Canvas Defender, uBlock Origin: General page protection.
-
@purgatori Yeah, what you said !!

Another few hours of testing, & though lots more of my regular sites work fine w/o needing any finessing of uO, i have had to further enlarge my dynamic filtering rules list for several others. The current status of said list now includes 10 x 3p-script noop entries.
To ask a revised version of a question of many hours ago, what stops me being exploited in future, if any of those 10 sites gets hacked, now that i have had to allow 3rd party scripts there [otherwise, the sites simply don't work]?
My presumed answer is... nothing; if that happens, i'm screwed.
?
-
Sorry for deleting this elaborate piece of work - but seeing that I have additional sources to make you afraid of JS and it really didn't belong in this thread, I rewrote the whole thing and posted it here:
-
@morg42 That is a masterful exposition - hearty thanks to you.
I have now modified the thread title, so i think it's ok to continue herein.
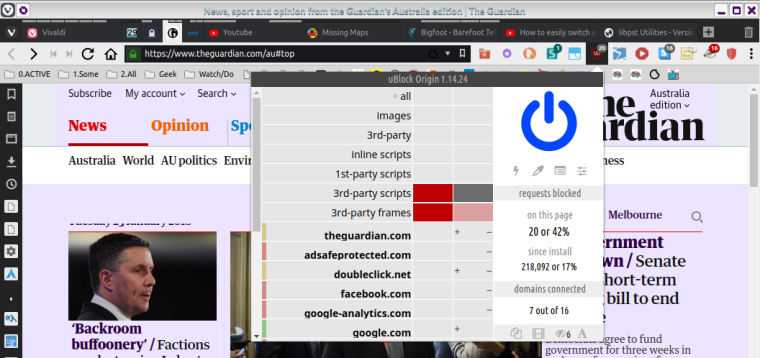
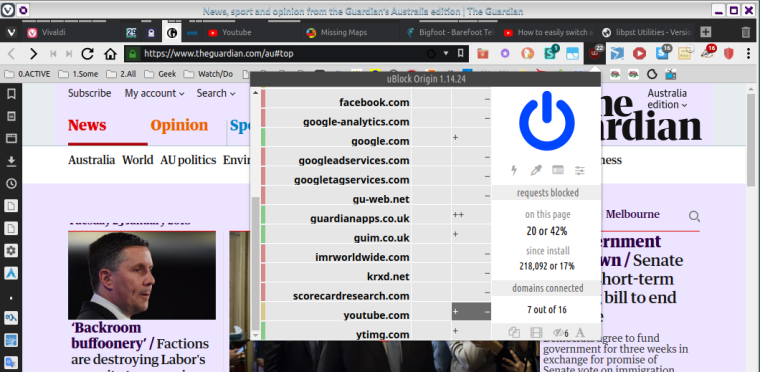
As of the end of my experimenting yesterday, this was/is my current uO status for Guardian [to keep using this example]:

&

Guardian [& all my other usual sites so far] are still working well even with this extra protection [once i deduced how to "unbreak" various sites]. However as you can see, i had not thought to experiment with 3rd party resources, Inline scripts, & 1st-party scripts. Having seen that you use 2 of those 3 as well. i'm now wondering if i should extend my experimentation to play with them... including of course then deducing how to fix all the sites that would probably break initially.
Tbh i do not understand any of that jargon [per italics above], so grasping the benefits & downsides is tricky for me. Still, no worries, with the kind help here i've already learned a lot of handy new stuff, so maybe a bit more dabbling also might be ok.
-
Thanks for your praise

@steffie said in Canvas Defender, uBlock Origin: General page protection.:
However as you can see, i had not thought to experiment with 3rd party resources, Inline scripts, & 1st-party scripts. Having seen that you use 2 of those 3 as well. i'm now wondering if i should extend my experimentation to play with them... including of course then deducing how to fix all the sites that would probably break initially.
Sure. At least for learning experience, play around with the different settings all you like. You'll never be off worse than before using them at all

I would recommend setting "3rd party" to "globally deny" though (this is what I called 3rd party resources in my text). Be aware that this will probably break some sites initially, but now you know how to get them working again

Tbh i do not understand any of that jargon [per italics above], so grasping the benefits & downsides is tricky for me. Still, no worries, with the kind help here i've already learned a lot of handy new stuff, so maybe a bit more dabbling also might be ok.
3rd party generally means that the (website / javascript / stylesheet / image / whatever) is not hosted on our active site (theguardian.com), but on some other server (e.g. googleanalytics.com) and therefore not under direct control of "your" website. This doesn't mean that it might be malicious per se - but it might mean that you don't need it. So try disabling it and see what happens.
The point is not to allow anything and forbid what is written in some list, but forbidding everything and only allowing what you want/need. Most ad-/tracking resources will be disabled by this method without any list subscriptions anyway.
For completion:
- 1st party scripts are javascript files hosted by the current website itself (here: only those on theguardian.com). The loading of these files can be denied by setting this item to red.
- inline scripts are javascript items, which are delivered as part of the current website HTML file. They are loaded from the webserver in any case, so you can't stop getting them - with the appropriate setting you can disable them. Often these are used for menu effects, selection boxes or - sometimes - for image loading. Often as not the page works well without these.
I might try putting this in an image, but knowing my abilities...

