Make F2-Quick Commander window transparent
-
Make F2-Quick Commander window transparent

Allow users to see the text of the web page at the bottom of the window.
I want to enter the keywords I want to search on the Quick Commander window.
But the Quick Commander window will block the text I want to refer to on the web page.It would be great if the Quick Commander window could be set to transparent display so that the user could see the web page below the Quick Commander window.
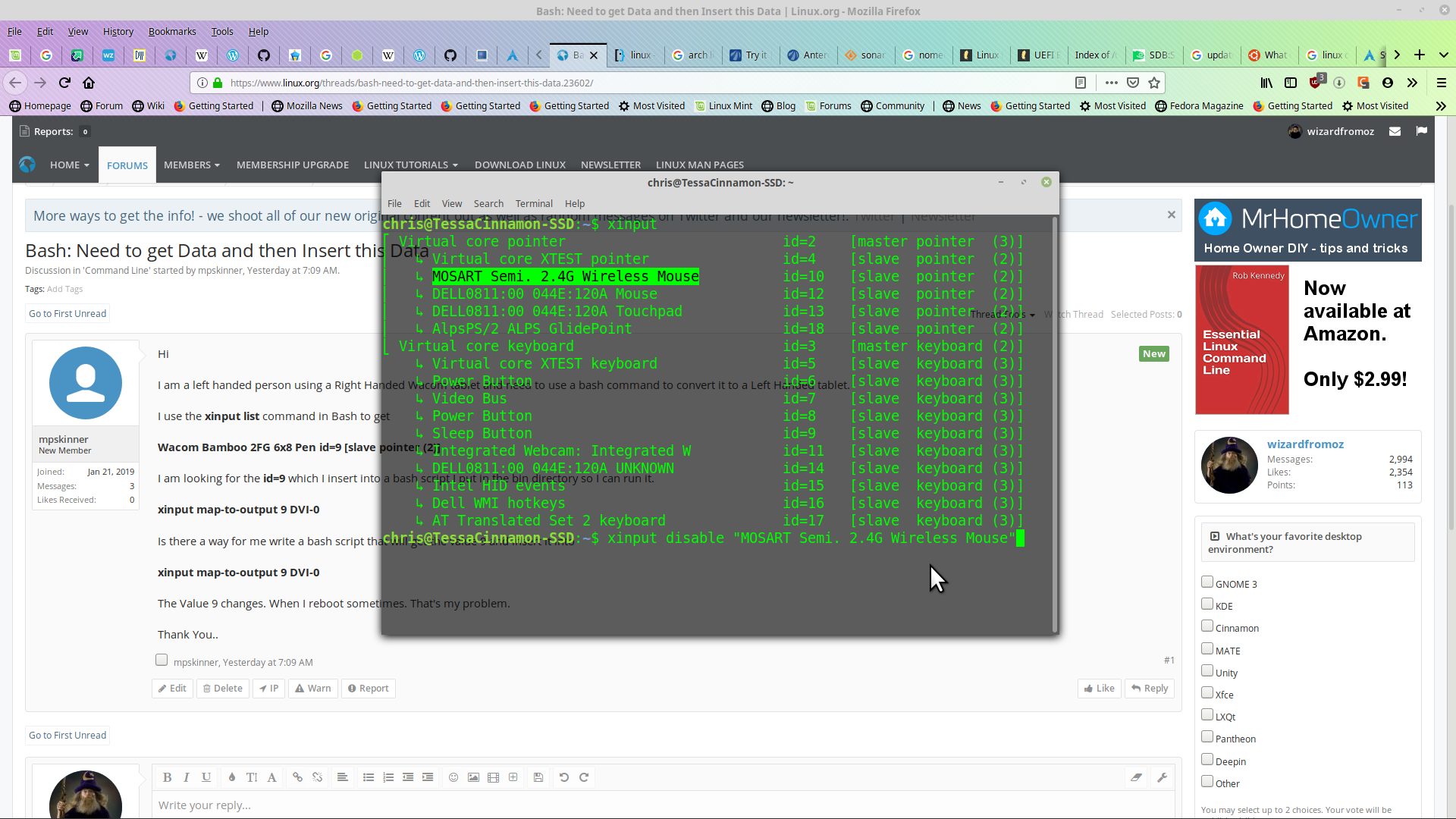
I found a concept map, which is a terminal on Deepin.
The default is transparent display, you can see the text below the terminal, very good design.
-
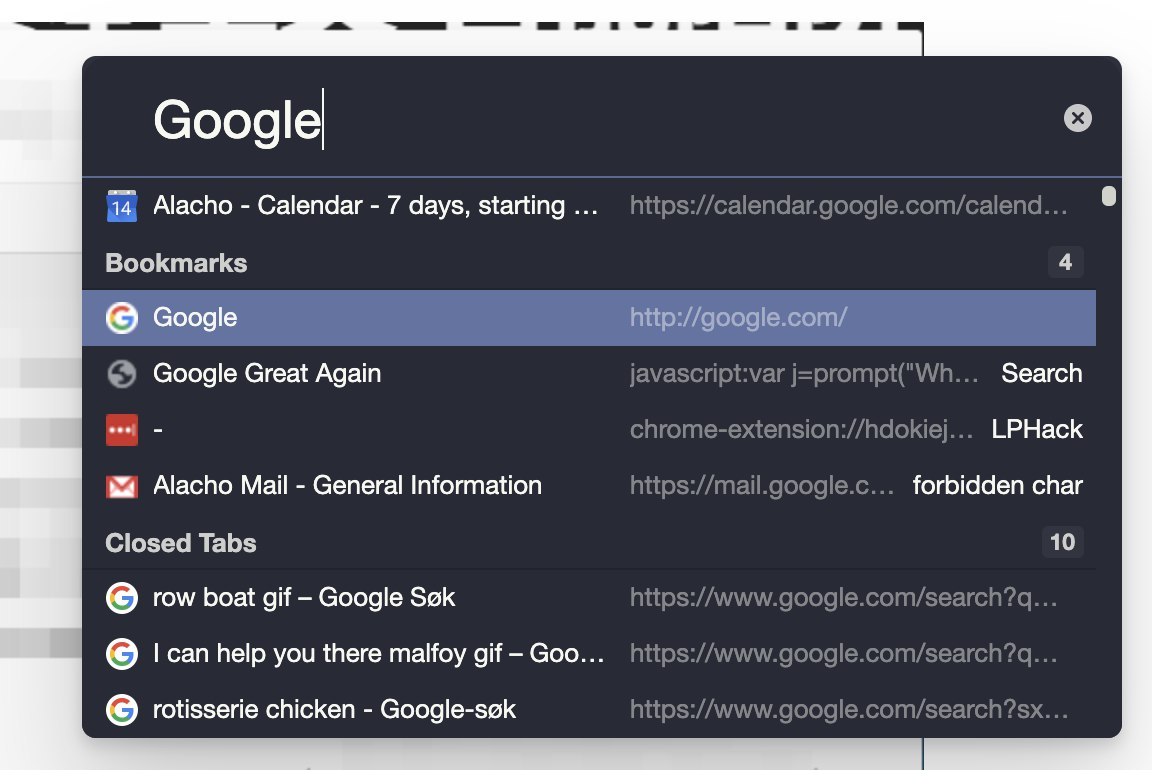
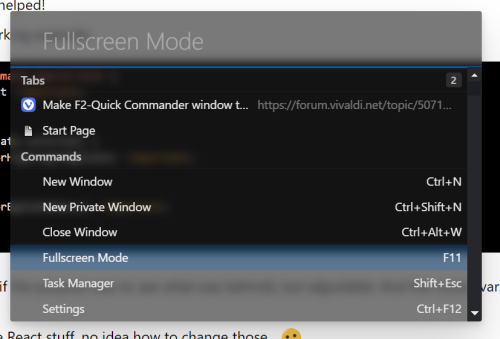
Now:

