive.google.com/drive/folders/0B3jXQpRtOfvSelFrTEVHZEx3Nms . Ici, j'ai créé un fichier appelé Dark and blue (par Compilenix) .tt_theme selon le thème sombre du corps principal. Le fichier à télécharger n'est pas un fichier image avec .png, mais un fichier avec l'extension .tt_theme.
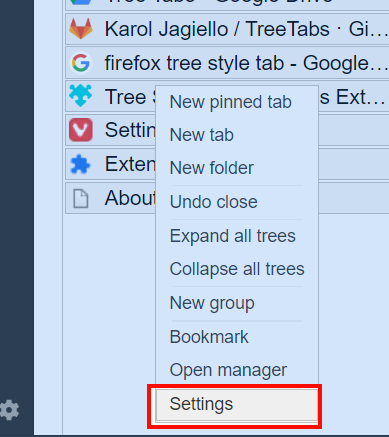
Puis passez à l'écran des options. Cliquez avec le bouton droit de la souris sur une zone vide du panneau Web pour afficher le menu contextuel, puis cliquez sur Paramètres en bas.

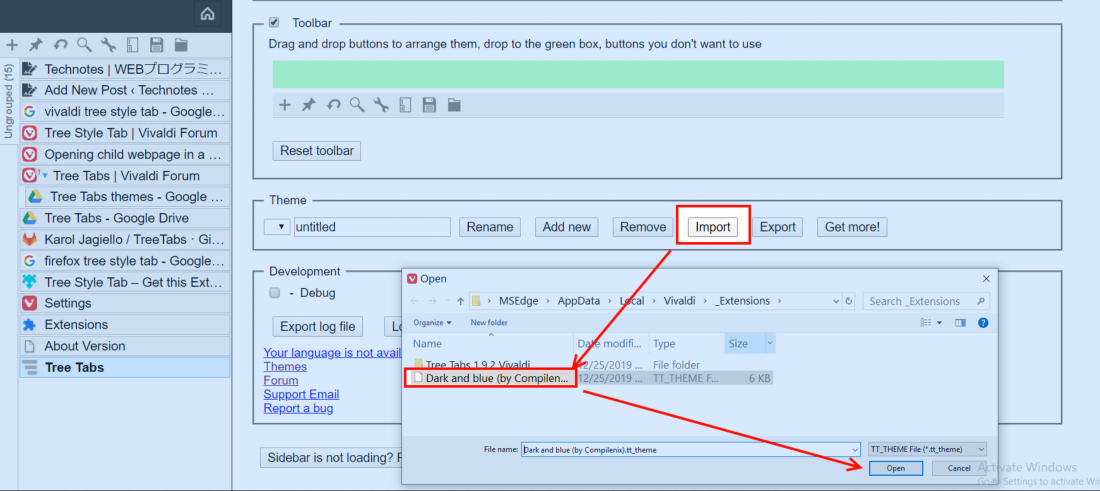
Faites défiler la page et en bas, il y a une section Thème, appuyez sur Importer et sélectionnez le fichier téléchargé.

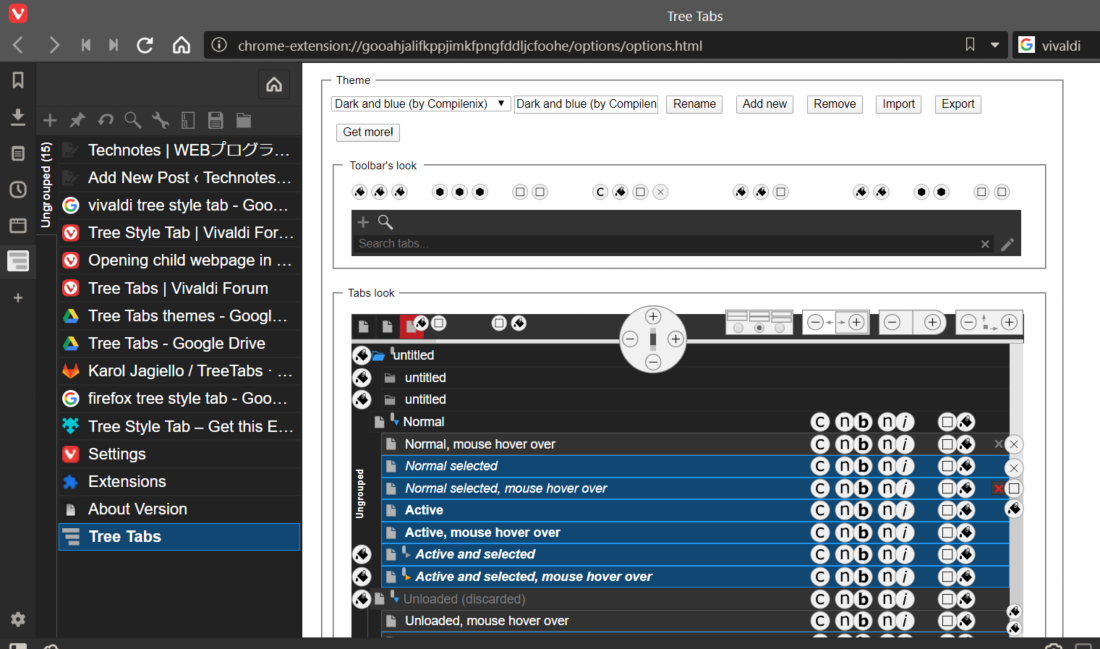
Si cela se passe bien, il se chargera comme suit et vous pouvez définir des marges fines.

