Modding the Address Bar / Top-window to get it to look like Safari Browser!
-
Hi friends,
I’m using Vivaldi on macOS, switched from Safari and Firefox to Vivaldi.
Maybe someone can give me a hint how to modd the css to get the address bar to look like in Safari. Means the address field is centered (about 600px wide).
When I try to mod it than the icons are centered too and the complete bar is 600px wide... Looks weird because on the left and right side there is of course a big empty space..
Actually I just like to get the address field to be only 600px wide centered.
Maybe it´s also possible to get it also in one line with the top-window-bar or some user has an already modded Safari-like version in use?
Thanks in advance.
-
Could you show some screenshots of whats happening / what you desire, and also the code that you've tried already? That would help to debug the problem.
-
I'm on osx, I'll take a look at it. Most of the code that is required has already been written by other users, it just needs to be adjusted for osx. The address field floating in middle is new though.
-
I tried moving the address bar to the "tab bar row", between the OS X window buttons and the tabs. It worked, but as I did it via the developer tools, I'm not sure how to do this in CSS/JS.
If the tab bar swapped places with the address bar (or became hidden) this might prove feasible... -
Thanks to all for your response..
Here a screenshot how it looks:
Here the css code:
.toolbar-addressbar {
width: fit-content !important;
align-self: center !important;
}
.addressfield {
width: 600px !important;
}I try to implement it to the top-window and as already mentioned to only center the adressfield..
Trying to get it to look like this:

-
Ok, here is the Safari-like address bar. I used parts of @sjudenim's code and my own and modified it. You will need to make a custom.js file and paste the code. Please don't try it with any other mods running at first.
Additional Settings
vivaldi://settings/tabs/
-- tab bar position: bottom
-- tab options: untick show tab thumbnails
vivaldi://settings/addressbar/
-- address bar position: bottom
vivaldi://settings/search/
-- untick show searchfield in address bar

custom.js
function cssm() { const style = document.createElement('style'); style.type = 'text/css'; style.innerHTML = ` #tabs-container.no-thumbs.bottom { order: -1; padding-top: 4px; padding-bottom: 0px; } .toolbar.toolbar-addressbar { display: flex; order: -2; } .stacks-on.tabs-bottom .tab-strip .tab-group-indicator { bottom: 28px; } .stacks-on.tabs-bottom .tab-strip .tab-group-indicator .tab-indicator.active { padding-top: 3px; } #header { min-height: 0 !important; z-index: auto; } .container { width: 100%; display: flex; justify-content: space-between; -webkit-app-region: drag; } #browser.mac .window-buttongroup { display: flex; margin-top: 9px !important; } #browser.mac .window-buttongroup button { margin-right: 8px; } #browser.mac .window-buttongroup button.window-minimze { order: 1; } #browser.mac .window-buttongroup button.window-maximize { order: 2; } .addressfield { max-width: 600px; } `; document.getElementsByTagName('head')[0].appendChild(style); }; function safariStyle() { cssm(); const adr = document.querySelector('.toolbar-addressbar.toolbar'); var windowbuttons = document.querySelector('.window-buttongroup'); var container = document.createElement('div'); var extwrapper = document.querySelector('.toolbar-addressbar.toolbar > .extensions-wrapper'); var tools = document.querySelector('.toolbar-addressbar.toolbar .toolbar'); var adfield = document.querySelector('.addressfield'); container.classList.add('container') adr.insertBefore(windowbuttons,adr.firstChild); adr.insertBefore(container,adr.lastChild); container.appendChild(tools); container.appendChild(adfield); container.appendChild(extwrapper); }; // Loop waiting for the browser to load the UI. You can call all functions from just one instance. setTimeout(function wait() { const browser = document.getElementById('browser'); if (browser) { safariStyle(); } else { setTimeout(wait, 300); } }, 300); -
@luetage
big thanks for your help.
I only used your css code and now it looks like this:
What java-script do i have to use?
Thanks..!! -
@luetage
Hi, just try for fun, it looks different on Linux.
Cheers, mib
EDIT: I delete any other code in custom.css -
@sv0911 Sorry, please reread my post. I pressed submit on accident when I wasn't nearly finished pasting and writing explanations.
@mib2berlin And on Linux you can do the same, you just have to change the window button group and move the menu too. Explanations for this are in the other thread --
https://forum.vivaldi.net/topic/22304/address-bar-at-very-top/35 -
ok, thanks!!!!!!
i reread your post above andI copied the css code again and only using your code .. Looks still the same like in last screenshot. Or do i have to wait for further code/explanation from you.. ? Sorry, i´m little confused right now.. -
If it looks like in your screenshot, then I have to assume you didn't create a javascript file. You need both a css and a js file for this to function. Also make sure you change all the needed vivaldi settings. The code depends on (most) of them.
-
@luetage
Your right..!! Big thanks.. Now it´s working and looks great! Last time i checked this thread there was no js-code .. Now with the js it´s working..!!
Btw. It works also with the tabs on left..
Again, thanks for all your help..! -
Yeah, the tab strip just has to be part of the body for this to work. By the way, some interesting code I found... To make it look even more like Safari you can center your tabs, as showcased here --
https://forum.vivaldi.net/topic/15154/i-need-help-modding-tabs-strip/10
This disables the new tab button, but works well. I probably wouldn't use it, just thought a link to it couldn't hurt, since we are talking Safari. -
@luetage
Wow,.. real fun..
One more question if you dont mind...
Is it normal that the close button (top left corner) now is placed in the middle of the 3 buttons?
Now on the 3 buttons the: first one is: the minimize button and the second is the: close button...? -
@sv0911 Yeah, that was really odd, I don't know why they change places when you move the window button group. As you can see, in my screenshot they are wrong too. I have since fixed this, you just need to copy and paste the css again.
-
@luetage
Ok, big thanks...
i´m new to vivaldi and i´m real impressed how this browser can be modified and still works fast and smooth.. Thanks to you..!! -
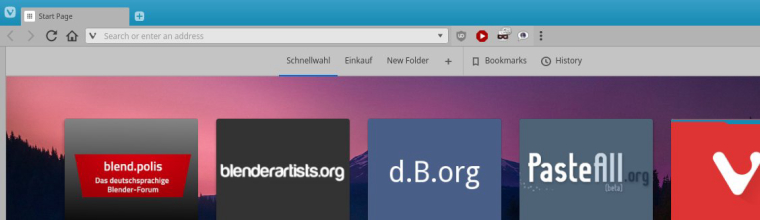
Glad I came across this. I've been wanting to clean up my toolbar as I don't really use many of the buttons so this was helpful. Using the code you helped me with for the menu and window-group buttons I came up with this. Thanks for the inspiration

-
iam new to this anyone can asnswer how to apply this code
-
@Ammar009 follow the instructions in the pinned topics in this same forum section
https://forum.vivaldi.net/category/52/modifications -
@sjudenim WTF (What’s The Font)?