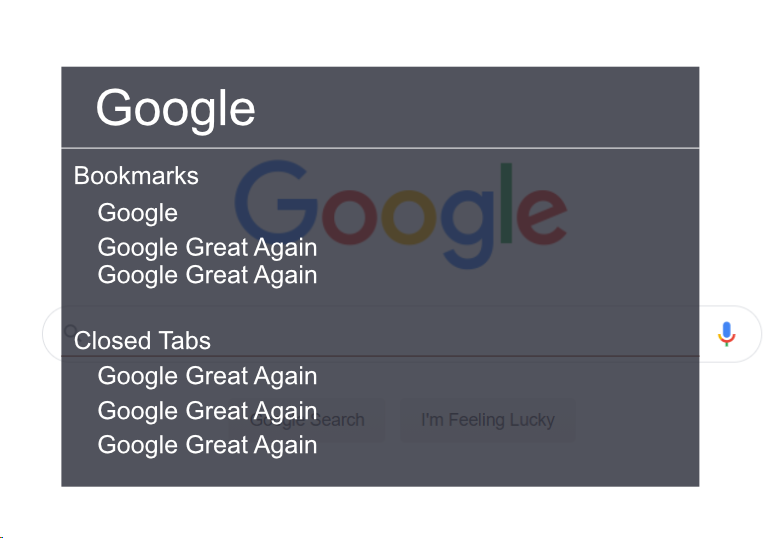
What I want like it:

-
-
-
@potmeklecbohdan Thanks, that helped!
I always try to find the minimal working example:
.quick-commands, input.quick-command-search-hint { background-color: transparent !important; } .quick-commands .quick-command[data-selected] { background-color: var(--colorHighlightBgAlpha) !important; } .qc-modal > div { background-color: var(--colorBgAlphaHeavy) !important; backdrop-filter: blur(5px); }
The blur might be a bit too much (if the purpose was to see what was behind), but adjustable. And the colour vars can be adjusted as well to user preference.
But the scrollbars seem to be some React stuff, no idea how to change those...

-
@Pathduck It just seems that
::-webkit-scrollbarcannot be (semi-)transparent. This should help at least a little, but highly decreases a11y & usability..qc-modal ::-webkit-scrollbar { width: 3px; border: none; } .qc-modal ::-webkit-scrollbar-thumb { border: none; background: var(--colorHighlightBg) !important; } .qc-modal ::-webkit-scrollbar-button { display: none; } -
@potmeklecbohdan Nice! At least I can make the track and thumb work:
.qc-modal ::-webkit-scrollbar-track, .qc-modal ::-webkit-scrollbar-thumb { background-color: var(--colorBgAlphaHeavier) !important; }The button seems to be an icon/image so it would need some kind of filter, and opacity doesn't work.
Or like you did, just hide it withnoneof course... and the buttons are kind of redundant anyway, why would anyone need to click a button when they can scroll using the mouse or keyboard...Then again, I don't really have that much need for it myself - and I'm sure @poto can figure it out from here on out, to their own preference


-
@Pathduck said in Make F2-Quick Commander window transparent:
At least I can make the track and thumb work
Oh yeah! The problem of
::-webkit-scrollbaris probably that it simply doesn’t have anybackgroundto set…