-
Hello. I've continued using Canvas Defender, & monitoring it. It seems to live up to its claim of changing the fingerprint at my specified intervals, as verified with https://browserleaks.com/canvas. In parallel with this i have continued to actively experiment with & greatly expand my finessing of uBlock Origin, although i think now i'll restrict any further posts on that to @Morg42's branched https://forum.vivaldi.net/topic/23893/external-js-resources-and-a-guide-to-safer-browsing.
My next CD query is this: i'd appreciate any interested users posting below with their views on ideal usage of the timer setting. Pls regale me with pros & cons of longer vs shorter change intervals. The Comments on its Dev's Chrome Webstore site span the gamut, which i find confusing. Ta.
-
I don't see any real downsides on short intervals. It doesn't take up constant CPU load and (up til now) didn't actively interfere with browsing experience (in contrast to User Agent changers, which can totally ruin your sessions...)
If you stay on one site (not page), it might not matter; if you change/jump frequently, I'd just dial it down to the minimum of 1 minute and be done with it.
-
@morg42 Many thanks

-
@steffie
What sites did you use test the fingerprinting? I used Panopticlick a long while back and it looks like they have updated their site. If your 'fingerprint' keeps changing, you're going to be unique all the time in the panopticlick test.From what I know canvas fingerprinting only uses the Webgl apiand there are other ways of fingerprinting as you can see from the panopticlick list.
I used to use noscript with FF to block js but it took some effort whitelisting all my usual sites and I felt it was just to annoying having to whitelist each new site I was browsing.What I do now is keep several browsers installed, so I worry less about fingerprinting/tracking. Portable installs are useful for this.
-
@aviv https://browserleaks.com/canvas, which indeed says i'm unique [oh blush, what a special precious petal me, mum would be so proud!]:
Uniqueness 100% (0 of 238238 user agents have the same signature)Initially i thought this was terrible, but then i realised... if my HTML5 Canvas Fingerprint keeps changing [which it does, currently every 5'], & if it never repeats [for which i have to trust the efficacy of this extension; i realise that's a potential Achilles heel], then yes, for each 5' block i'm unique, but over time i'm not trackable, as the fingerprint has no cumulative long-term history that [i thought] was the basis of trackability. Is my thinking wrong on this?
-
purgatori, what do you mean by "beat the test"?
If you want to get a low uniqueness to "blend in", this is one approach.
The extension enables another (as Steffie mentioned) - be unique, but be differently unique every 5 or even 1 minute. Sure, they can identify unique, but what does it help them if they have 30 unique IDs from you for 1/2 hour of surfing? (and new unique IDs the next time you visit the site).Flooding them with useless info can be quite as efficacious as (try and) denying them any information...

-
With a changing fingerprint with this extension is a fake fingerprint and useless for the webpage
-
@steffie
I was wrong in my earlier post, Webgl/canvas fingerprinting use different APIs.And what I meant to say was that a website could deduce that http connections with rapidly changing fingerprints from the same IP address and similar fingerprint - same http user agent string, TZ, plugins, installed fonts, OS, lang, etc could all be the same person/browser. Theres still alot of things that javascript can grab beyond the canvas API.
I just read that cross-browser fingerprinting is now viable and using different browsers is not going to offer 100% protection. The associated fingerprint testing site: http://uniquemachine.org .I found that simply shifting the browser window just a hair will give unique browser fingerprints.
-
@aviv said in Canvas Defender, uBlock Origin: General page protection.:
still alot of things that javascript can grab
I have to hope that my recent tinkerings with uO dynamic filtering per parallel thread, might offset this somewhat. Otherwise it's down to the supermarket to buy 100 rolls of tinfoil.
-
@aviv said in Canvas Defender, uBlock Origin: General page protection.:
Theres still alot of things that javascript can grab beyond the canvas API.
Which just keeps me going on talking about how to disable javascript as much as possible....
-
@steffie said in Canvas Defender, uBlock Origin: General page protection.:
I could not even make this Reply, til i re-enabled it for this site. Sigh.
One of my pet peeves with this forum software too - but you can whitelist JS for vivaldi.com and vivaldi.net , just add:
[*.]vivaldi.net [*.]vivaldi.comto chrome://settings/content/javascript (both are needed because cross site auth) and you can still have everything else blocked for other sites.
-
@catweazle
One problem: All people are fingerprinted but one. Who sticks out like a sore thumb? -
@morg42 said in Canvas Defender, uBlock Origin: General page protection.:
but what does it help them if they have 30 unique IDs from you for 1/2 hour of surfing? (and new unique IDs the next time you visit the site).
Correlating data by IP alone can easily circumvent that.
Facebook, Google and Amazon are everywhere and IP matching can be done on the fly. -
@quhno Generally, you're right. THough this is a different problem from fingerprinting.
And not everyone has individual or "own" IPs. Many provider don't assign public IPs but something like NAT IPs which are not visible to the outside. You could use VPNs and proxies which also aggregate many connections into a single IP.
It's like securing your home - just buying a strong front door doesn't help if your terrace door isn't locked...

-
@quhno said in Canvas Defender, uBlock Origin: General page protection.:
@catweazle
One problem: All people are fingerprinted but one. Who sticks out like a sore thumb?This happens with other Fingerprint blocker, where everyone has a fingerprint minus one, with Canvas defender all have a fingerprint, although one is not the original.
-
@quhno Thanks but that problem is obsolete now, due to me re-enabling JS in Settings, but greatly finessing my uO settings.