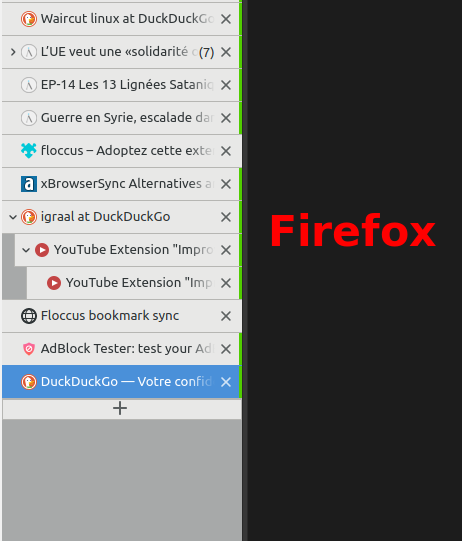
Je suis habitué à utiliser le thème suivant sous firefox, sur l'extenstion “Tree style tabs” :

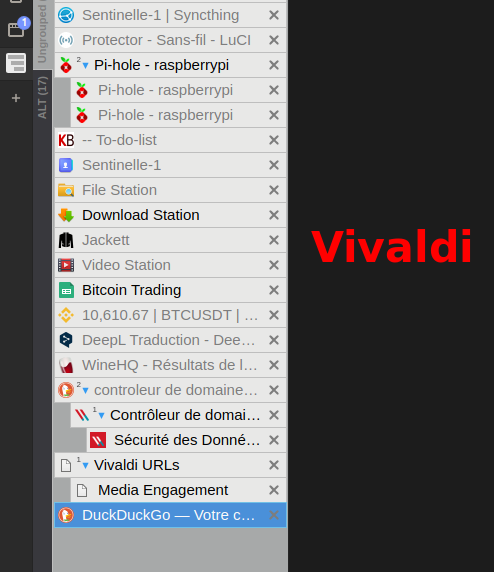
J'ai créé un thème sous “Tree Tabs” pour Vivaldi, qui est exactement similaire à celui de firefox, le voici :

S'il ne se charge pas correctement, faite un clique droit dans un coin vide de l'extension, et appuyez sur l'option de rechargement des onglets, sinon désactivez l'extension et réactivez là, mais ne vous inquiétez pas, ça n'arrive pas souvent.
J'aimerais que ce soit un équipement standard, mais quand je regarde le forum Vivaldi, il y a un commentaire d'une personne qui semble être impliquée dans le développement https://forum.vivaldi.net/topic/15332/tree-tabs , mais ce topique est obsolète car les techniques proposés ne sont pas totalement compatibles avec la dernière version de Vivaldi. Comme la compatibilité a été perdue dans la v2.10, le même problème peut se reproduire à l'avenir, alors soyez prudent.
-
@firstname Are you kidding? Posting many pictures and Answers to questions that nobody asked. ???
Nice that you find how to post pictures here. But please - we not want to see all.

-
@Ice007 Vous devez plaisanter?
- Vous publiez un message sur la section française du forum, vous pourriez avoir la politesse de l'écrire en français.
- Si les sujets abordés et traités dans cette section ne vous intéressent pas, ignorez-la simplement, sans asséner vos avis et commentaires à tout bout de champs et qui n'intéressent que vous.
-
Milles fois Merci
 pour ce super tuto : exactement ce que je cherchais !!
pour ce super tuto : exactement ce que je cherchais !!
