Unsolved Скрыть боковую панель вкладок
-
Как скрыть панель вкладок tabs

и отображать при наведении как в Arc

-
Ssergioross1 marked this topic as a question on
-
@sergioross1 said in Скрыть боковую панель вкладок:
Как скрыть панель вкладок tabs
Дважды кликните на границе между вертикальной панелью вкладок и веб-страницей.

@sergioross1 said in Скрыть боковую панель вкладок:
и отображать при наведении как в Arc
Возможно, с помощью стороннего мода. Встроенных инструментов я не видел.
-
@sergioross1 said in Скрыть боковую панель вкладок:
и отображать при наведении
При наведении на что?
#tabs-tabbar-container.left { position: absolute; height: 100%; max-width: 0vw; opacity: 0; z-index: 1; transition: max-width 0.5s ease, opacity 0.4s 0.2s ease !important; } #tabs-tabbar-container.left:hover { max-width: 99vw; opacity: 1; transition-delay: 0s; transition: max-width 0.5s ease, opacity 0.4s ease !important; } -
@sedative29rus На боковую панель либо вкладки в свернутом виде

-
@sergioross1 said in Скрыть боковую панель вкладок:
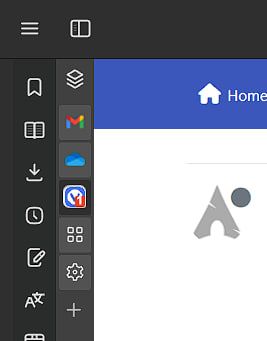
либо вкладки в свернутом виде
Типа такого что-то:
#tabs-tabbar-container.left { position: absolute; max-width: 30px; z-index: 1; transition: max-width 0.5s ease !important; } #tabs-tabbar-container.left:hover { max-width: 99vw; transition: max-width 0.5s ease !important; } -
fix:
#tabs-tabbar-container.left { position: absolute; max-width: 30px; z-index: 1; transition: max-width 0.5s ease !important; } #tabs-tabbar-container.left:hover { max-width: 99vw; transition: max-width 0.5s ease !important; } #browser:not(.fullscreen) #webview-container { padding-left: 30px; }edit: fullscreen fix
